您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular4+Koa2+MongoDB如何進行開發個人博客,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
其實個人博客已經有好幾個版本了,一直沒有很滿意的版本,所以一直在不斷改進不斷測試還未正式上線。還記得第一版是去年四五月份開發的,當時用jsp寫的,UI則采用百度貼吧pc版風格,但是使用了幾個月,因為jsp前后端不分離不好維護,加上前后端不分離的項目沒有太大價值,所以放棄了維護。后面工作使用vue框架,因為vue組件的單一,重寫的界面效果沒有達到自己滿意的狀態,所以第二版還未上線就被我舍棄掉。年假開始設計第三版個人博客,一開始設定為Vue.js + Node.js + Angular.js,但是后面想著了解一下新框架,所以用了Angular4替代了Vue.js,界面比較簡單,因為我個人比較喜歡簡單一點的頁面。

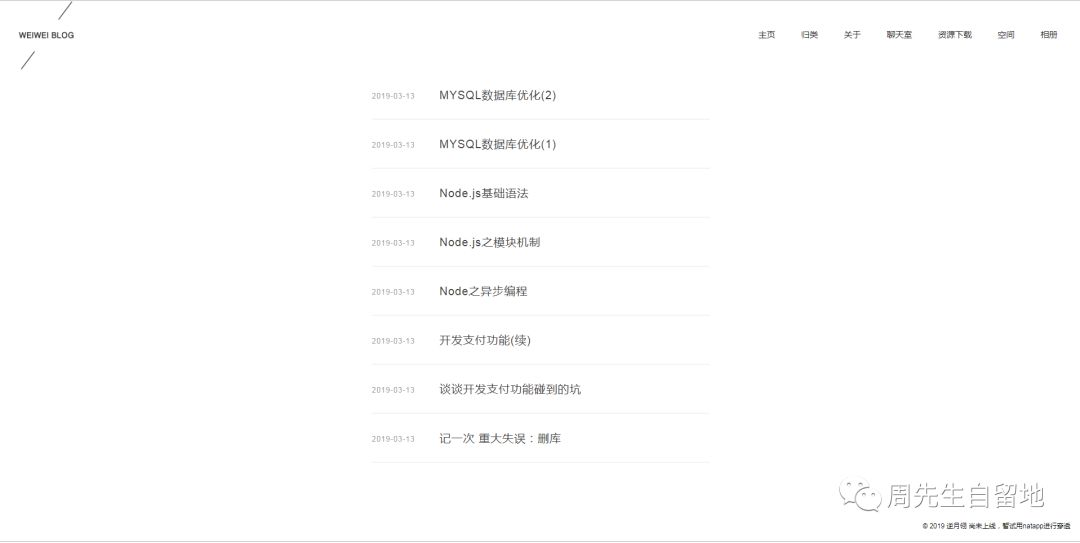
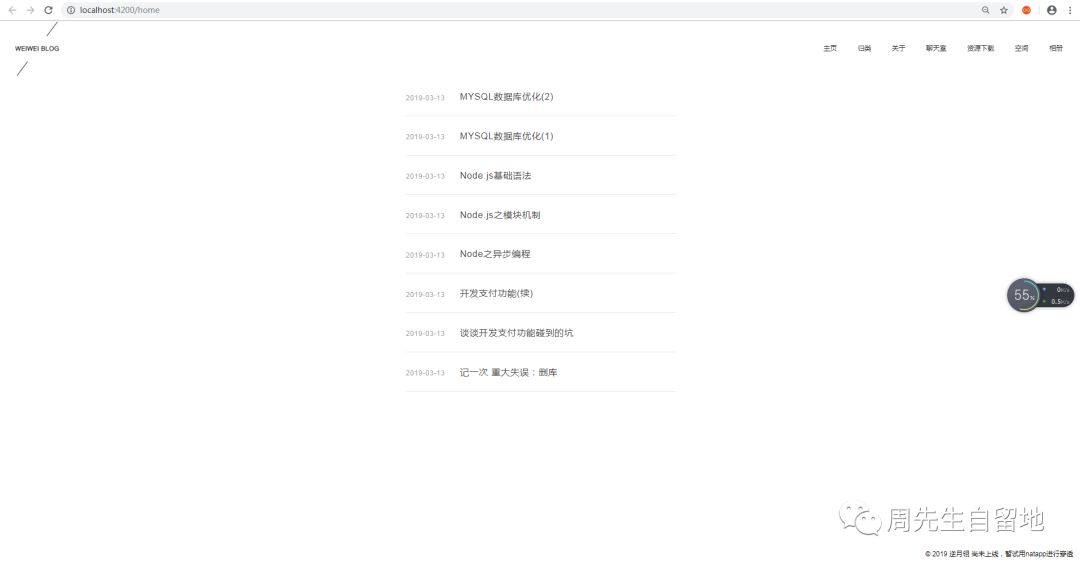
這是前臺主頁,實現了主頁·歸類·關于這三個功能的開發,我目前將前臺展示和后臺管理系統進行了分離,前期的話主要是自己發文章為主,后臺管理系統暫時不對外開放。
項目分為三個服務器進行開發:client前臺展示功能,接口采用4200,主要功能如上圖所示,admin后臺管理系統,接口采用4201,主要用于添加刪除新文章,添加新標簽,server服務功能,為前端后臺同時提供服務,進行數據庫操作等,接口采用4001.

