您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CefSharp怎么進行頁面的縮放,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
摘要:由于CefSharp并沒有提供鼠標滾輪事件。只有一個KeyboardHandler事件,因此只能接收到鍵盤事件。
環境:CefShap、Wpf

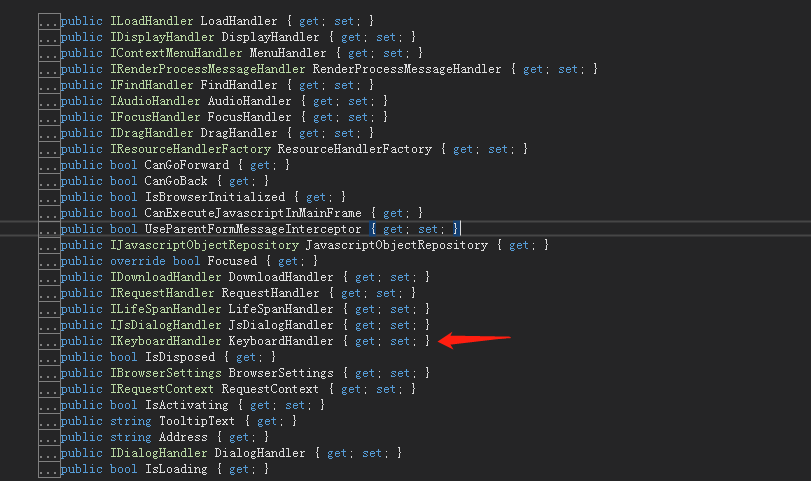
通過這個不難看出有一個KeyboardHandler可以用來接收鍵盤的Ctrl按鈕。因此通過這個我們可以說就相當于解決了問題的一半了,就是可以通過這個來接收按鍵。那么鼠標的滾輪又如何接收到呢?
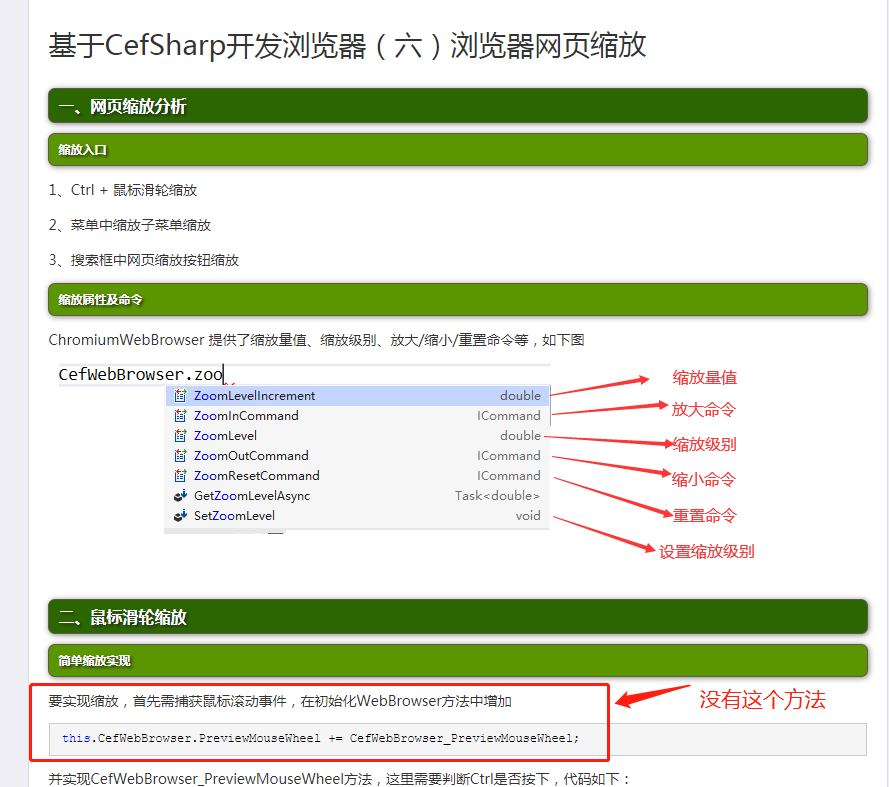
相信大伙一開始肯定會想著ChromiumWebBrowser里自帶的MouseWheel事件。本人一開始也是這樣想的,后來發現程序在鼠標滾動的時候不會進入這個事件里面,雖然我也不知道這事什么原理,但很明顯這個方法可能已經行不通了。因此我開始了我的面向百度編程歷程,但我百度的時候,第一頁第一篇就是說CefSharp的這個縮放,但實際上我進去瀏覽的時候發現,他說說的可能并不是CefSharp,因為我這CefSharp里根本沒有所謂的鼠標滾輪事件,如下圖所示,因此我覺得這篇文章對我的價值基本上是沒有任何用處。往后翻了幾頁依舊沒有任何收獲,至此我陷入了困境。

