溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript實現購物車結算功能的代碼怎么寫的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript實現購物車結算功能的代碼怎么寫文章都會有所收獲,下面我們一起來看看吧。
JavaScript實現購物車結算的方法:1、在頁面加載后執行function;2、獲取元素;3、設置加減按鈕;4、另存下標;5、設置加減號的點擊事件;6、創建復選框的狀態改變事件。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
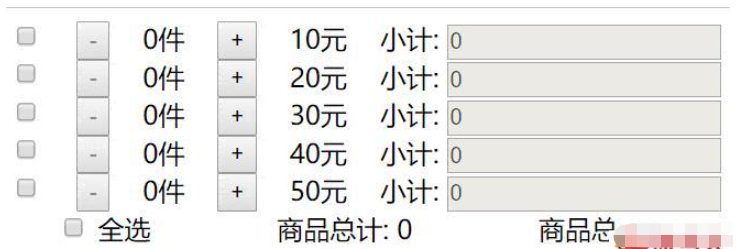
JavaScript怎么實現購物車結算?

HTML代碼:
<div id="container">
<ul>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">10</span>元
</p>
<p>
小計:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">20</span>元
</p>
<p>
小計:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">30</span>元
</p>
<p>
小計:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">40</span>元
</p>
<p>
小計:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">50</span>元
</p>
<p>
小計:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
</ul>
<div class="sum">
<label>
<input type="checkbox" name="" id="checkAll" value="">全選
</label>
<p>
商品總計:
<span id="totalCount">0</span>
</p>
<p>
商品總價:
<span id="totalPrice">0</span>
</p>
</div>
</div>
CSS代碼:
html,body,ul,p {
margin:0;
padding:0;
}
ul,li {
list-style:none;
}
ul {
width:450px;
}
li {
display:flex;
justify-content:space-around;
}
.sum {
width:450px;
display:flex;
justify-content:space-around;
}
#container {
width:450px;
margin:100px auto;
}JS代碼:
// 1.頁面加載后執行
window.onload = function() {
// 2.獲取元素
var liCheck = document.getElementsByName("liCheck"); //li里面的復選框
var decrease = document.getElementsByClassName("decrease"); //減號
var piece = document.getElementsByClassName("piece"); //件數
var increase = document.getElementsByClassName("increase"); //加號
var price = document.getElementsByClassName("price"); //單價
var smallPrice = document.getElementsByClassName("smallPrice"); //小計
var checkAll = document.getElementById("checkAll"); //全選復選框
var totalCount = document.getElementById("totalCount"); //總計
var totalPrice = document.getElementById("totalPrice"); //總價
// 3.加減按鈕
for (var i = 0; i < decrease.length; i++) {
// 4.另存下標
decrease[i].index = i;
increase[i].index = i;
liCheck[i].index = i;
// 5.減號的點擊事件
decrease[i].onclick = function() {
// 5-1.判斷件數是否大于0
if (piece[this.index].innerHTML <= 1) {
this.disabled = true; //當件數小于等于0時, 將減號按鈕禁用
}
// 5-1-1.當前件數-1
piece[this.index].innerHTML--;
// 5-1-2.計算小計
smallPrice[this.index].value = Number(smallPrice[this.index].value) - Number(price[this.index].innerHTML);
// 6-4.如果當前條目是被選中狀態, 則需要將該商品計入總計和總價
if (liCheck[this.index].checked) { //選中
totalCount.innerHTML--;
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(price[this.index].innerHTML);
}
}
// 6.加號的點擊事件
increase[i].onclick = function() {
// 6-1.將對應的減號解禁
decrease[this.index].disabled = false;
// 6-2.當前件數+1
piece[this.index].innerHTML++;
// 6-3.計算小計
smallPrice[this.index].value = Number(smallPrice[this.index].value) + Number(price[this.index].innerHTML);
// 6-4.如果當前條目是被選中狀態, 則需要將該商品計入總計和總價
if (liCheck[this.index].checked) { //選中
totalCount.innerHTML++;
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(price[this.index].innerHTML);
}
}
// 7.復選框的狀態改變事件
var count = 0; //存儲選中個數
liCheck[i].onchange = function() {
// 7-1.判斷是否選中
if (this.checked) { //選中狀態
count++;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[this.index].innerHTML); //總計加當前件數
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[this.index].value); //總計加當前件數
// 7-1-1. 判斷選中個數是否與復選框個數一致
} else { //取消選中狀態
count--;
totalCount.innerHTML = Number(totalCount.innerHTML) - Number(piece[this.index].innerHTML); //總計加當前件數
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(smallPrice[this.index].value); //總計加當前件數
}
count == liCheck.length ? checkAll.checked = true : checkAll.checked = false;
}
}
// 8.全選復選框
checkAll.onchange = function() {
totalCount.innerHTML = 0; //總計置為0
totalPrice.innerHTML = 0; //總價置為0
for (var j = 0; j < liCheck.length; j++) {
// 8-1. 將li里面的復選框與全選狀態保持一致
liCheck[j].checked = this.checked;
// 8-2. 判斷是否全選
if (this.checked) {
count = liCheck.length;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[j].innerHTML);
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[j].value);
} else {
count = 0;
}
}
}
}關于“JavaScript實現購物車結算功能的代碼怎么寫”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript實現購物車結算功能的代碼怎么寫”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。