您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關ABP vNext中ABP啟動模板是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
下面介紹ABP的啟動模板。使用ABP CLI命令就可以得到這個啟動模板,其中包含了一些基礎功能模塊,你可以基于這個模板來快速開發。
首先ABP CLI的安裝以及基本指令這些就不說了,官網上寫的很清楚。目前ABP的前端部分只支持ASP.NET Core MVC / Razor Pages和Angular,移動端支持React Native。
初學者建議跟著官網https://docs.abp.io/zh-Hans/abp/latest/Tutorials/Part-1?UI=MVC這個指引做一遍,體驗一下ABP開發的基本流程,雖然ABP開發流程幾乎都標準化了,照著官網的流程編寫代碼就能完成一個功能的開發,但是這個過程有些繁瑣,容易出錯。
使用AbpHelper來完成官網的例子非常容易,首先創建項目解決方案:


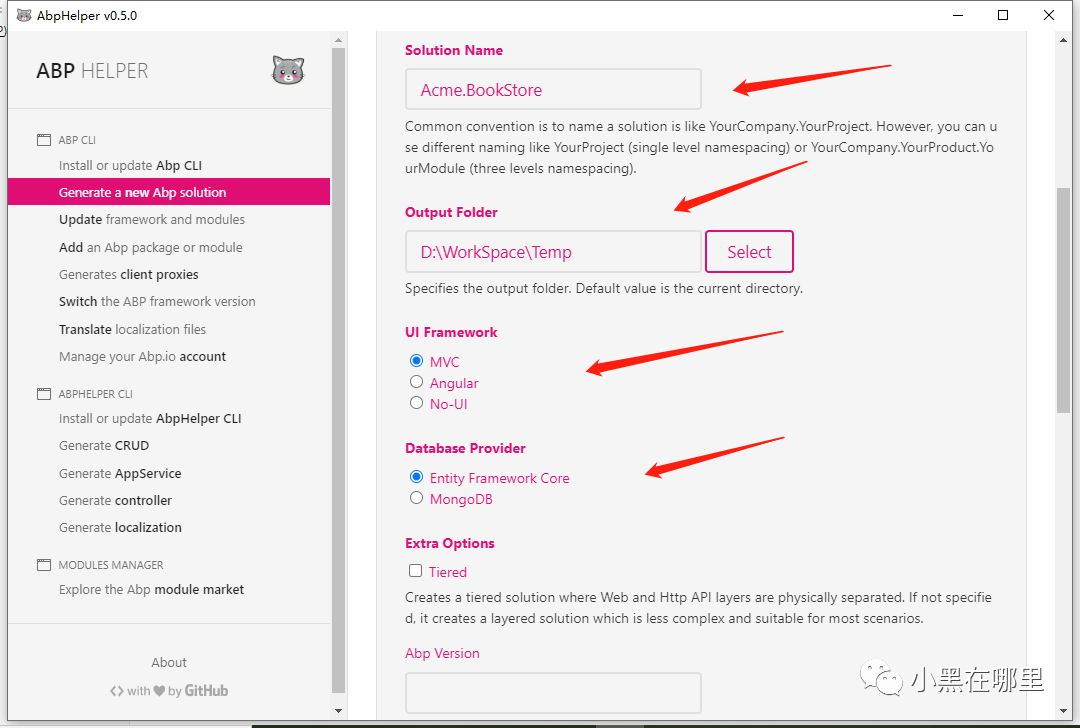
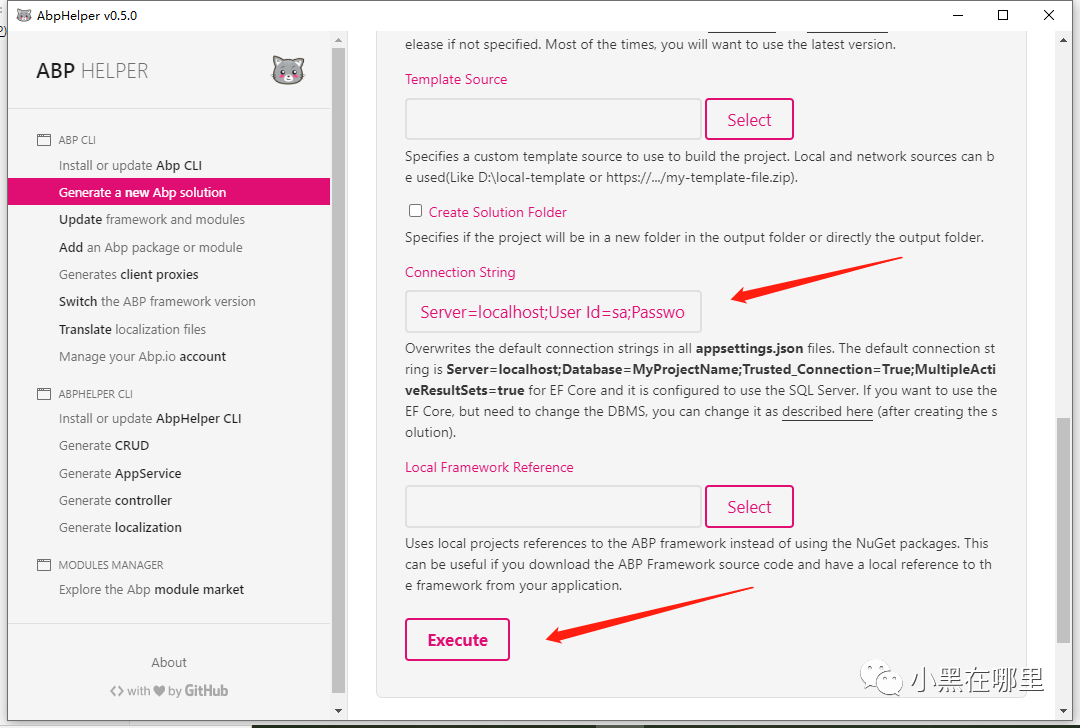
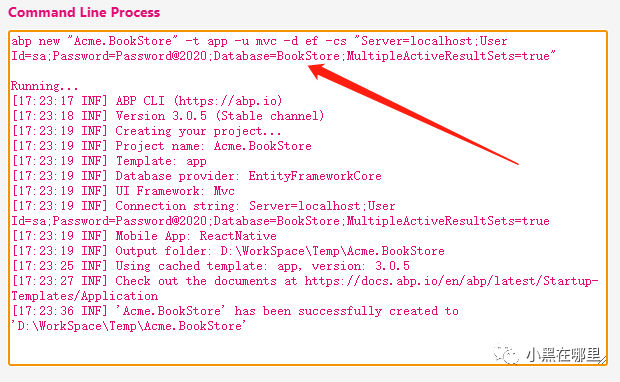
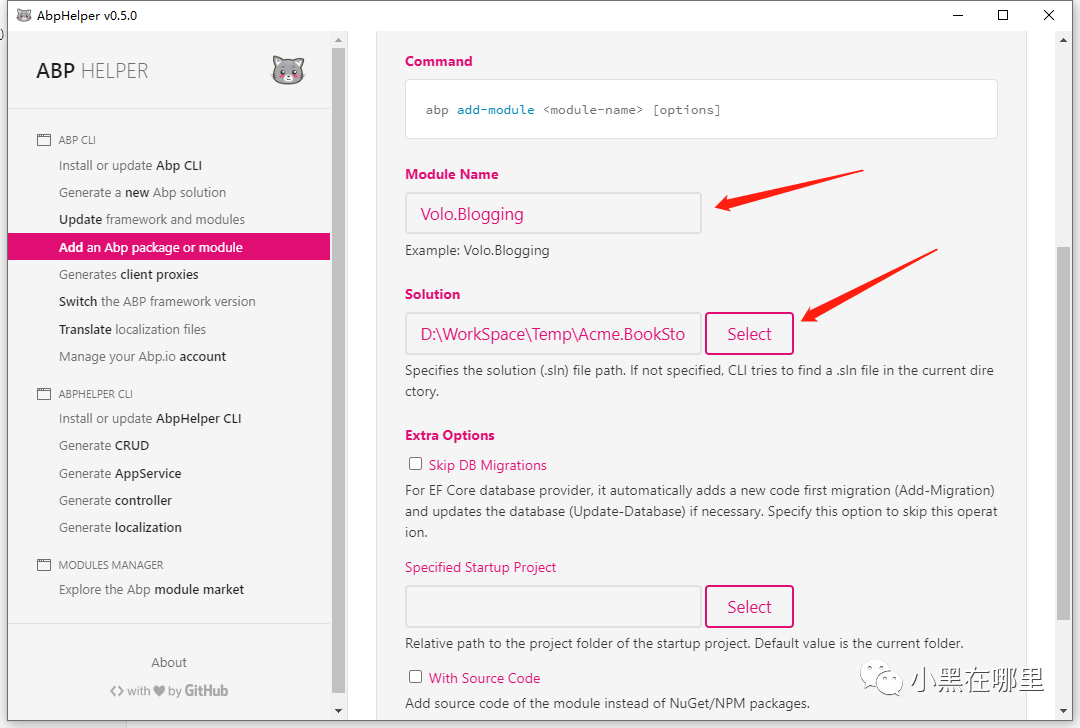
AbpHelper提供了圖形化配置,自動幫我們執行ABP CLI指令:

