溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML表單是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、Form表單簡介
表單是允許用戶在表單中輸入內容,比如用戶名和密碼,并將信息提交到服務器
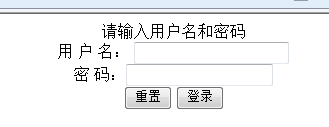
二、簡單表單
action:將輸入框的內容提交到那服務器
method:提交方式,GET方式(有長度限制)和POST方式
<!DOCTYPE html> <!-- 有助于瀏覽器中正確顯示網頁 --><html> <!-- html頁面開始標簽 --><head><meta charset="UTF-8"> <!-- UTF-8編碼 --><title>登錄</title> <!-- 標簽頁顯示的內容 --></head><body >請輸入用戶名和密碼<form action="bucuo.php" method="get" target="_blank">用 戶 名:<input type="text" name="user">密 碼:<input type="password" name="pass1"><input type="reset"><input type="submit" name="submit" value="登錄"></form></body></html> <!-- html頁面結束標簽 -->

三、相關標簽介紹
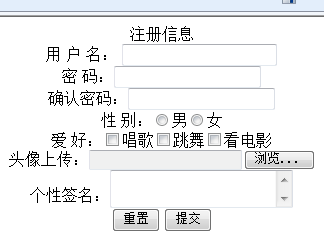
1、input標簽
輸入框和密碼框
用 戶 名:<input type="text" name="user">密 碼:<input type="password" name="pass1">單選按鈕性 別:<input type="radio" name="sex1">男<input type="radio" name="sex2">女多選按鈕愛 好:<input name="cg" type="checkbox">唱歌<input name="tw" type="checkbox">跳舞<input name="kdy" type="checkbox">看電影
文件上傳按鈕
頭像上傳:<input type="file" name="tx">
重置和提交按鈕
<input type="reset"><input type="submit" name="submit" value="提交">
2、textarea標簽,文本域,可以輸入多行內容
頭像上傳:<input type="file" name="tx">

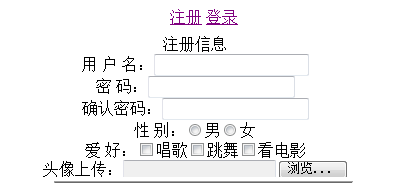
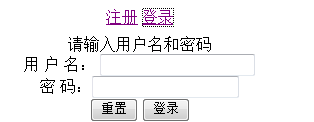
3、iframe標簽,內聯框架,可以理解為在一個網頁內又鑲嵌了一個網頁
src:設置框架內默認顯示的網頁
width:設置框架的寬度
frameborde:設置框架是否有邊框
name:設置框架的標識名
scrolling:設置滾動條
<a href="http://192.168.1.129/html/zc.html" target="ay"> 注冊</a><a href="http://192.168.1.129/html/dl.html" target="ay"> 登錄</a><iframe src="http://www.baidu.com" name="ay" width="100%" frameborder="0"><iframe>



看完上述內容,你們對HTML表單是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。