溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何利用@media screen實現網頁布局的自適應,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在這之前,您必須在網頁的頭部區域加入下面這行代碼:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Media Queries 是響應式設計的核心。
1280分辨率以上(大于1200px)
@media screen and (min-width:1200px){
}
1100分辨率(大于960px,小于1199px)
@media screen and (min-width: 960px) and (max-width: 1199px) {
}
880分辨率(大于768px,小于959px)
@media screen and (min-width: 768px) and (max-width: 959px) {
}
720分辨率(大于480px,小于767px)
@media only screen and (min-width: 480px) and (max-width: 767px){
}
440分辨率以下(小于479px)
@media only screen and (max-width: 479px) {
}
小于300時變藍色
@media only screen and (max-width: 300px) {
p {
background-color: blue;
}}
效果截圖

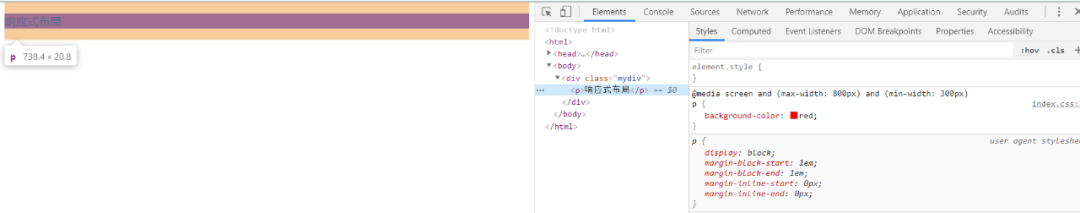
大于300小于800是為紅色
@media screen and (min-width: 300px) and (max-width: 800px) {
p {
background-color: red;
}
}
效果截圖

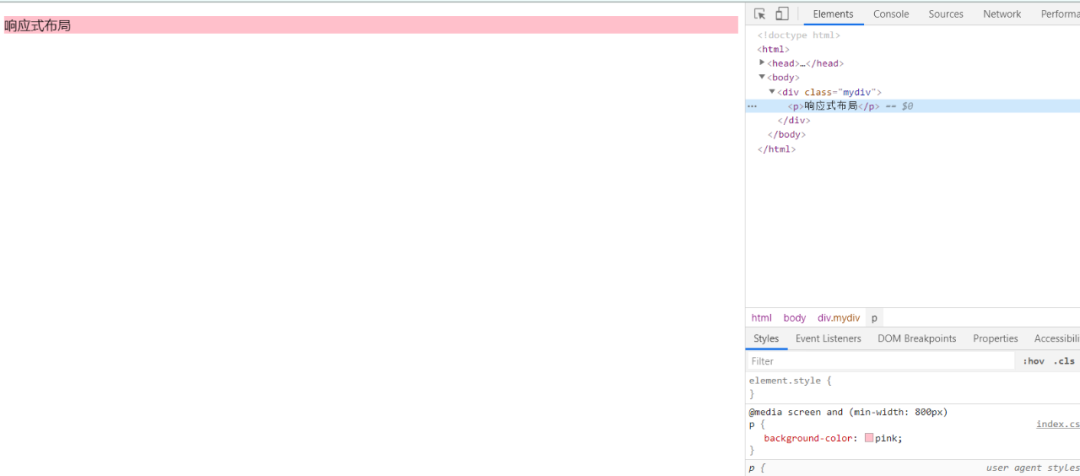
大于800時為藍色
@media screen and (min-width: 800px) {
p {
background-color: pink;
}
}

根據設備屏幕具體的大小,在其具體的寬度下加上相應的css代碼即可。
上述內容就是如何利用@media screen實現網頁布局的自適應,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。