您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關mapbox-gl中精靈圖的使用是怎么樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
CSS精靈是將一個網頁中涉及到的所有零星背景圖像都集中到一張大圖中去,將大圖應用于網頁,根據圖標的位置和大小,定位顯示圖標,當用戶訪問該頁面時,只需向服務發送一次請求即可請求到批量的圖標,而不用多次請求單個圖標,減少了網絡的請求量,雖然需要將圖標編輯在一張網頁上,但是現在各種工具也多了,工作量也可以控制了。
mapbox-gl中的精靈圖配置包括了2個文件,一個是圖標的png圖片,另一個是每個圖標名稱、位置和尺寸的json文件。
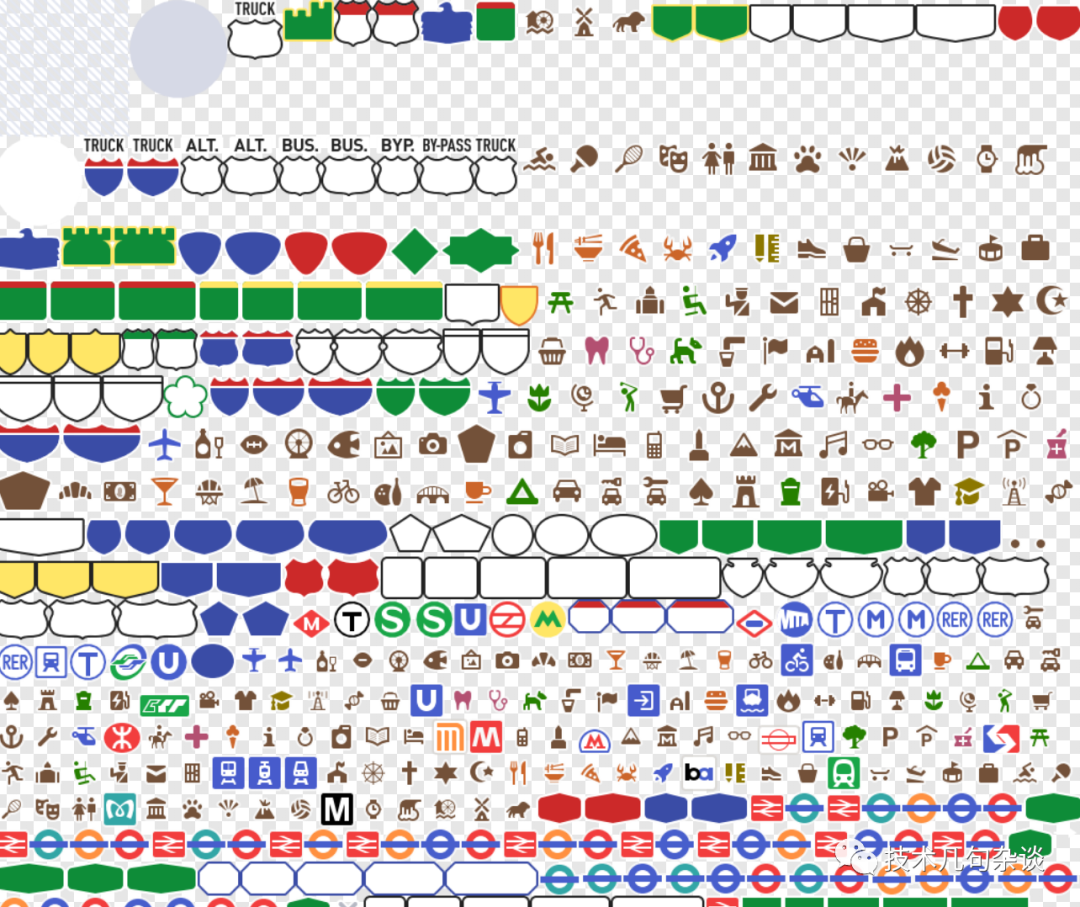
mapbox-gl官網的圖片:

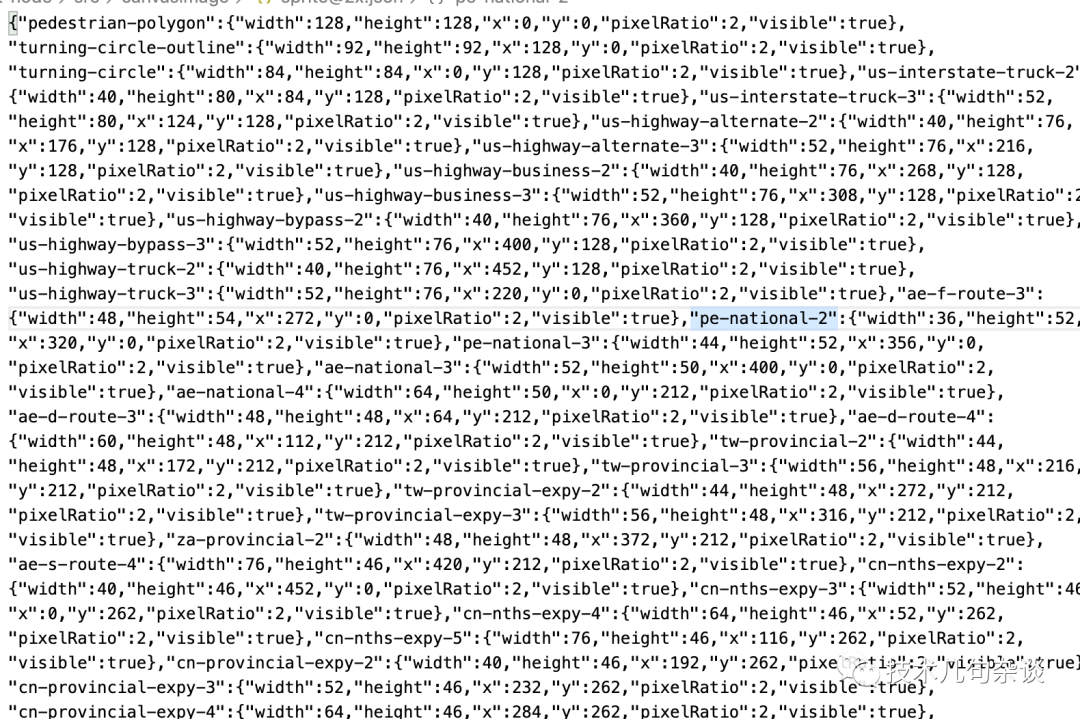
同步的json內容信息:

在開發中,在添加注記圖層時,根據json文件中的圖標名稱,就能夠在mapbox-gl加載對應的圖標了。
map.addLayer({
'id': 'points',
'type': 'symbol',
'source': 'points',
'layout': {
'icon-image': 'convenience-15',
}
});
map.loadImage('圖標地址', function(error, image) {
if (error) throw error;
map.addImage('kitten', image);
});有多個圖標的情況,加載過程就需要執行很多次了,而且要等圖標加載完成,才能夠進行使用,所以,使用mapbox-gl自帶的精靈圖方式,還是很方便的。
以上就是mapbox-gl中精靈圖的使用是怎么樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。