您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么實現.Net Core Cors中間件解析,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支持JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,端口相同。
主要是為了保證用戶信息的安全,防止網站竊取用戶數據。假如沒有同源策略,可能就會有下面這種情況的發生。用戶訪問兩個網站A/B,并登錄了A網站,A網站會在計算機本地存儲Cookie或者Token等等,在訪問B網站的時候,B網站就可以訪問這些本地的存儲信息,B網站可以使用用戶的Cookie去登錄A網站,那這樣用戶信息就被泄露了。
Cookie、LocalStorage和indexDB無法訪問(只有同源的網頁才能共享Cookie)
DOM無法獲得(父窗口和子窗口的地址是同源的才能獲取子窗口的信息)
AJAX請求不能被發送(AJAX請求只能發送給同源的網址)
要知道一點,這些限制其實都是瀏覽器做的限制。
跨域資源共享跟同源策略相反。在整個跨域通信過程中,瀏覽器會自動識別此次請求是否跨域,一旦發現跨域,就自動添加請求頭信息(如Origin)或者自動發送一次請求方式為option的預請求。瀏覽器將CORS請求分為兩類:簡單請求和非簡單請求。
當瀏覽器的請求方式是Head、Get或者Post,并且HTTP的頭信息中不會超出以下字段:
Accept
Accept-Language
Content-Language
Origin
時,瀏覽器會將該請求定義為簡單請求,否則就是非簡單請求。當瀏覽器判斷為簡單請求后,瀏覽器會自動再請求報文頭中加上Origin字段,表明此次請求來自的地址(協議+域名+端口)。然后服務器需要去判斷是否接受這個來源的請求。如果允許服務器端返回的頭部中需要有Access-Control-Allow-Origin,其值為請求時Origin字段的值或*(表示接受任意源的請求)。請求頭中還會有Access-Control-Allow-Methods表示服務器允許的跨域請求的方式。Access-Control-Allow-Headers表示請求頭中允許出現的字段。
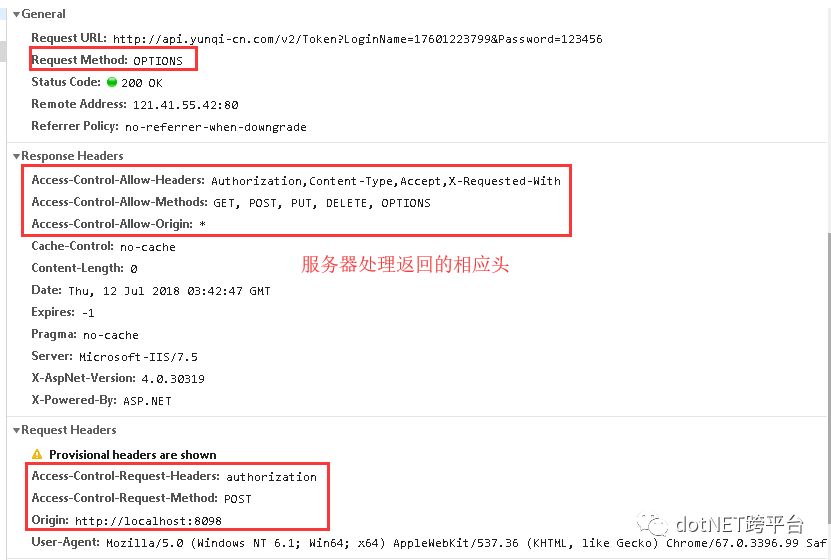
當瀏覽器判斷為非簡單請求后,會發送兩次請求,首先瀏覽器會自動發送一個請求方式為options的請求,并在請求頭中
加上Access-Control-Request-Method表示下次請求的方法,
加上Origin表明來源,
加上Access-Control-Request-Headers表示下次請求的請求頭中額外的字段。
服務器收到請求后,需要獲取這三個請求頭中的值,并進行判斷,確認是否允許進行跨域。如果服務器返回的請求頭中沒有任何CORS相關的請求頭信息,瀏覽器會認為不通過預檢,也不會進行第二次請求。
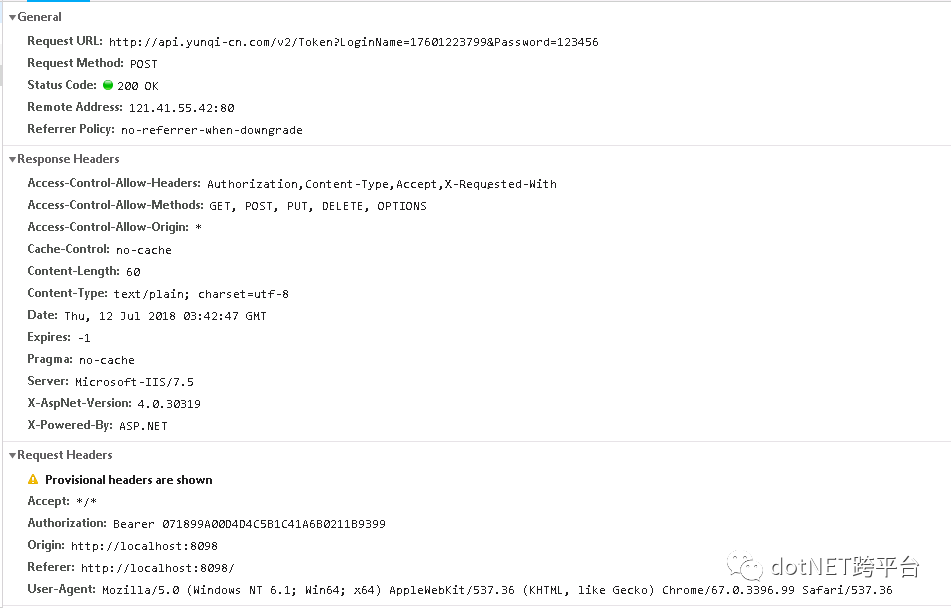
服務器如果接受跨域并驗證通過了options的請求,會返回Access-Control-Allow-Origin(表明允許跨域請求的源)、Access-Control-Allow-Methods(允許跨域請求的請求方式)、Access-Control-Allow-Headers(允許請求頭中包含的額外字段)。然后瀏覽器才會發送真正的請求。