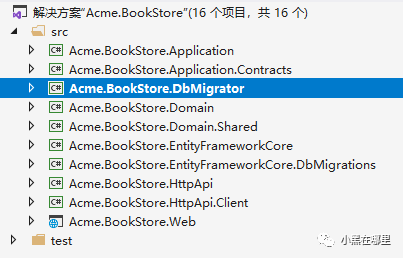
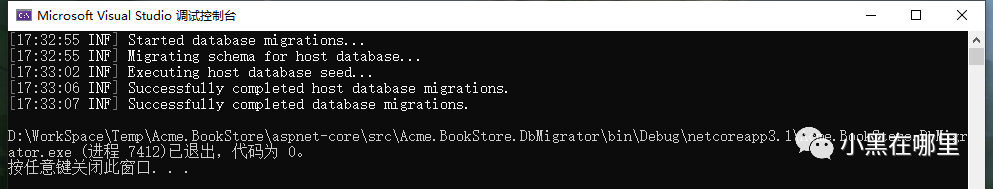
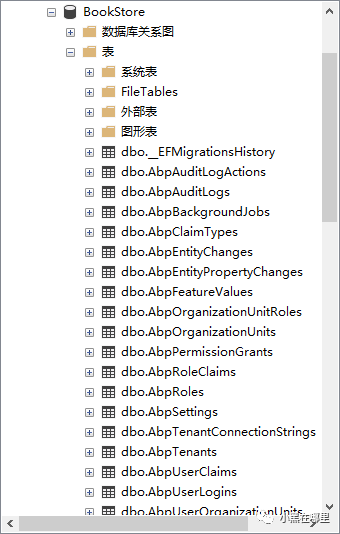
執行完成后,打開解決方案,先啟動Acme.BookStore.DbMigrator項目來初始化數據庫:



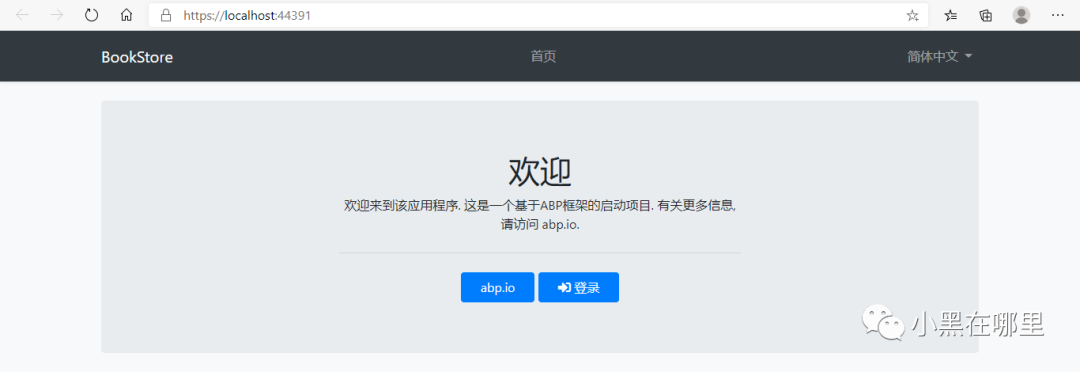
然后就可以啟動Acme.BookStore.Web項目,這是APB啟動模板的默認界面:

接下來,在Acme.BookStore.Domain項目中創建Book實體,我直接從官網上復制代碼。
public class Book : AuditedAggregateRoot<Guid>
{
public string Name { get; set; }
public BookType Type { get; set; }
public DateTime PublishDate { get; set; }
public float Price { get; set; }
protected Book()
{
}
public Book(Guid id, string name, BookType type, DateTime publishDate, float price)
: base(id)
{
Name = name;
Type = type;
PublishDate = publishDate;
Price = price;
}
}
在Acme.BookStore.Domain.Shared項目中添加枚舉類BookType:
public enum BookType
{
Undefined,
Adventure,
Biography,
Dystopia,
Fantastic,
Horror,
Science,
ScienceFiction,
Poetry
}
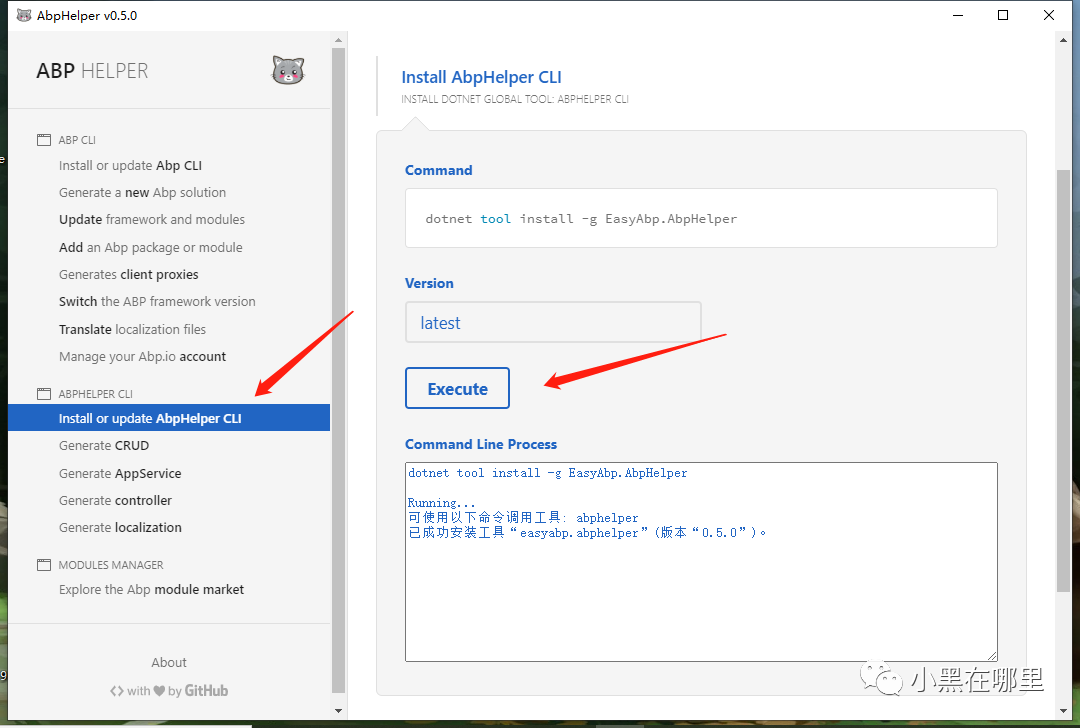
第一次使用需要安裝一下AbpHelper CLI:

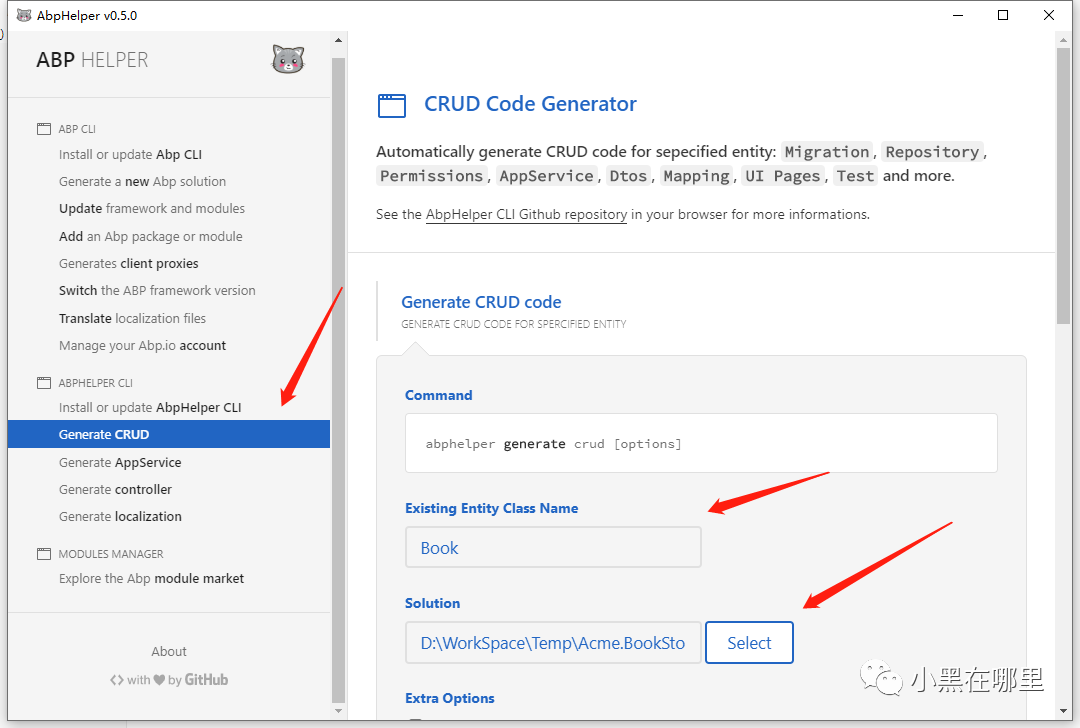
選擇Generate CRUD,填入實體名稱和解決方案路徑,然后Execute即可:

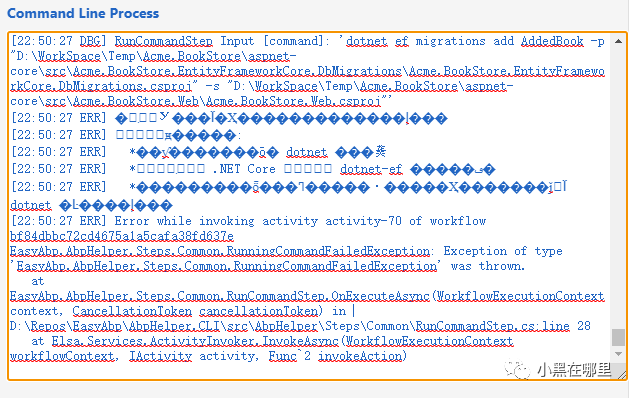
生成代碼時可能會報這個錯(如果沒裝ef tools):

