您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Node.js如何實現桌面應用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Node.js如何實現桌面應用”這篇文章吧。
首先我們需要創建一個Node.js項目。

我們需要先裝下electron依賴。對于electron官方文檔是這么解釋的:

其實在我理解看來electron的角色有點類似于打包工具,我們可以使用H5開發一個網站,然后直接使用打包工具打包成一個app。而electron其實也是一個這樣的角色,它可以將我們使用HTML, JavaScript, css開發的項目打包成一個桌面應用,而且可以同時打包成不同操作系統下的桌面可執行程序。
npm國內訪問比較慢,可能會導致安裝依賴失敗的問題。所以我們可以使用淘寶鏡像進行下載,使用命令:
npm install cnpm -g --registry=http://registry.npm.taobao.org

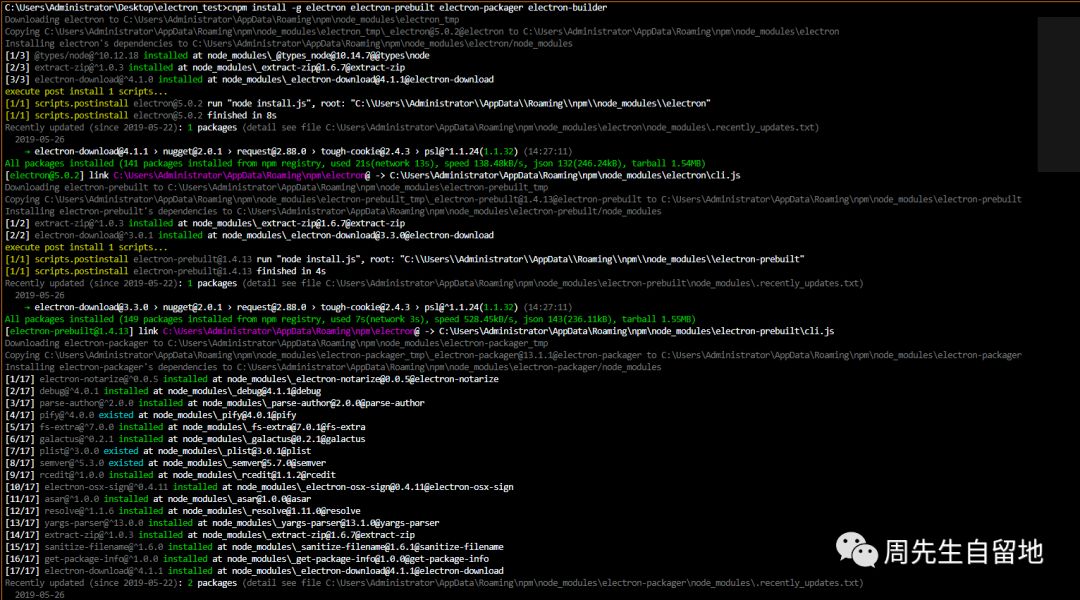
使用cnpm全局安裝electron、electron-prebuilt、electron-packager、electron-builder,使用命令:
cnpm install -g electron electron-prebuilt electron-packager electron-builder

使用cnpm安裝aser打包工具:
cnpm install -g asar

到這里本篇文章需要的依賴全部安裝成功,下一步初始化項目,使用命令:
npm init

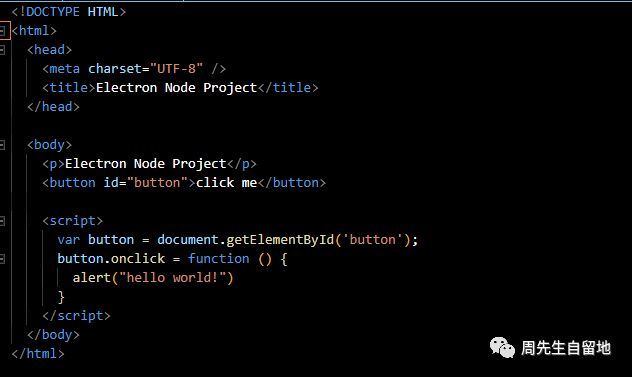
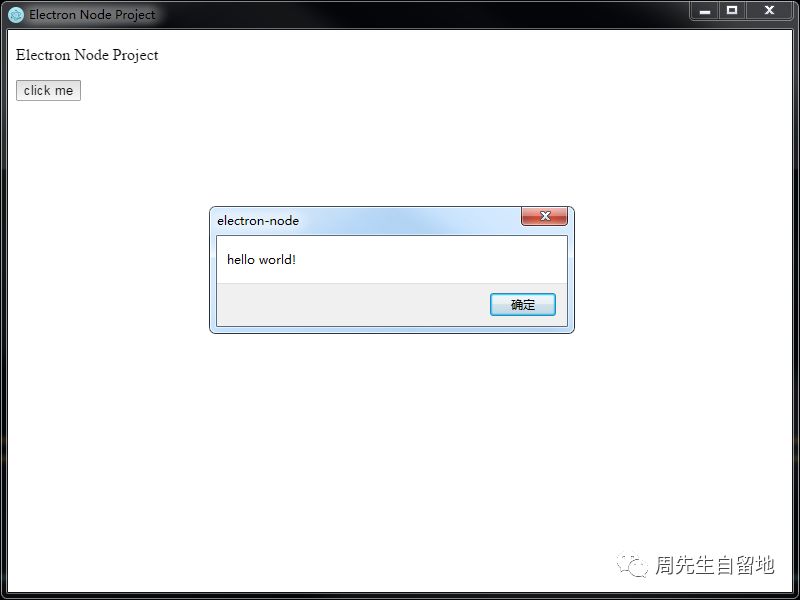
到這里我們前期項目配置全部完成,下一步我們先創建一個index.html,功能很簡單,就一個按鈕,點擊則彈出hello world。