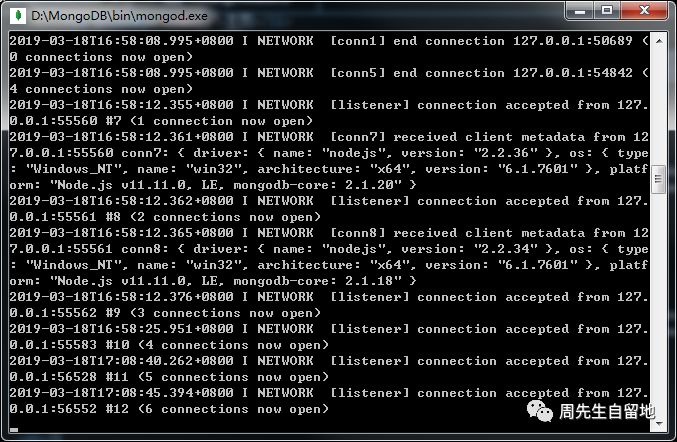
目前數據我直接存儲在MongoDB,后期上線可能轉移到mysql進行存儲。整個項目環境搭建:Node.js + MongoDB,將環境搭建完畢,需要先開啟MongoDB服務。

因為前臺系統和后臺管理系統都依賴于server服務,所以需要先啟動server服務,server服務里面有對MongoDB的操作,所以要先開啟MongoDB,然后npm run dev開啟server服務。

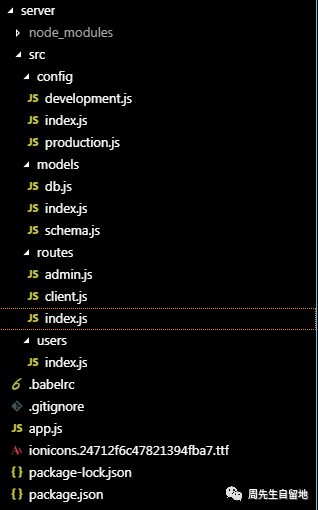
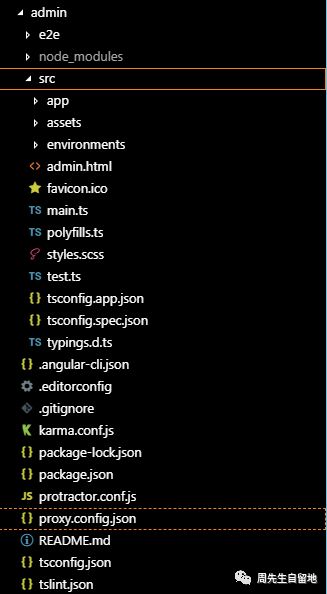
server服務其實主要就是封裝了前臺展示和后臺管理的所有數據庫操作。因為目前工作負責服務器端開發使用的Node.js,于是自己的項目也使用Node.js作為開發語言。為了方便我維護,我是把client,admin,server三個部分代碼都寫在一個項目結構里面,server服務結構如圖

