您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript小程序配置實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、app.json
基本這些配置就可以滿足正常的開發,其他有一些比如request請求超時之類的,都采用默認即可
{
"pages":[
"pages/index/index", //所有的頁面都需要定義在該模塊,否則無法顯示
"pages/logs/logs"
],
"window":{ //全局的一些配置
"backgroundTextStyle":"white",
"navigationBarBackgroundColor": "#fff",//頂部導航欄顏色
"navigationBarTitleText": "陌與塵埃",//頂部文字
"navigationBarTextStyle":"black"//文字樣式,支持white|black
},
"tabBar": {//tab選項卡
"list": [
{
"iconPath": "imgs/icon/icon-home.png",//未選中狀態圖片地址
"selectedIconPath": "imgs/icon/icon-home-selected.png",選中時圖片地址
"pagePath": "pages/index/index",//頁面
"text": "首頁"//文字顯示
},
{
"iconPath": "imgs/icon/icon-usercenter.png",
"selectedIconPath": "imgs/icon/icon-usercenter-selected.png",
"pagePath": "pages/logs/logs",
"text": "我的"
}
],
"color": "#000",//文字默認顏色
"selectedColor": "#fff",//選中時文字顏色
"backgroundColor": "#e04443",//默認tab背景
"borderStyle": "white",
"position": "bottom" //位置,支持bottom|top
}
}
2、其他json
每個對應的wxml有自己對應的json,同樣可以做如上配置,會覆蓋全局的app.json文件配置
3、wxss
引用了一個外部的樣式表(wa-ui),引用方法如下:
@import 'wa-ui.wxss';
只需在全局app.wxss引入即可,其他頁面都可以使用其樣式。
4、JS
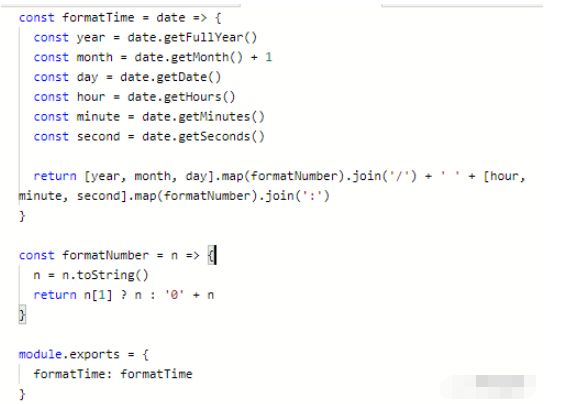
小程序的js不同于普通的js,不能使用window、document等對象,因此也不能使用jquery等框架。小程序的js寫法有點類似VUE,如下:

“javascript小程序配置實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。