接下來建立一個index.js,在這個文件里面創建桌面窗口以及頁面渲染。
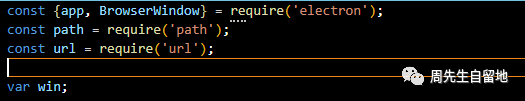
首先在文件頂部引入所需的包以及定義一個全局變量win

為什么需要這個全局變量呢?因為我們需要對桌面窗口對象進行全局引用,否則當該局部變量生命周期結束被當做垃圾回收時,該桌面窗口就會被關閉。
我們需要監聽ready方法,該方法將會在Electron完成初始化并準備創建桌面窗口時調用。在ready方法中調用創建桌面窗口的邏輯處理。

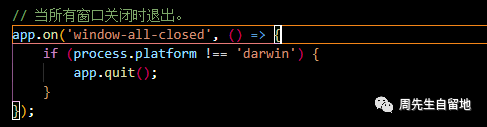
監聽window-all-closed方法,當所有桌面窗口關閉時,退出該桌面應用

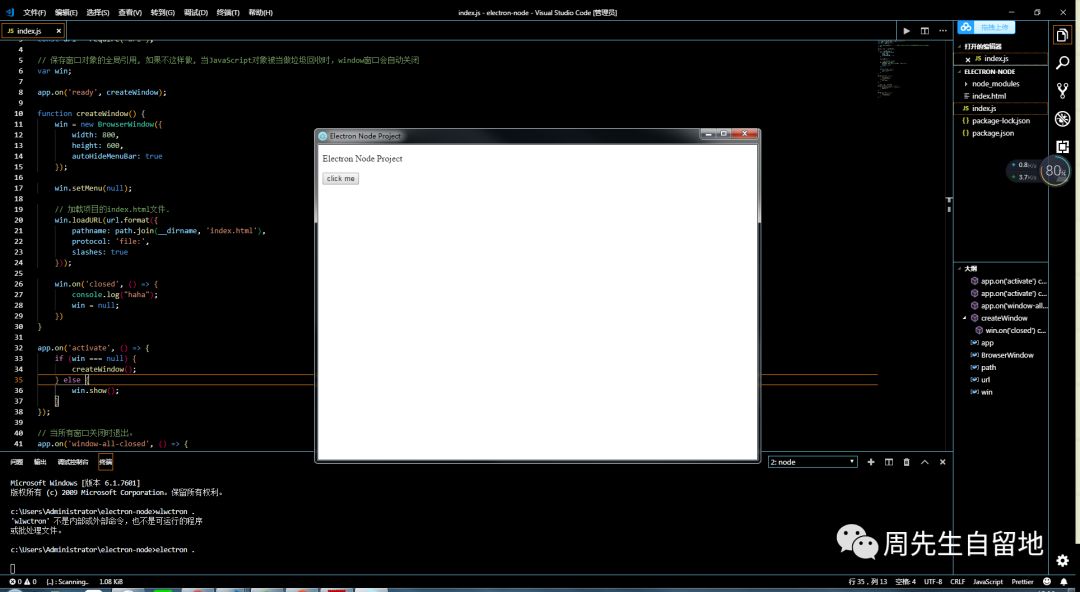
監聽activate方法,當app激活時觸發,一般針對macOS要需要處理。在macOS中,當點擊應用圖標并且沒有其他窗口打開時,會重新創建一個窗口 ,所以在activate方法中要做判斷,如果窗口對象win為null,則創建一個新窗口。否則展示已存在的窗口。

到這里我們最基本的桌面應用搭建完成了,我們可以用electron進行測試,命令為:
electron .

