您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么搭建一個簡單的組件庫”,在日常操作中,相信很多人在怎么搭建一個簡單的組件庫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么搭建一個簡單的組件庫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
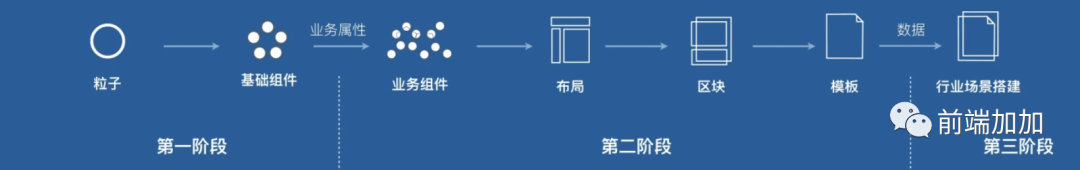
要想設計一個靈活好用的組件庫,第一步就是要合理的劃分組件,組件的粒度足夠細,邊界足夠清晰,這樣才能最大程度地復用組件。

從一張圖介紹各種組件的區別,基礎組件,也就是與業務功能無關的組件,比如 antd/fusion 中提供的組件,upload, dialog 等等這些。但是只有這些基礎組件是遠遠不夠的。
比如,你可能會經常遇到這樣的場景:
這種時候,業務組件就有用處了。此時可以利用 fusion 或者 antd 的基礎組件,進行二次封裝,形成自己產品的獨特組件,也稱“業務獨特領域的組件”。