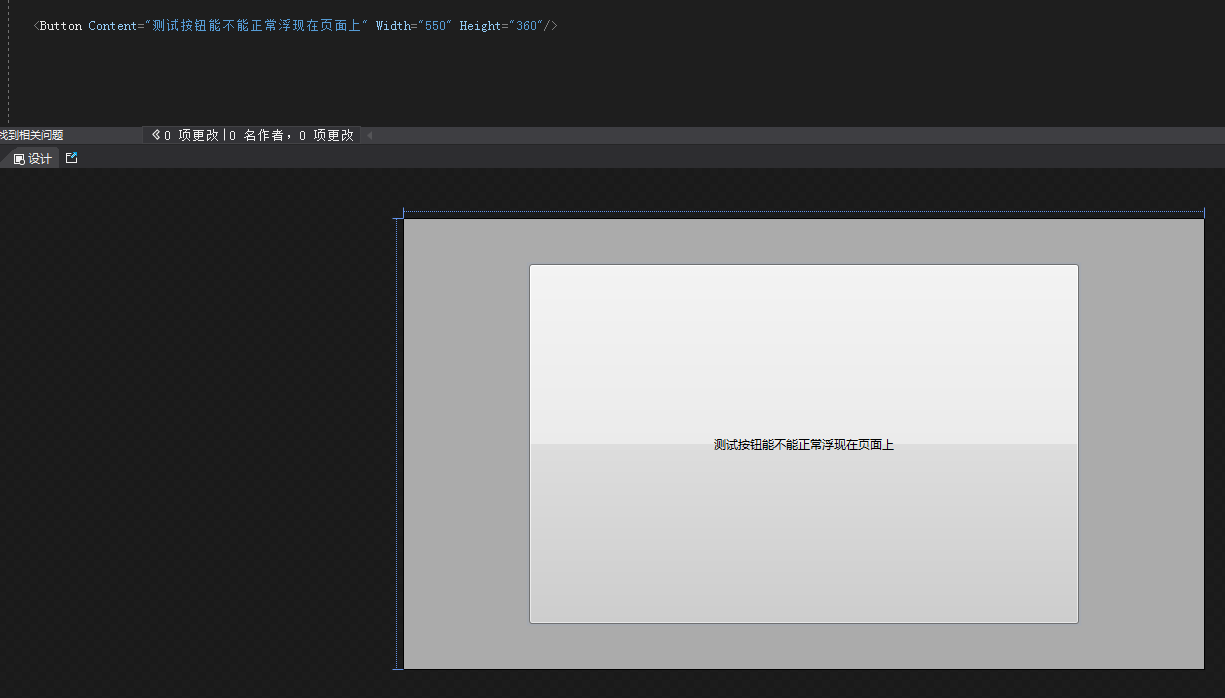
這時的我開始想一些稀奇古怪的招了,比如什么Js注冊頁面縮放啊、企圖在CefSharp上層鋪控件來接收滾輪事件啊等等的。但js注冊頁面縮放經過嘗試也未能達到要求。但第二個思路可以說是為當前的困境提供了一個很好的思路。但是腦袋瓜子想著就是既然頁面不能接收我的滾輪事件,我為何不能在上層鋪一層控件呢!這個時候思路一來立馬給我精神的。說干就干。一開始的時候如下圖所示。

當我將程序運行起來的時候發現我一開始放置用來測試的按鈕并沒有浮現在頁面的上方。如下圖所示,我再一次懵逼,完全不知所措。因為我也不知道CefSharp是什么原理,為什么控件不能浮現在頁面的上方。至此,我又一次陷入了困境,并且對我之前的想法已經不抱任何希望。又開始在電腦前盲目的摸魚起來了T T。

有一句話說得可真不錯叫“無心插柳柳成蔭”。這個“奇跡”可以說是無意間給了我再一次嘗試解決的機會。由于前面陷入了困境,又苦于無法解決。在等待群友幫助的我又開始了開一些WPF的基礎知識的查看學習。也正是這一舉動讓我無意間又發現了解決控件不能浮在CefSharp上方的問題。那時我正在看菜單這個東西,正巧看到了Popup自定義菜單,也正是這個控件讓我對之前那個問題有了嘗試的想法。如下圖所示。我弄了一個這個Popup。但我運行起來的時候,驚喜的發現他居然浮現在頁面的上方。也就是說我可以通過這個控件來讓他浮現在網頁的上方,這樣一來滾輪事件就可以接收到了。這一發現讓我完全可以解決了CefSharp不能就收滾輪的問題。至此一來按鍵事件可以通過KeyboardHandler來獲取,滾輪可以通過Popup來獲取。瞬間柳暗花明啊。O(∩_∩)O哈哈~