點擊按鈕會跳出hello world。

所以我們可以發現,我們使用electron進行桌面應用的開發我們不需要去了解我寫的html是如何被轉化成桌面應用執行程序的。用官方的解釋來說就是簡單的部分你來做,復雜的交給我們框架來負責實現。像Atom和vs code、wordpress其實就是基于electron去進行開發的,所以說electron的穩定性是可以肯定的。
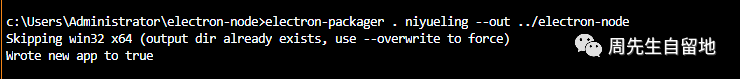
接下來我們需要將我們的應用打包生成桌面應用啟動文件,打包就需要使用我們剛才一開始安裝的依賴:electron-packager。打包命令為:
electron-packager . niyueling --out ../electron-node

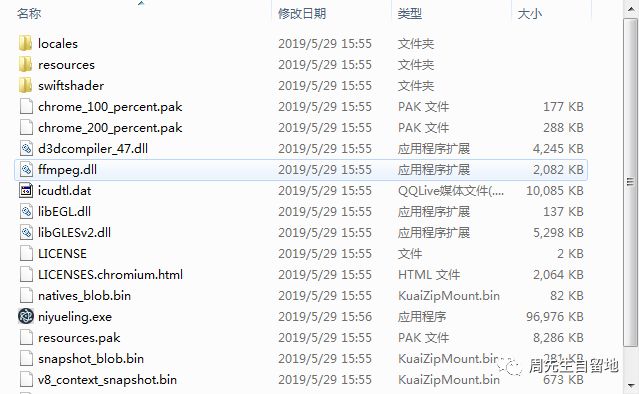
這句打包命令的意思就是:使用electron-packager包將當前文件目錄下的資源命名成niyueling打包到父級的electron-node文件夾。打包的時候會自動判定你當前運行的操作系統打包生成對應系統下的可執行文件。如果想一次性打包所有操作系統的可執行文件,可以使用命令:
electron-packager . niyueling --out ../electron-node -all
注意:由于打包的時候會將瀏覽器內核完整打包進去,所以就算你的項目只有1M以內,打包生成的可執行文件最終也會有幾十M的大小。

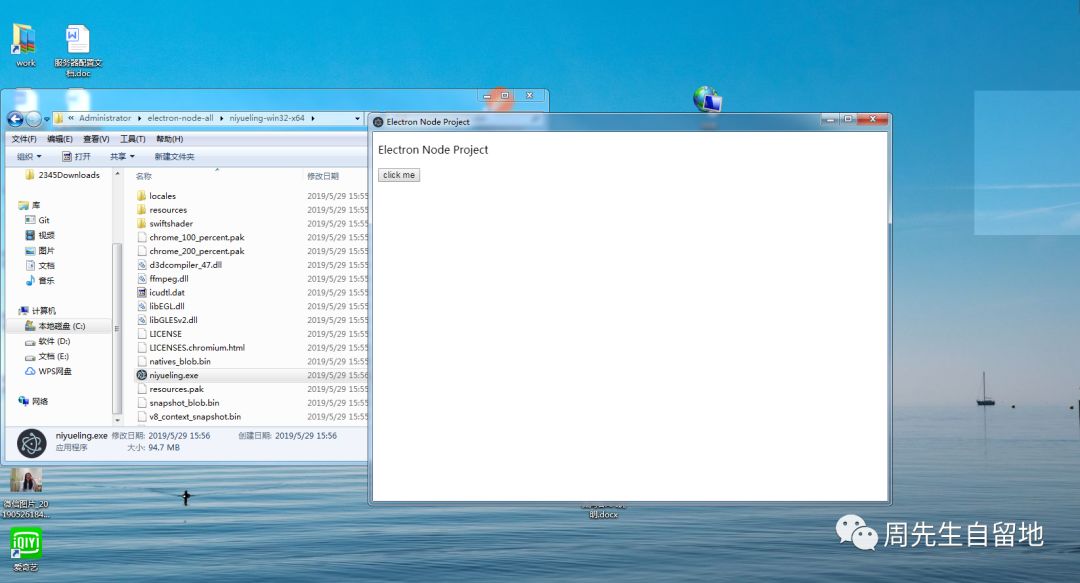
我們可以看到生成了一個niyueling.exe執行文件。我們執行這個文件就可以運行我們的桌面應用了。

最后我們來談談,使用Node.js結合electron模式開發桌面應用有什么優缺點呢?我們先來說說它的優點吧:
1.如果我們平常的桌面軟件需要升級,一般需要下載最新的安裝包,但是electron-packager打包實際上實際上是瀏覽器內核和主線程控制腳本,具體的業務邏輯都是獨立在某個文件夾下的,如router文件夾。只要我們桌面應用主線程邏輯不變,不管是UI做了調整還是交互效果做了修整,我們則只需要更新router文件夾下的資源,而無需重新發布新安裝包。
2.界面定制操作方便,原則上web應用能做的它都可以實現。
3.相比其他跨平臺方案,更加穩定,bug少。
那electron又有什么缺點呢?
1.啟動慢,因為打包整個瀏覽器內核會一起進行打包。
2.除了主進程,你可能還需要一些進程來輔助工作。每新開一個進程,就會產生額外的內存開銷,太過于依賴cpu。
3.打包的文件過大,原因說過了,因為打包會將整個瀏覽器內核一起打包。
以上是“Node.js如何實現桌面應用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。