但事實上,還是有很多場景,他可能會頻繁變更,如果開發一個組件,里面的傳參等等都可能會不停變更,此時就可以直接用“區塊”來實現。直接提供一個組件代碼模版,讓使用方直接復制粘貼,然后在里面修改他的內容。
再往高一點,頁面級別,也稱為模版, 比如“登錄頁”,可能不同產品之間,這個登錄頁中間一部分邏輯是變化不可控的,那可以直接提供一個頁面模版,供使用方直接使用, 比如 頁面模版[1]。
好了, 通過上面的講述,我們知道在什么場景下該使用什么組件,知道如何劃分組件可以讓我們的組件庫更加靈活強大,接下來就要講一下如何開發一個組件了。
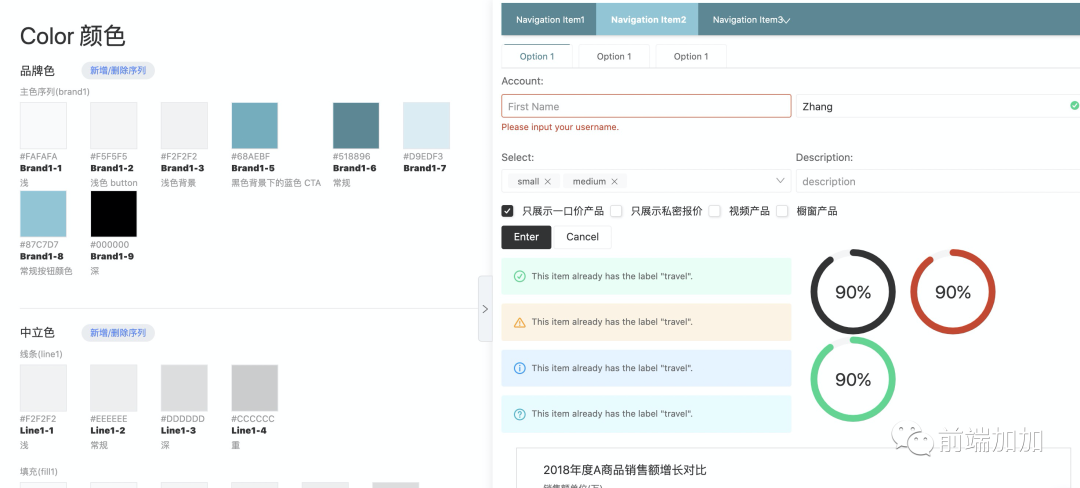
難道一個前端每天都要在這調整樣式嗎?那未免太無趣了…… 此時一個主題變量就很重要了。
我們可以提前跟設計師約定, 比如主字體大小多少,主顏色是什么,然后設計師出稿時按照設置的變量來出。
這樣前端跟設計師之間就通過一個 scss 變量來銜接,搭建一個主題配置的網站,如下【fusion 主題配置】,在開發業務組件的時候,注入該網站配置的相關變量。
