您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML表單的工作原理是什么?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在前端語言書寫中,表單是一種常用的數據傳遞方式,也是一種行之有效的比較高效率的方式。
其工作原理 為:訪問一個包含表單的頁面,輸入表單信息之后提交表單——通過data,將瀏覽器頁面發送的表單數據打包發送給服務器——服務器接受數據并由程序進行處理(各種后臺程序PHP、.net),具體如下圖:
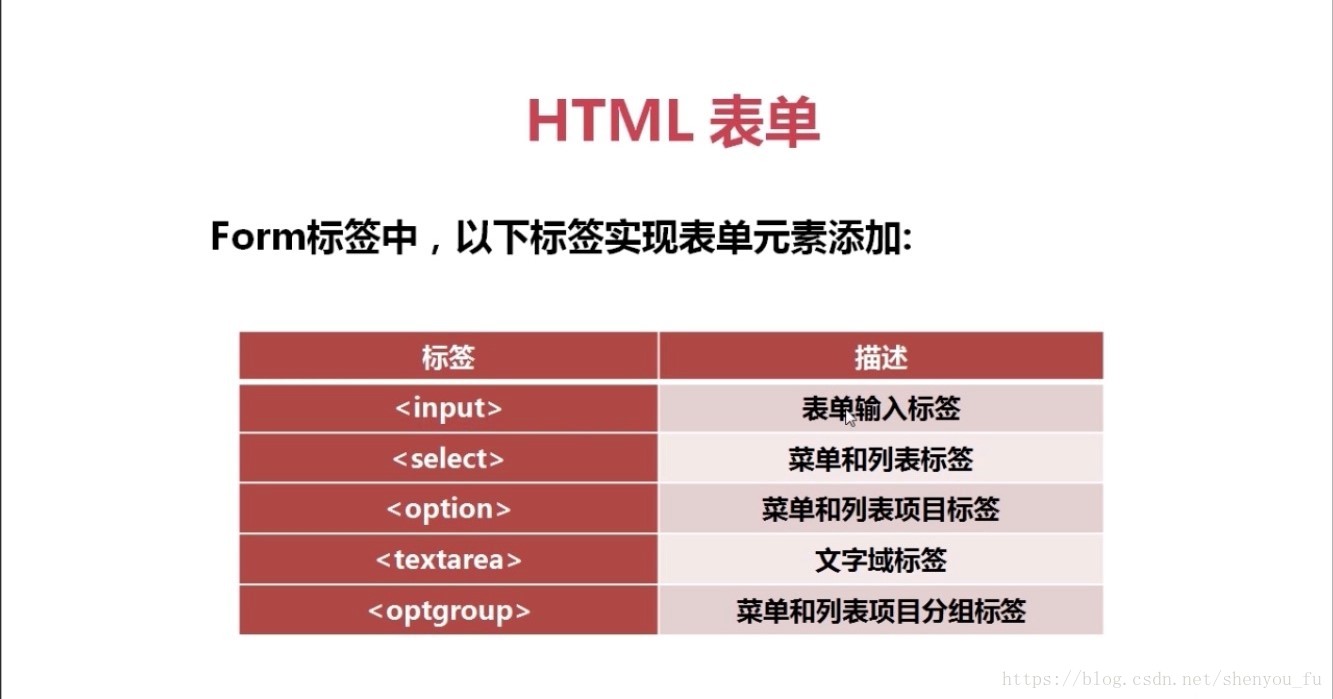
表單代碼全部放在一對<from></from>中,在整個代碼顯示中,表單是不可見的,也就是沒有類似于表格之類的邊框
在form中是一個個表單元素組成了整個表單

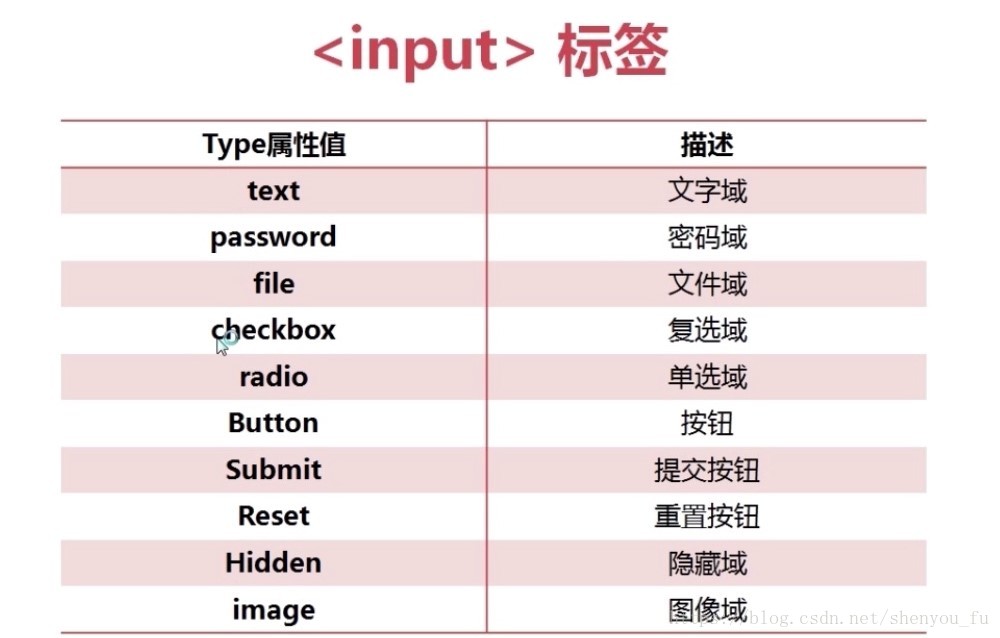
每一個元素有有著大致相同的屬性,以input輸入框為例:

在單行文本域的里邊還可以設置文本域的范圍,命名之類的設置

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。