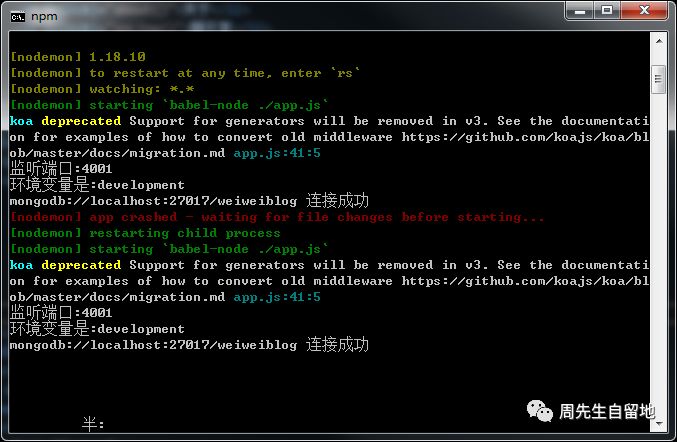
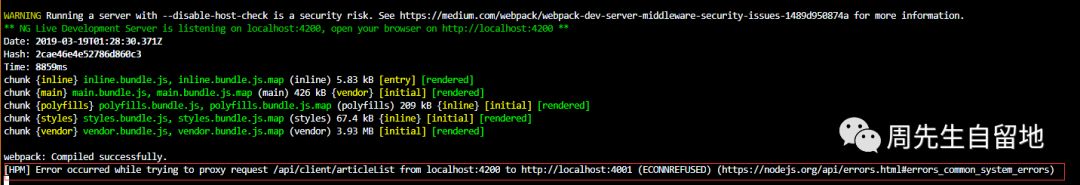
client前臺展示界面,采用Angular4框架進行架構,因為client服務器端口4200,server服務端口4001,如果直接訪問會出現跨域的問題。所以我使用了Proxy進行代理,將前臺4200端口所有查詢數據庫的操作代理到4001端口,所以前提必須開啟server服務,否則會出現代理失敗的警告.

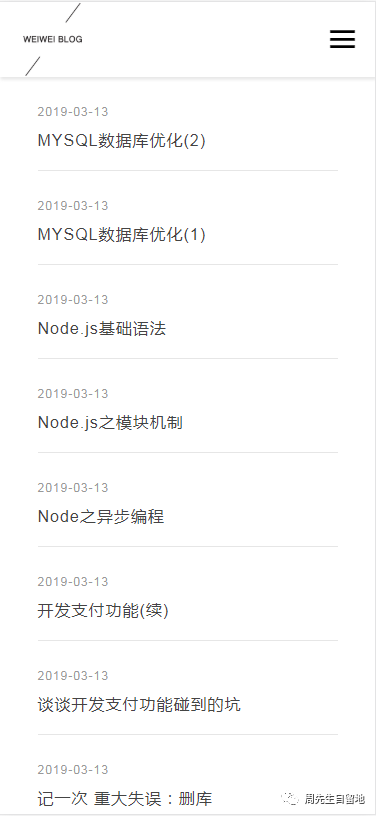
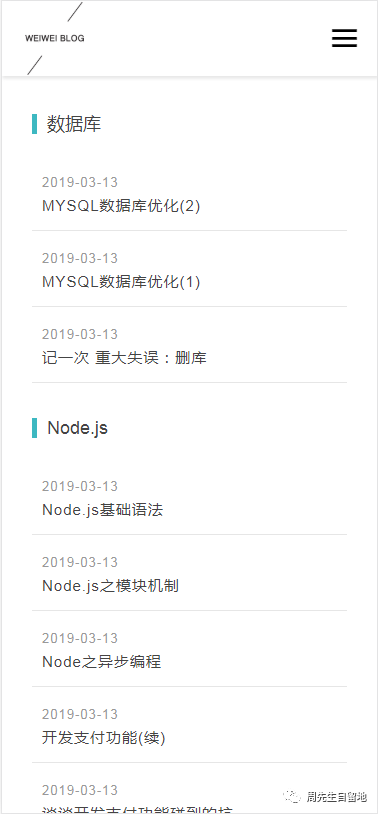
我在不開啟server服務的前提啟動了client服務,啟動成功了,但是最下方報了警告:無法從localhost:4200代理請求到localhost:4001,所以雖然啟動成功了但是讀取不到數據庫任何數據,其實原因就是你server服務沒有啟動,所以現在4001端口并沒有開啟,當開啟server服務之后重啟client服務會發現前臺界面可以正常展現了。因為現在移動端使用人數會比較多,所以特意花時間去將博客適配了移動端,其實有不少方法可以使用,BootStrap或者rem,我的項目其實比較簡單,我對所有界面的移動端展示單獨設計了css,使用框架確實開發效率提高不少,不過開發項目目的就是讓自己能夠學到東西,所以最后我沒有采用框架。

