溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下angularjs實現echart圖表效果最簡潔教程,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
具體如下:
ehcart是百度做的數據圖表,基于原生js。接口和配置都寫的很好很易讀,還可以用于商用。
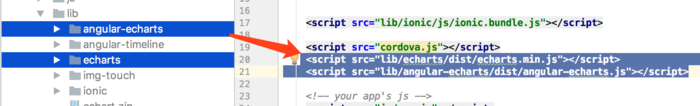
一 echart包引用
下載解壓,放入lib中。
下載地址:echart_jb51.rar
并在index.html中引用如圖兩個js文件。

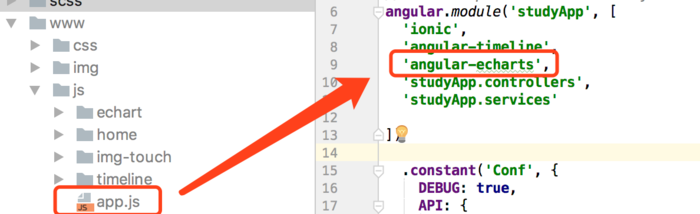
app.js中引用angular-echarts

二 頁面
html頁面
<!--餅圖--> <div> <donut-chart config="donutConfig" data="dataList.incomeData"> </donut-chart> </div>
<!--柱狀圖--> <div id="id0001" > </div>
controller
/**
* Created by xiehan on 2017/11/29.
*/
angular.module('studyApp.controllers')
.controller('EchartCtrl', function ($scope, $rootScope, $ionicHistory,$location) {
$scope.title = 'echart圖表';
/*
官方實例鏈接:http://echarts.baidu.com/examples.html
*/
$scope.goBack = function () {
$ionicHistory.goBack();
};
//用于數據的格式化
$scope.dataList = {
incomeData:""
};
// 餅圖
$scope.pieConfig = {};
// 環形圖
$scope.donutConfig = {};
init();
function init() {
initChartsConfig();
initIncome();
initConfigChart();
}
//餅圖配置初始化
function initChartsConfig() {
$scope.pieConfig = {
center: [120, '50%'],
radius: 90
};
$scope.donutConfig = {
radius: [0, 90]
};
}
//餅圖數據
function initIncome(){
var temp = [
{
NAME:"測試1",
NUM:11
},
{
NAME:"測試2",
NUM:22
},
{
NAME:"測試3",
NUM:33
},
{
NAME:"測試4",
NUM:44
}
];
if (temp) {
// 處理數據
var temp2 = [];
angular.forEach(temp, function (item) {
var t = {x: item.NAME, y: item.NUM};
temp2.push(t);
});
$scope.dataList.incomeData = [{
name: 'echart餅圖測試',
datapoints: temp2
}];
}
}
//柱狀圖數據
function initConfigChart() {
var parkaccountChart = echarts.init(document.getElementById('id0001'));//div 標簽id
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#333',
textBorderWidth: 2
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['總數1', '總數2', '總數3'],
bottom:true
},
grid: {
left: '1%',
right: '4%',
bottom: '8%',
top:'5%',
containLabel: true
},
xAxis: {
type: 'value',
name: '',
axisLabel: {
formatter: '{value}'
}
},
yAxis: {
type: 'category',
inverse: true,
data: ['y1', 'y2', 'y3']
},
series: [
{
name: '總數1',
type: 'bar',
label: seriesLabel,
data: [165, 170, 330]
},
{
name: '總數2',
type: 'bar',
label: seriesLabel,
data: [150, 105, 110]
},
{
name: '總數3',
type: 'bar',
label: seriesLabel,
data: [220, 82, 63]
}
]
};
parkaccountChart.setOption(option);
}
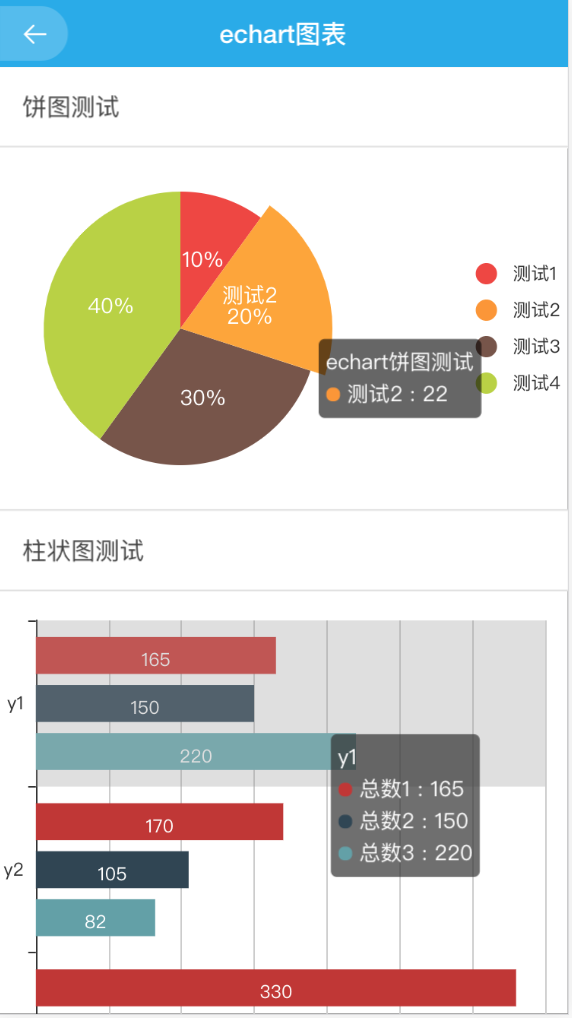
});效果圖

看完了這篇文章,相信你對“angularjs實現echart圖表效果最簡潔教程”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。