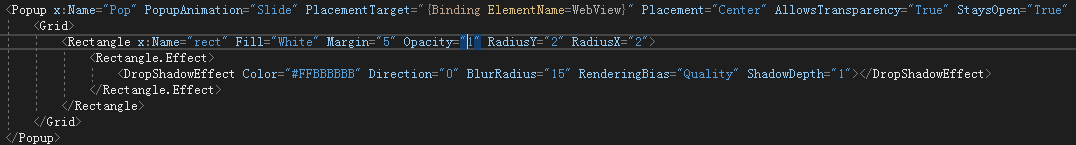
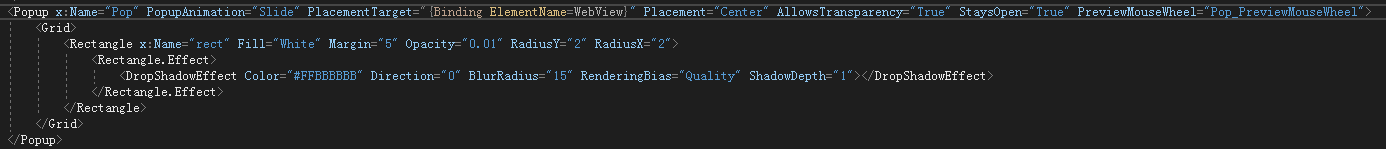
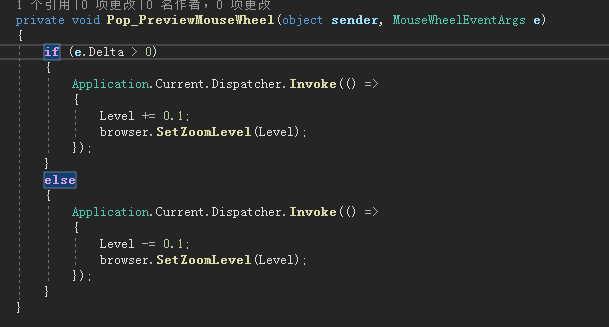
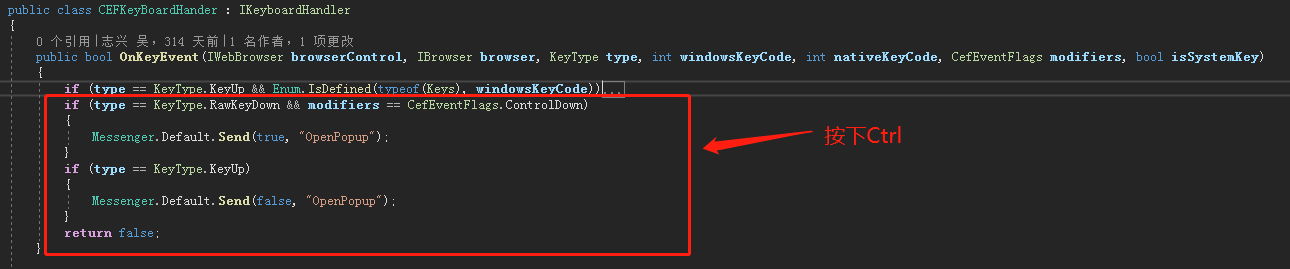
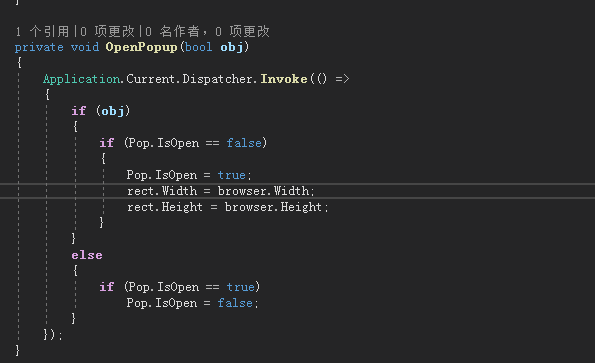
通過之前可以看到問題已經有了解決的方案了,接下來就是將他們結合起來了。話不多說。直接上代碼圖吧。O(∩_∩)O哈哈~




簡要介紹下上面幾張圖吧,第一張就是Popup,主要點就在于那個透明度是0.01這樣子當按下Ctrl的時候不會因為Popup的顯現而遮擋住了頁面。第二張是滾輪事件頁面縮放代碼,這個用了CefSharp自帶的方法。第三張是KeyboardHandler注冊Ctrl按下和按鍵松開時是發送通知來告知頁面變化。第四章就是用來接收KeyboardHandler發送的通知,并改變Popup的顯示和隱藏。至此,這個CefSharp滾輪縮放就解決啦。感覺是很簡單,主要是有沒有思路來解決這個問題。
以上是“CefSharp怎么進行頁面的縮放”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。