您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css精靈圖如何定位”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
精靈圖利用background-image,background-repeat,background-position的組合進行背景定位,background-position屬性可以用數字能精確的定位出背景圖片在布局盒子對象位置。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css精靈圖,其實就是通過將多個圖片融合到一張圖里面,然后通過CSS background背景定位技術技巧布局網頁背景。
這樣做的好處也是顯而易見的,因為圖片多的話,會增加http的請求,無疑促使了網站性能的減低,特別是圖片特別多的網站,如果能用css sprites降低圖片數量,帶來的將是速度的提升。
精靈圖產生背景:
1、網頁上的每張圖像都需要向服務器發送一次請求才能展現給用戶。
2、網頁上的圖像過多時,服務器就會頻繁地接受和發送請求,大大降低頁面的加載速度。為了有效地減少服務器接受和發送請求的次數,提高頁面的加載速度,出現了CSS精靈技術(CSS Sprites)
精靈圖的定義:
1、很多圖片融合在一張圖上,通過背景定位的方式將圖標顯示在每個盒子中。
2、背景定位的方式主要通過控制x和y軸的值。
利用“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字能精確的定位出背景圖片在布局盒子對象位置。
精靈圖使用技巧:
1、一般情況:直接一個盒子,里面的背景圖片是精靈圖,使用時注意x軸和y軸。
2、特殊情況:盒子中有一個小圖標,此時,小圖標外套一個標簽(i標簽或者span),給小圖標設置定位后(自動轉成行內塊)定義寬高,這個寬高就是精靈圖中的小圖的寬高,然后注意x軸和y軸的值。
示例:
精靈圖

HTML代碼
<ul class="Sprites"> <li><span class="a1"></span><a href="#">WORD文章標題</a></li> <li><span class="a2"></span><a href="#">PPT內容標題</a></li> <li><span class="a3"></span><a href="#">Excel內容標題</a></li> <li><span class="a4"></span><a href="#">PDF內容標題</a></li> <li><span class="a5"></span><a href="#">文本文檔標題</a></li> </ul>
css代碼
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background-image: url(ico.png);background-repeat:no-repeat;}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
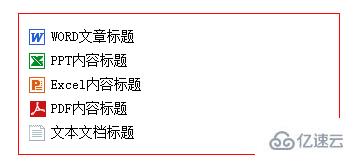
ul.Sprites li span.a5{ background-position: -158px -32px}效果圖:

css sprites關鍵代碼與解釋
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}首先對ul.Sprites li span引入背景
ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} 給span設置css背景圖片。
再分別對不同span class設置對于圖標背景定位具體值
ul.Sprites li span.a1{ background-position: -62px -32px}設置背景圖片作為對應盒子對象背景后向左“拖動”62px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a2{ background-position: -86px -32px}設置背景圖片作為對應盒子對象背景后向左“拖動”86px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a3{ background-position: -110px -32px}設置背景圖片作為對應盒子對象背景后向左“拖動”110px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a4{ background-position: -133px -32px}設置背景圖片作為對應盒子對象背景后向左“拖動”133px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a5{ background-position: -158px -32px}設置背景圖片作為對應盒子對象背景后向左“拖動”158px,向上“拖動”32px開始顯示此背景圖標
關鍵:
背景background-position有兩個數值,前一個代表靠左距離值(可為正可為負),第二個數值代表靠上距離值(可為正可為負)
背景background-position有兩個數值可以為正可以為負,當為正數時,代表背景圖片作為對象盒子背景圖片時靠左和考上多少距離多少開始顯示背景圖片;當為負數時代表背景圖片作為盒子對象背景圖片,將背景圖片拖動超出盒子對象左邊多遠,拖動超出盒子對象上邊多遠開始顯示此背景圖片。
“css精靈圖如何定位”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。