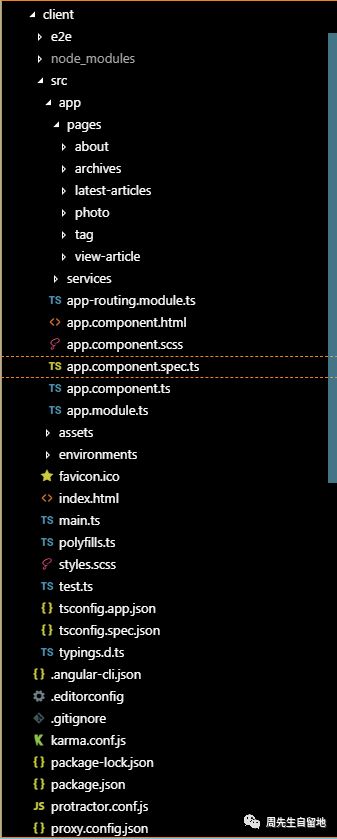
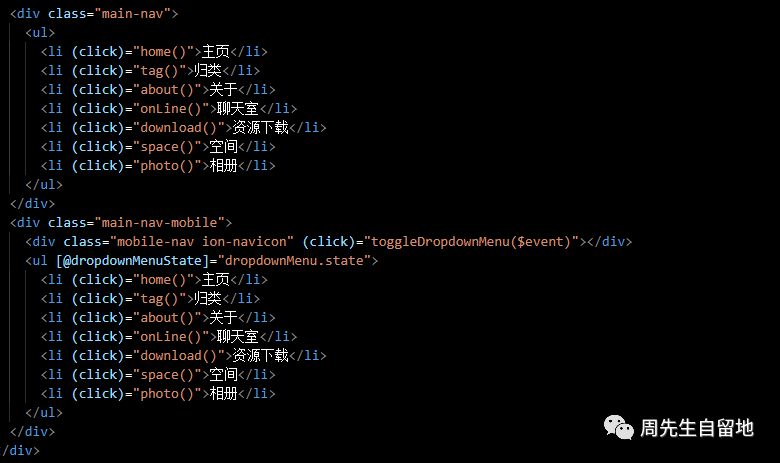
由于前臺展現功能比較多,所以項目結構比較復雜。具體流程就是app.component.html中設計導航欄,其中針對pc端和移動端分別進行設計不同的css樣式,然后點擊導航欄不同功能會跳轉到src/app/page中不同界面中去顯示不同的效果。文章瀏覽評論功能使用了基于Github Issues的評論系統--gitment,具體可以看下我公眾號上一篇文章:https://mp.weixin.qq.com/s?__biz=MzU5MTc1ODA0OQ==&mid=2247483833&idx=1&sn=ce7dee57c3836ffba2aae3088ff8c3cd&chksm=fe2b5637c95cdf21c29feb442e7a33da7aa10ac435dfe37e14744829b5118d5d13aaea86801c&token=2114299132&lang=zh_CN#rd

前臺展示截圖(包括pc端和移動端):





admin后臺管理界面,采用Angular4進行架構,Admin服務器端口4201,server服務器端口4001,和client服務器一樣,如果直接訪問會出現跨域的問題。所以我一樣使用了Proxy進行代理,將后臺管理4201端口所有針對數據庫的操作代理到server服務4001端口,所以前提必須開啟server服務,否則會出現代理失敗的警告.
admin服務項目結構:

admin后臺管理主要是進行帖子的發布,以及標簽的保存,目前后臺管理界面是未對外進行開放,所以目前后臺管理界面設計了一個登錄界面,設定了一個管理員賬號進行登錄。

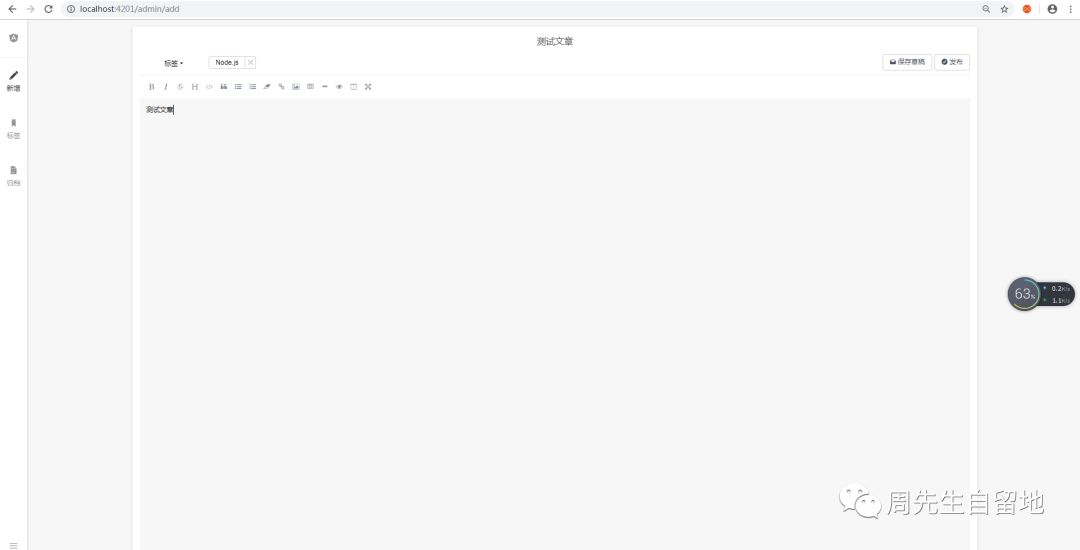
登錄驗證成功就會進入后臺管理界面,可以進行帖子的發布,輸入框集成了MarkDown插件,可以使用MarkDown支持的功能。

后臺管理系統第二個功能就是可以新增便簽,這個功能沒啥說的,就是保存數據操作而已。

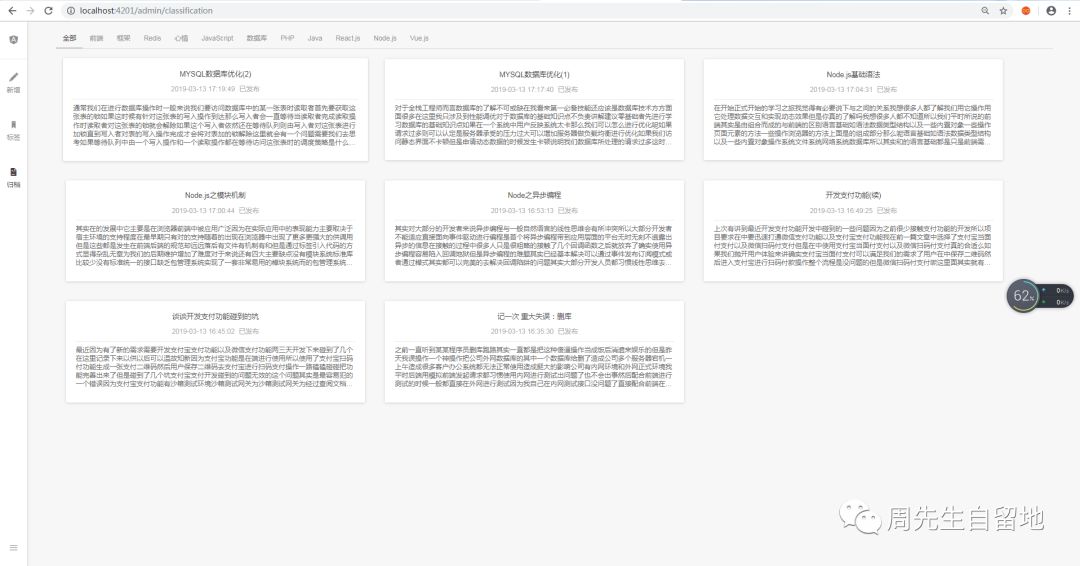
后臺管理最后一個功能就是查看歸檔文章,支持按照標簽分類進行查找

因為后臺管理系統是用于新文章的發布等用途,已主要適用于pc端,未對移動端進行適配。
其實個人博客的博客功能現在已經實現了,本來打算這幾天進行內網穿透,生成測試地址進行測試的,測試沒問題就準備發布上線,但是好像因為代理出了點bug,在本地測試沒問題,內網穿透完就會出現訪問速度很慢的問題,所以最近在調試,還未正式上線。
關于Angular4+Koa2+MongoDB如何進行開發個人博客問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。