您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript如何調用棧”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1:基本概念
棧(stack):用來保存簡單的數據字段。
堆(heap):用來保存棧中簡單的數據字段對指針的引用。
隊列:是一種先進先出的線性數據結構。
函數的調用的進棧和出棧的順序,遵循 先進后出 的原則。
空間分配: 堆:一般由程序員釋放,如果程序員不釋放就會在結束時由OS回收;
棧:一般由操作系統自動分配釋放。
緩存方式: 堆:存放在二級緩存中,生命周期一般是由虛擬機的垃圾回收算法決定的;
棧:存放在一級緩存中,被調用時處于存儲空間,調用完立即釋放。
操作數據:堆棧(先進后出),隊列(先進先出)。
調用棧是一種棧結構,它用來存儲計算機程序執行時候其活躍子程序的信息。它是一種LIFO的數據結構,將記錄代碼運行時的執行上下文。當遇到某個函數的調用語句時,它將會記錄當前的執行上下文,將函數入棧,并為其創建一個新的執行上下文。(比如什么函數正在執行,什么函數正在被這個函數調用等等信息)。
調用棧是解析器的一種機制。
javascript是一門單線程語言,主線程在同一時間只能處理一件事。那javascript是如何處理處理函數的調用關系的?
答案是——調用棧。
2:Event Loop(事件循環)
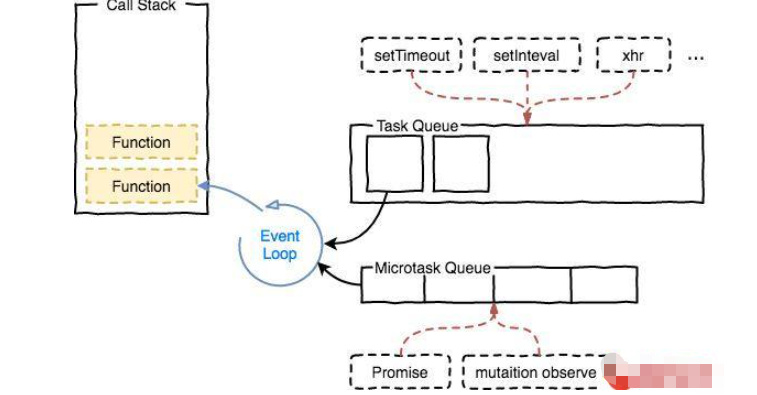
JavaScript是一個單線程,它執行的所有代碼都放在下面這個Call Stack里面,當Call Stack執行完畢之后,就會再右側的隊列里面找任務,如果有微任務,就會先執行微任務,再去執行宏任務。

事件循環:就是同步任務進入主線程,異步任務加入到任務隊列中。等主線程的任務執行完就去執行任務隊列中的任務,這個過程會不斷重復。所有同步任務都在主線程上執行,形成一個執行棧。主線程之外, 存在一個任務隊列(task queue), 異步任務有了運行結果會在任務隊列之中放置一個任務。執行棧中的所有同步任務執行完畢后讀取任務隊列(先讀取微任務、宏任務)不斷重復上面的第三步。
js既然是單線程那么肯定是排隊執行代碼,怎么去排這個隊就是Event Loop,雖然js是單線程但是瀏覽器不是單線程。
console.log('script start'); setTimeout(function() { console.log('timeout1'); }, 10); new Promise(resolve => { console.log('promise1'); resolve(); setTimeout(() => console.log('timeout2'), 10); }).then(function() { console.log('then1') }) console.log('script end'); // * script start * promise1 * script end * then1 * timeout1 * timeout23:宏任務(Mask-task)
setTimeout
setInterval
I/O
特點:由JavaScript線程外的宿主線程執行,比如,定時器觸發線程setTimeout、setInterval,異步http請求線程。JavaScript線程不空閑宏任務永遠沒有執行機會。
for(let i=0; i<100000000; i++) {} setTimeout(function() { console.log('setTimeout1'); }, 1000); setTimeout(function() { console.log('setTimeout2'); }, 2000);4:微任務(Mask-task)
promise
特點:由JavaScript線程維護,它的執行時機是在主線程所有可執行代碼執行完成后執行,瀏覽器渲染DOM前會全部執行。
“JavaScript如何調用棧”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。