(第一次options請求)
(第二次請求)
在.Net Core Web Api中使用很簡單,首先安裝包Microsoft.AspNet.WebApi.Cors,在StartUp中添加下面兩句

在使用的時候只需要在Controller或者Action中加上特性[EnableCors("CorsTest")]

現在服務端已經配置好了,現在需要通過前端跨域請求

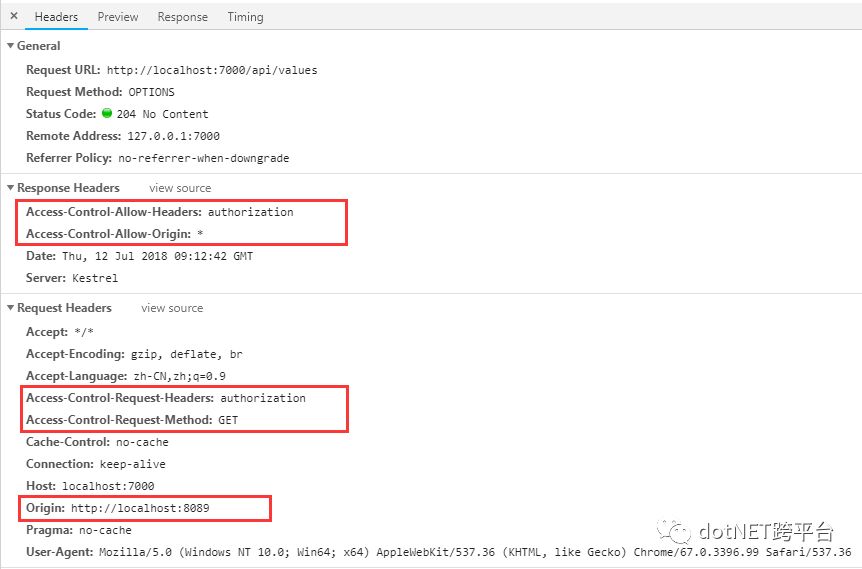
測試結果如下圖:

(options請求)