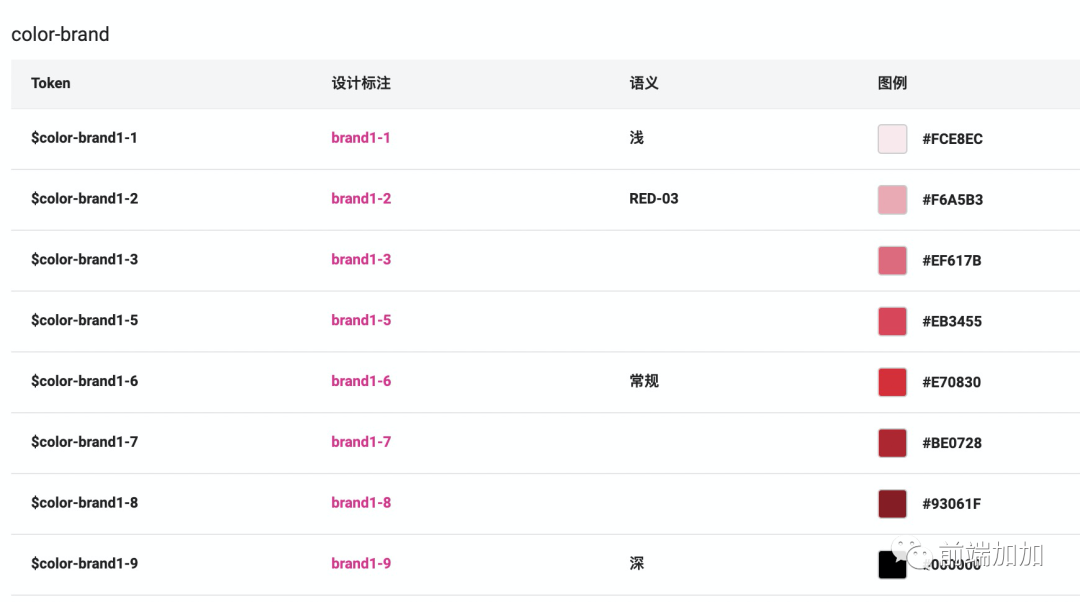
 設計師可以在這里設置他想要的變量,最后生成對應的 scss 變量,如下截圖:
設計師可以在這里設置他想要的變量,最后生成對應的 scss 變量,如下截圖:

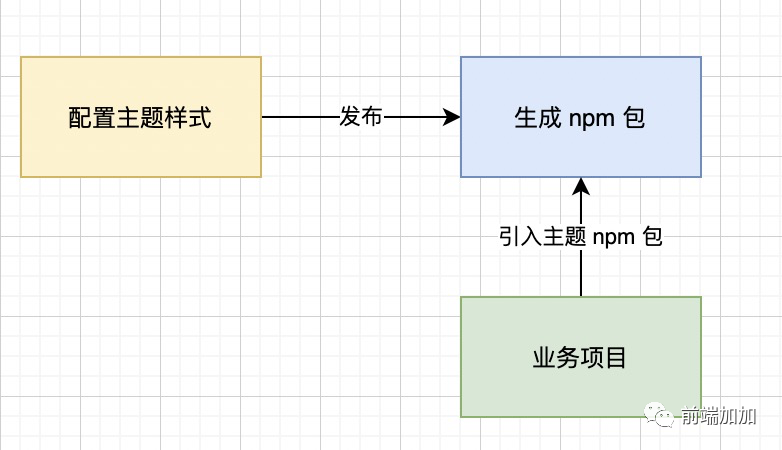
經過下面的操作流程,在實際項目中,前端開發只需要重新編譯構建項目即可修改組件樣式, 真正從樣式中解放出來~
好了,除了 css 樣式,做一個組件還需要注意以下一些事情。
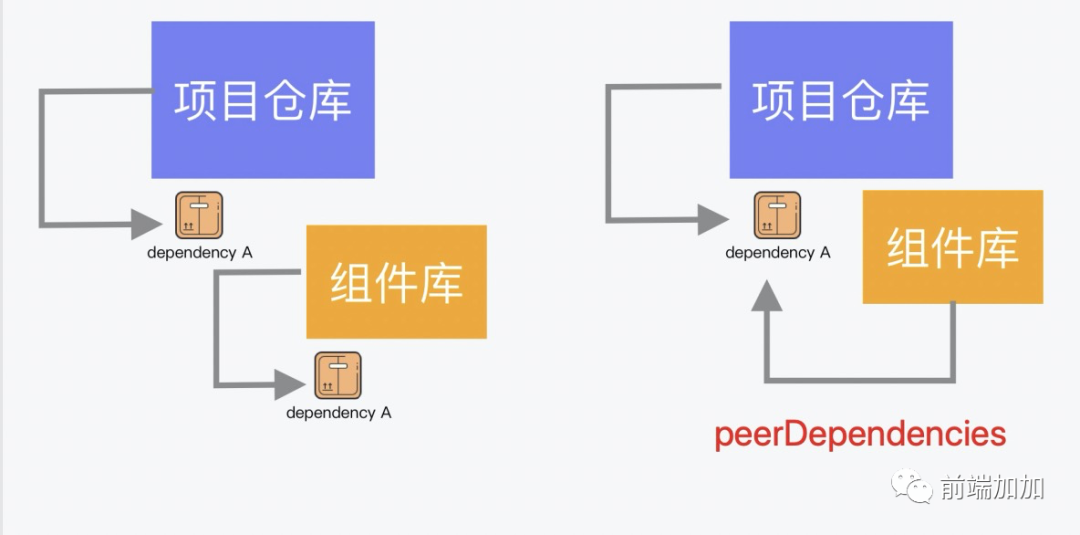
"peerDependencies": { "react": ">=16.12.0", "react-dom": ">=16.12.0" }
如上的配置,可以讓組件庫下的 node_modules 不安裝 react,同時指定組件庫使用方需安裝的 react/reactDOM 的版本。

之前分享過一篇 react 文檔自動生成的文章, 感興趣可以看一下
