您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript如何實現異步圖像上傳的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
此代碼使用VanillaJS編寫,不使用任何第三方JavaScript庫,因此如果您使用任何第三方框架,您可以使用框架或庫提供的構造來調整概念并實現它。

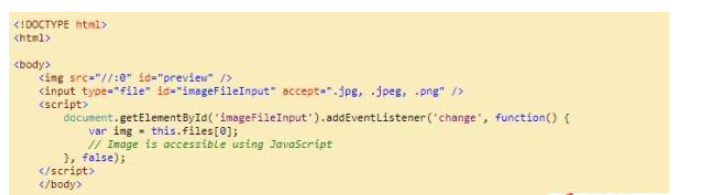
如圖所示在上面的例子中,有兩個HTML元素的例子。< img > DOM元素有顯示選中的圖像。<input> DOM元素為用戶選擇圖像文件。使用JavaScript文件API,可以聽改變事件處理程序和加載圖像訪問使用JavaScript。

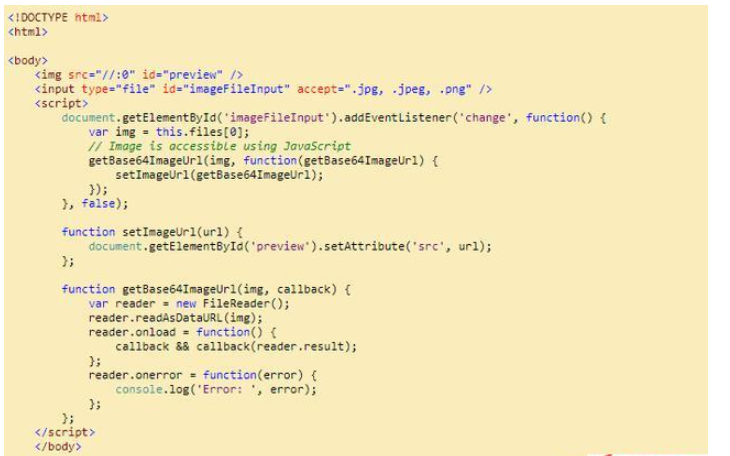
使用JavaScript訪問圖像后,將其加載到HTML5 FileReader并轉換為Base64數據URL。然后使用Base64數據URL更新 DOM元素。


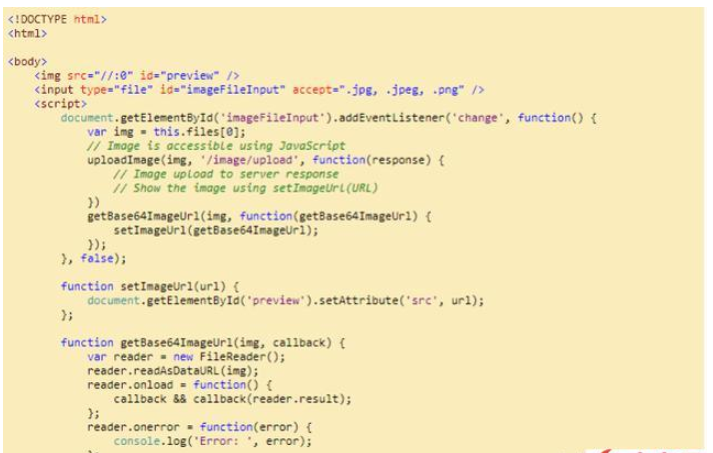
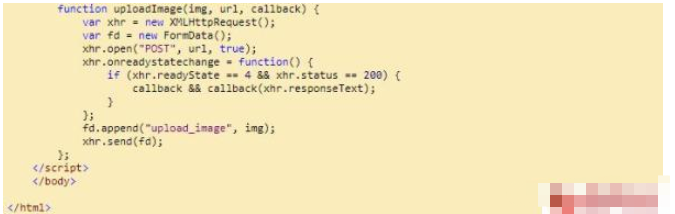
使用Ajax,圖像上傳被啟動到服務器。使用JavaScript, HTML表單提交將異步觸發,具體的代碼將根據服務器實現而異,特別是在HTTP方法(例如,這里是POST)和URL方面。
如果服務器響應包含圖像URL,則可以使用它相應地更新 DOM元素,或者如果服務器維護了適當的圖像訪問路徑約定(例如,/images/),則可以使用它加載圖像。
<!DOCTYPE html> <html> <body> <input type="file" id="imageFileInput" accept=".jpg, .jpeg, .png" /> <img src="//:0" id="preview" /> <script> document.getElementById('imageFileInput').addEventListener('change', function() { var img = this.files[0]; uploadImage(img, '/image/upload', function(url) { // Image upload to server response // Show the image using setImageUrl(URL) }); getBase64ImageUrl(img, function(base64ImageUrl) { var height = 100, width = 100; getThumbnail(base64ImageUrl, height, width, function(base64ThumbnailUrl) { setImageUrl(base64ThumbnailUrl); }) }); }, false); function setImageUrl(url) { document.getElementById('preview').setAttribute('src', url); }; function uploadImage(img, url, callback) { var xhr = new XMLHttpRequest(); var fd = new FormData(); xhr.open("POST", url, true); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { callback && callback(xhr.responseText); } }; fd.append("upload_image", img); xhr.send(fd); }; function getBase64ImageUrl(img, callback) { var reader = new FileReader(); reader.readAsDataURL(img); reader.onload = function() { callback && callback(reader.result); }; reader.onerror = function(error) { console.log('Error: ', error); }; }; function getThumbnail(base64ImageUrl, height, width, callback) { var canvas = document.createElement('canvas'); var ctx = canvas.getContext("2d"); var image = new Image(); image.src = base64ImageUrl; image.onload = function() { ctx.drawImage(image, 0, 0, width, height); callback && callback(canvas.toDataURL()); }; } </script> </body> </html>以上就是“JavaScript如何實現異步圖像上傳”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。