您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何在vue中利用組件傳值實現觀察者模式的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
Vue.prototype.$Bus = new Vue()
我們往vue的原型里注冊了一個全局變量$Bus,他的值是vue的實例,也就是說,到現在為止,$Bus里邊有了vue所有的屬性和方法,這下就好操作了
這就很符合觀察者模式的發布訂閱模式
我們在組件1中寫如下代碼:
<template>
<div>
<button @click="send">發送</button>
</div>
</template>
<script>
export default {
methods: {
send () {
this.$Bus.$emit("send",'接收的信息')
}
}
}
</script>點擊按鈕發送一條信息,這個按鈕也就是充當發布者,我們用到了vue的$emit這個api,那么訂閱者是什么呢?我不說你也應該想到了,對,就是他
<template>
<div>
{{message}}
</div>
</template>
<script>
export default {
data () {
return {
message: ''
}
},
mounted () {
this.$Bus.$on('send', (msg) => {
this.message = msg
})
}
}
</script>就是用$on這個屬性充當接收者
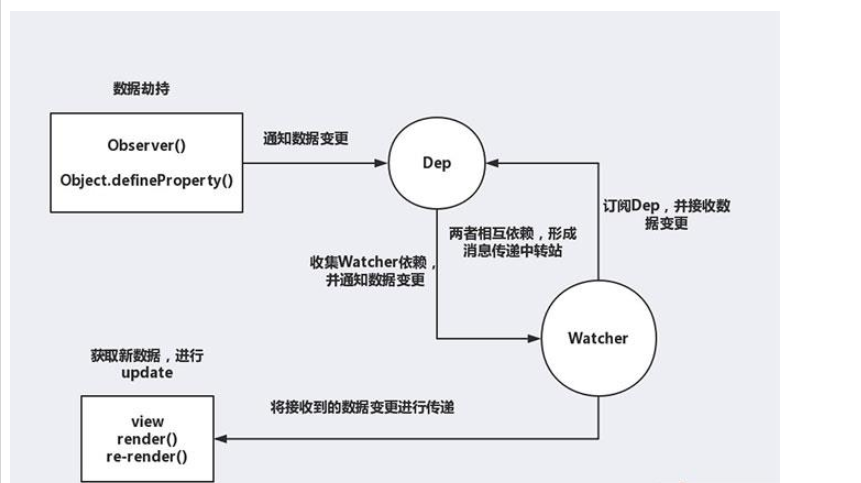
從上可以看出,vue很多地方用到了觀察者的思想,包括他的雙向綁定也是如此

從上圖我們可以看出,vue是通過Object.defineProperty實現對數據的劫持,然后中間做了一個中轉,最后渲染到vue層。
我們可以肯定的是,vue.js借鑒了觀察者模式,但是我感覺還是有點區別的,觀察者模式跟注重的是事件驅動,比如我買房這個動作,第一次和銷售了解可能沒有合適的房源,然后銷售就會跟你說: ‘如果有合適的房源我們會第一時間通知你',當有新房源的時候他會給你打電話通知你,這一系列的根源是買房這個事件,他驅動了整套流程。而vue我們都知道是數據驅動,也就是只有data里的值發生改變的話,Object.defineProperty才會對他劫持,從而去更新dom,觸發視圖的更新。
那么有沒有更符合觀察者模式特征的?
當然是node.js的events事件了。
首先我們看看events的工作流程:
var events = require('events');
// 創建 eventEmitter 對象
var eventEmitter = new events.EventEmitter();
// 創建事件處理程序
var connectHandler = function connected() {
console.log('連接成功。');
// 觸發 data_received 事件
eventEmitter.emit('data_received');
}
// 綁定 connection 事件處理程序
eventEmitter.on('connection', connectHandler);
// 使用匿名函數綁定 data_received 事件
eventEmitter.on('data_received', function(){
console.log('數據接收成功。');
});
// 觸發 connection 事件
eventEmitter.emit('connection');
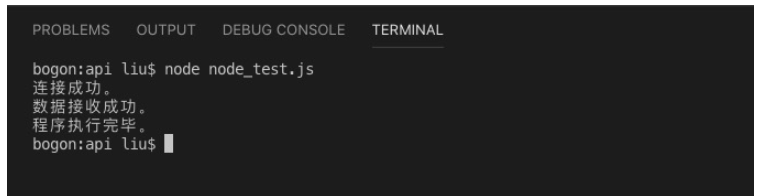
console.log("程序執行完畢。");輸出一下:

這就完全符合觀察者的工作模式,由emit發布,由on接收。所以說,node.js提供了很好的監聽機制,還有他對整個事務的處理 。其支持了nodejs最特色的I/O模式,比如我們啟動http服務時會監聽其 connect / close,http.request時會監聽 data / end等。
還有沒有類似的案例呢?
當然,js有一個事件監聽者----addEventListener,也有點觀察者的意思,具體用法我就不說了,想必大家用的都很熟悉。
其實只要你認真想一想,還是有很多地方有觀察者的身影的,最簡單的就是一個點擊事件,是不是也有其意思,發布者是一個按鈕,而接收者可以是表單,彈層等任何東西。
首先我們說說他的優點:
1,觀察者模式需要在觀察者和被觀察者之間建立一個耦合,他需要一個更加抽象化將二者聯系在一起
2,觀察者模式支持廣播,也就是一對多的關系,這就讓我們很容易想到一個技術,就是socket,具體可以參考vue項目使用websocket技術
然鵝,他也是優缺點的:
1,創建訂閱者本身要消耗一定的時間和內存
2,當訂閱一個消息時,也許此消息并沒有發生,但這個訂閱者會始終存在內存中。
3,觀察者模式弱化了對象之間的聯系,這本是好事情,但如果過度使用,對象與對象之間的聯系也會被隱藏的很深,會導致項目的難以跟蹤維護和理解。
等會兒,還有一個模式叫發布訂閱模式,很多人都以為他就是觀察者模式(包括我),后來我上網查了一下,發現他們還是有區別的,我們可以說觀察者模式和發布訂閱模式很像,真的很像,但是本質還是有點區別的,最根本的就是調度中心不同。
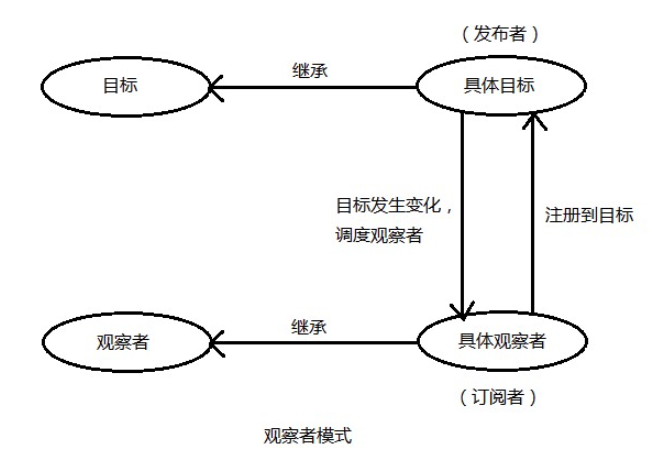
舉個例子,觀察者模式更注重是目標和觀察者是抽象類,比如天氣預報,觀察者A負責監聽天氣的變化,而B想得知天氣的變化需要將自己注冊到A中,而天氣變化的時候A觸發天氣變化,調度B的接口更新變化。
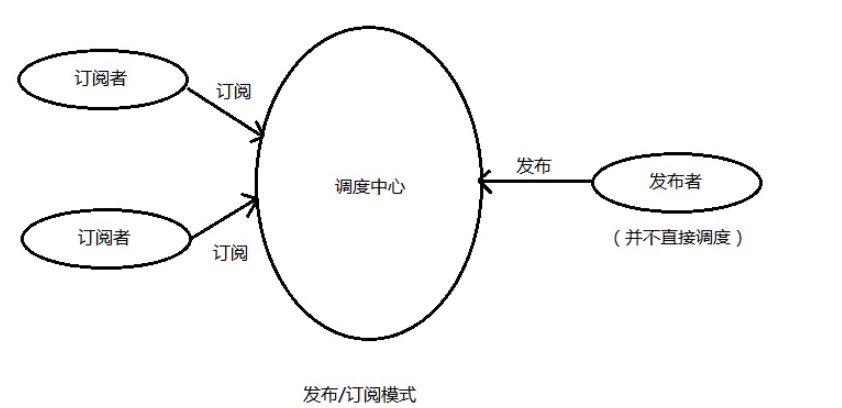
而發布訂閱模式是如何完成這個動作的呢?A想要感知天氣變化,需要B這個調度中心,而B得到天氣變化需要依賴C的觸發,可能我解釋的不是很清楚,網上有兩個圖比較好


以上就是“如何在vue中利用組件傳值實現觀察者模式”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。