首先,使用 husky 插件, 在 pre-commit 階段添加鉤子,限制該項目提交的 git commit 信息。
之后,我們再利用 conventional-changelog[2] 插件, 把歷史 commit 信息進行篩選提煉,自動化生成統一規劃的 CHANGELOG 文件。
如果前端埋頭造輪子,相信我,你們的設計師依然不會放過你們,因為他不知道你們造了什么輪子
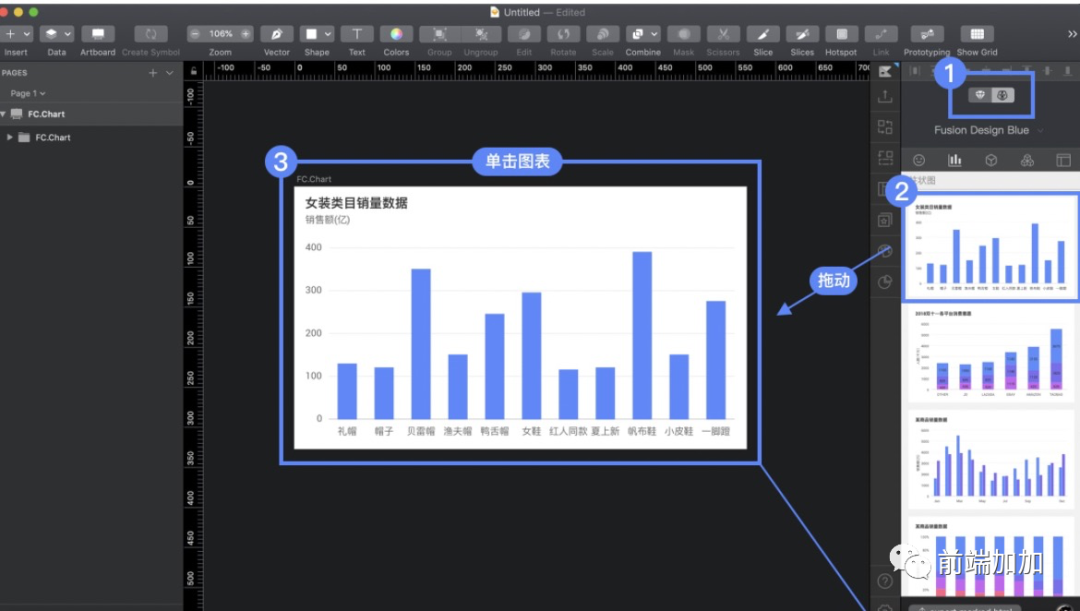
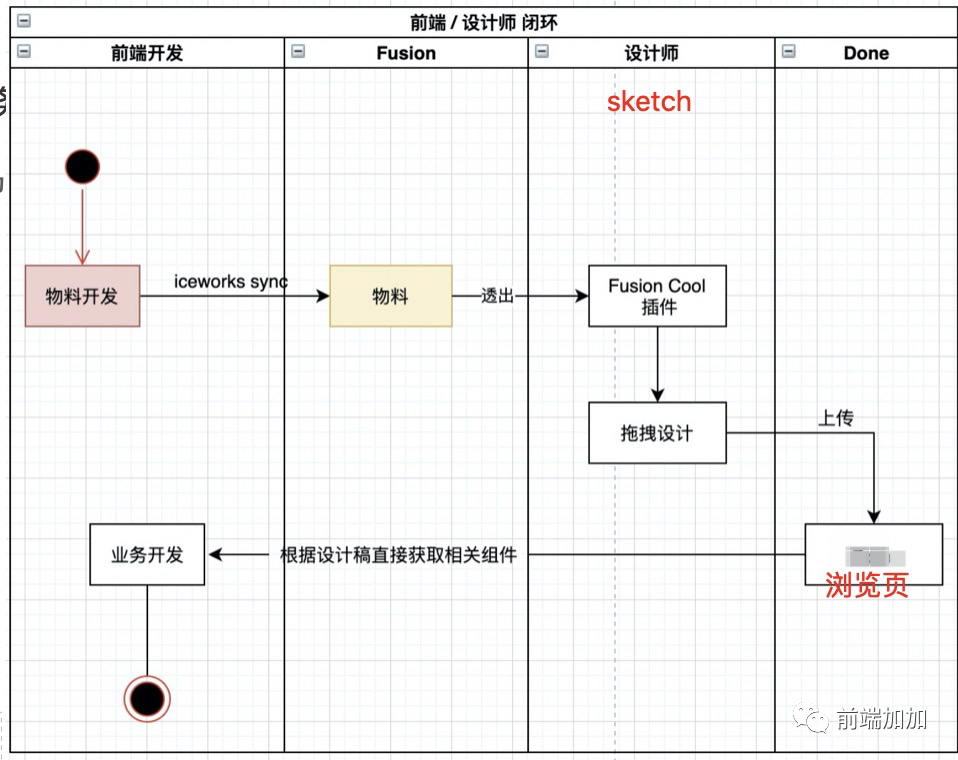
所以此時實現一個 sketch 插件,將實現的組件同步到 sketch 插件中,這樣每次設計師就可以看著已有的組件來拖拽生成設計稿。大大減少前端&設計師的溝通。如下圖:


實現上面一個完整的鏈路,可以大大提升前端的開發效率。不過一個公司如果想 從 0 搭建這樣一套完整的組件庫,務必要投入大量的人力。這時候,可以上 fusion 上看看, 上面什么都有。
到此,關于“怎么搭建一個簡單的組件庫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。