您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何進行wap頁面自動化測試,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前提:手機有安裝谷歌瀏覽器,能通過谷歌遠程進行webview調試,進行頁面元素的查找
增加api:
main url:用于每個用例都是同一個地方進行跳轉測試;
url:用于不同用例從不同網頁地址進行跳轉
操作事件:click,input-value,check
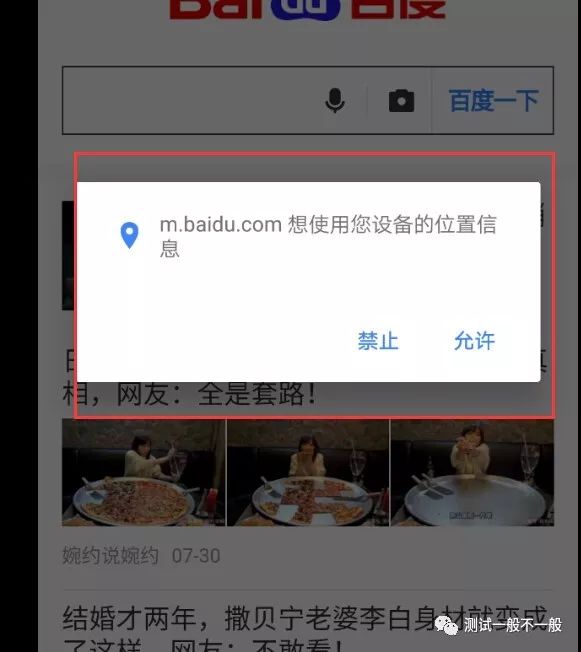
提示框:alter 解決網頁的提示框,如下圖百度提示框
對于權限提示框,再wap頁面暫時無法解決,如下圖

一般我們測試的wap頁面,一般是不會去獲取相關權限,所以基本沒有問題;
用例配置:
before,action,looptimes,timespacing,actionGap,message, repeatTag,actionRepeat,count 只要這些參數就可.
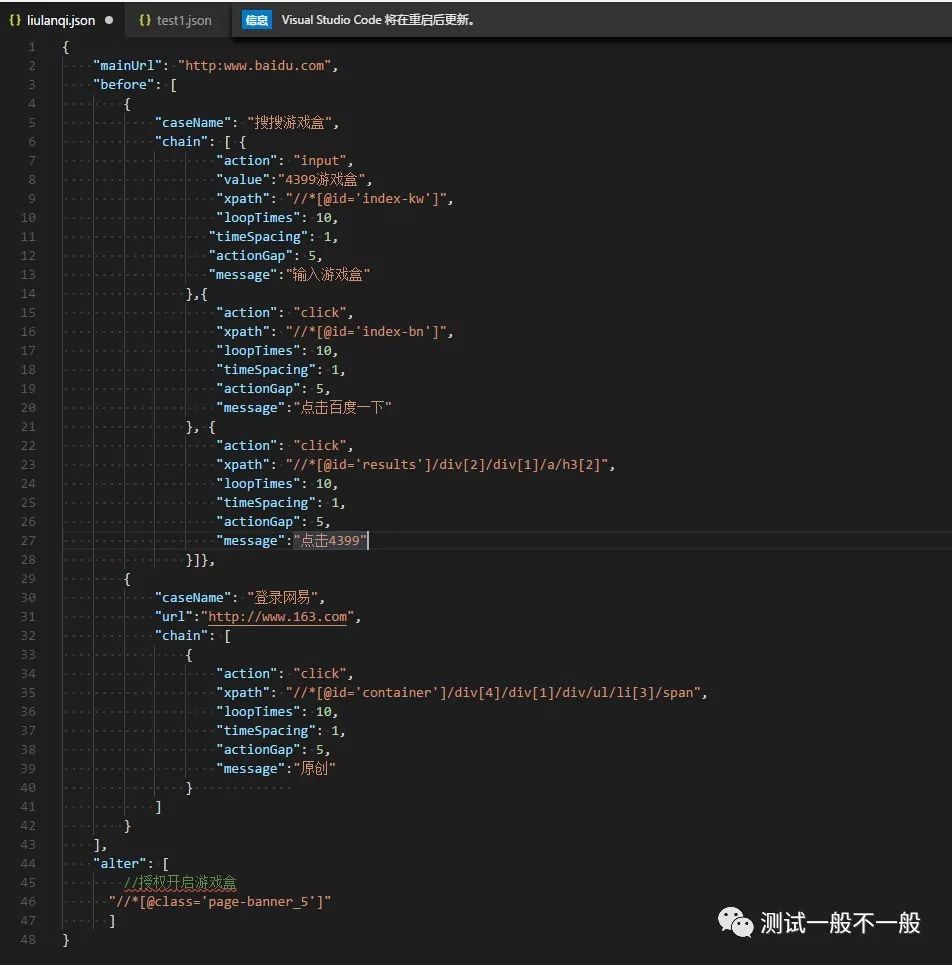
整體wap頁面的用例測試簡單,詳情代碼如下:(因要一頁展示,調整了格式,會比較不整齊)

運行命令也精簡了。
運行命令:
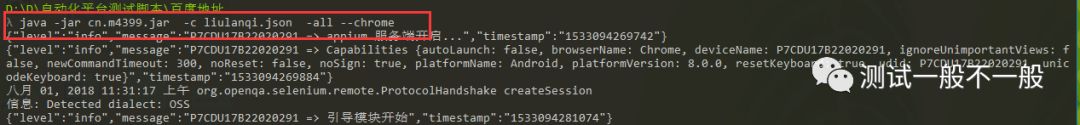
java -jar jar包 -c 腳本名稱 -all --chrome
-all 代表連接的設備,--chrome 是代表切換到瀏覽器模式
目前瀏覽器模式,不支持遍歷,只支持用例測試,目前wap頁面遍歷意義不大~保證功能為準
這樣就可運行。如下圖:

上述就是小編為大家分享的如何進行wap頁面自動化測試了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。