這時安裝一下ef tools就好了,dotnet tool install -g dotnet-ef

代碼生成完后,運行Acme.BookStore.Web項目:
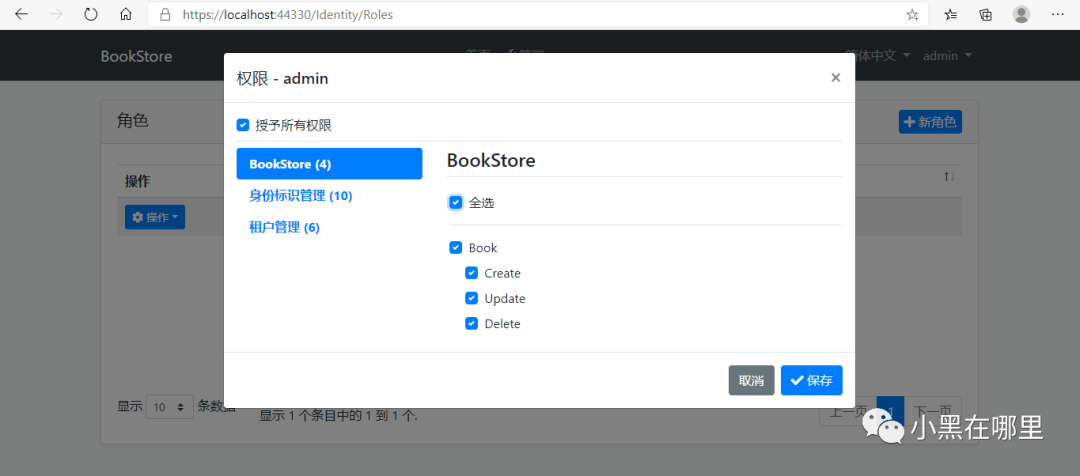
使用默認用戶 admin/1q2w3E* 登錄系統,給admin角色分配BookStore相關權限:

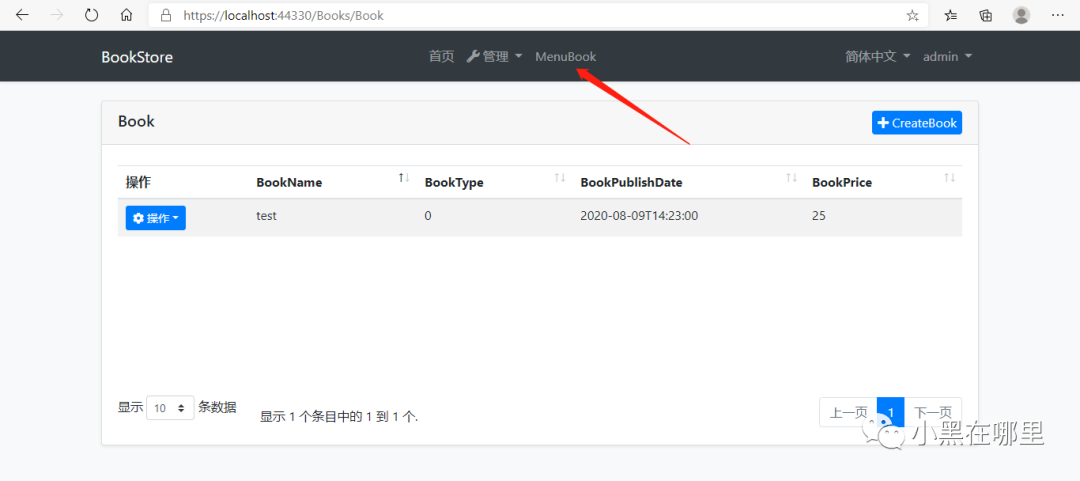
然后就可以看到book菜單了,包括基本的增刪改查界面:

至此就完成了一個基本功能的開發,AbpHelper確實很方便,他還有CLI版本,直接命令行操作。
ABP的模塊化可以實現插件式的開發,你可以預先構建一些通用的模塊,比如日志模塊,用戶模塊等等,當你以后需要時就可以直接安裝到項目中。有一些由ABP社區開發和維護的開源免費的應用程序模塊,我們可以直接使用;比如我要使用官方的Blogging模塊,Blogging是用于創建精美的博客。
同樣使用AbpHelper來安裝:

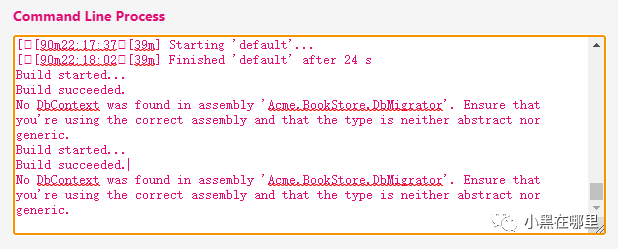
安裝過程出了點小問題,提示找不到DbContext。。。不過沒關系,自己執行一下遷移命令就行。。。

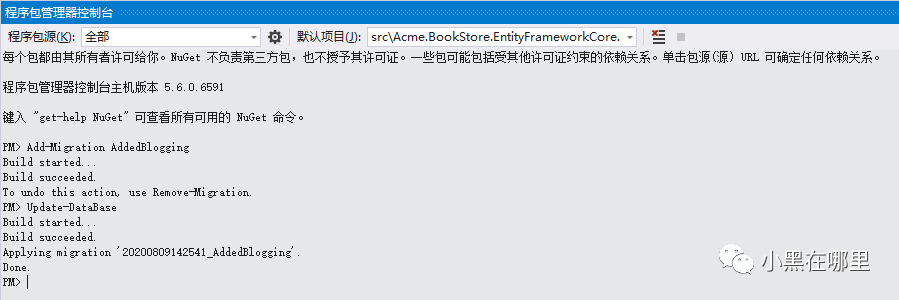
Acme.BookStore.Web項目設為啟動項,默認項目為Acme.BookStore.EntityFrameworkCore.DbMigrations,然后執行:
Add-Migration AddedBlogging
Update-DataBase

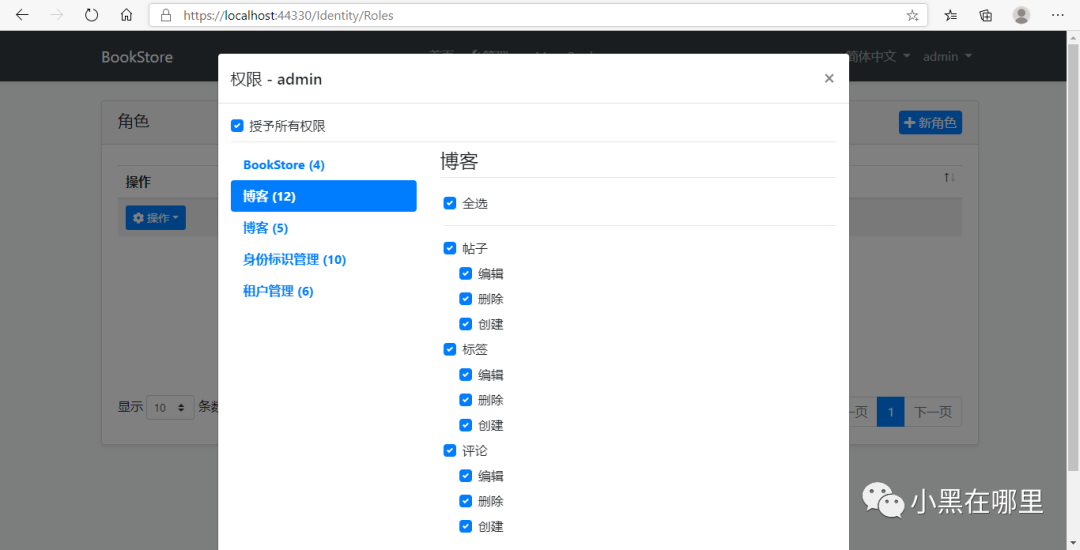
接下來再次運行Acme.BookStore.Web項目,為admin角色配置博客相關的權限:

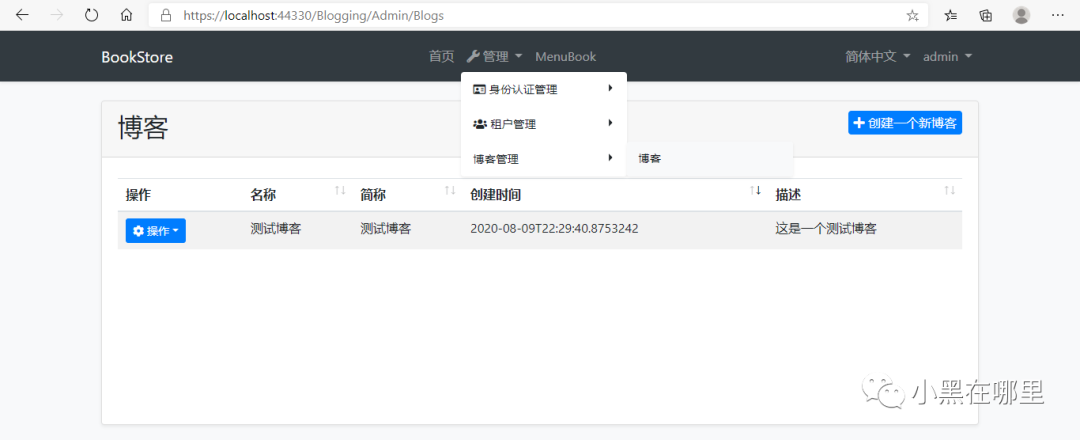
然后就就可以看到博客的相關功能:

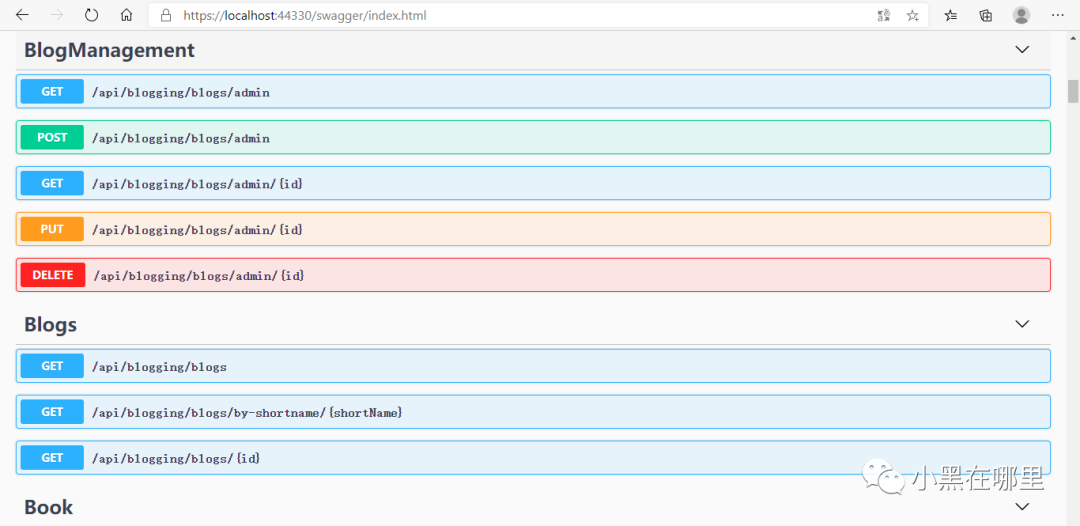
Swagger:

當然,這些模塊不一定完全符合你的要求,你可能需要稍作修改,ABP也允許你擴展實體,重寫服務包括重寫用戶界面,你可以很方便的修改。
看完上述內容,你們對ABP vNext中ABP啟動模板是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。