溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue中如何利用Router去掉url中默認的錨點”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue中如何利用Router去掉url中默認的錨點”吧!
hash模式url

vue-router默認hash模式——使用URL的hash來模擬一個完整的URL,于是當URL改變時,頁面不會重新加載。
如果不想要這種默認的hash模式,可以用路由的history模式,這種模式充分的利用history.pushState API來完成URL跳轉而無需重新加載頁面。
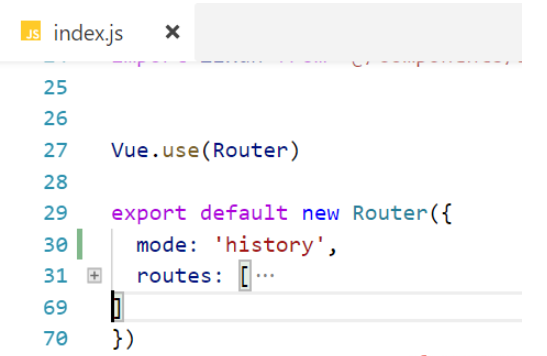
index.js
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path:"/xxx",
name:"xxx",
component: Xxx,
}
]
})
history模式
修改之后url就變成了正常的url

到此,相信大家對“Vue中如何利用Router去掉url中默認的錨點”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。