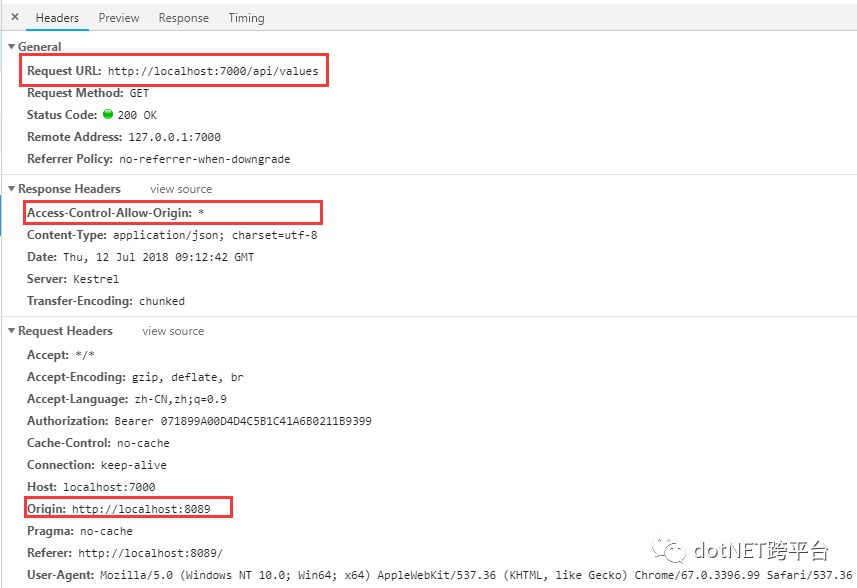
(第二次請求)
上面配置允許所有的地址請求這個接口,也可以單獨配置某個地址。
services.AddCors(options => options.AddPolicy("CorsTest", p => p.WithOrigins("http://localhost:8089")
.AllowAnyHeader()
.AllowAnyMethod()));打開CORS源碼,主要的是CorsMiddleware、CorsOptions、CorsPolicy、CorsPolicyBuilder、CorsResult、CorsService這幾個類。
CorsPolicy:就是我們在Startup中的配置,如允許哪些域名可以跨域請求,允許哪些跨域請求方式,允許哪些額外的請求頭,每個配置對應一個名稱。
services.AddCors(options => options.AddPolicy("CorsTest", p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod()));CorsOptions:中包含一個字典IDictionary<string, CorsPolicy> PolicyMap,一個項目可能有過個Cors配置,所以這個CorsOptions就是通過配置名稱管理這些配置的。
CorsPolicyBuilder:通過它來構造CorsPolicy。
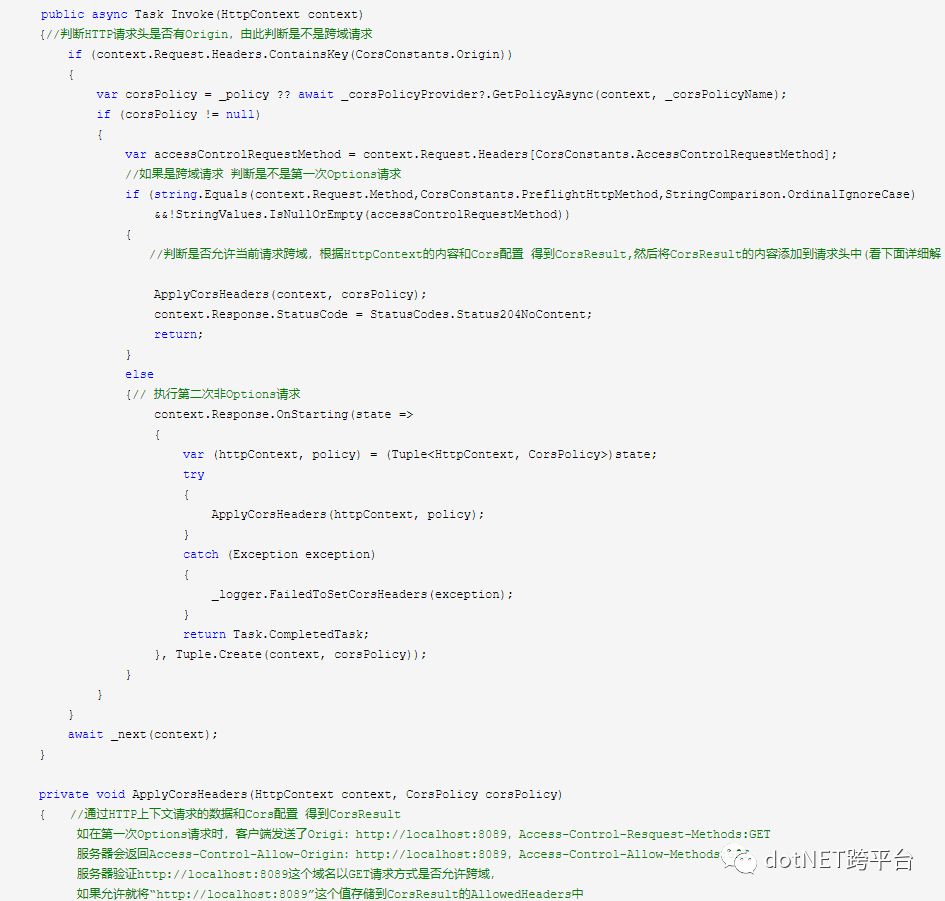
CorsResult:是驗證跨域過程得到的結果。如在第一次Options請求時,客戶端發送了Origi:http://localhost:8089,服務器會返回Access-Control-Allow-Origin:http://localhost:8089,服務器驗證http://localhost:8089這個域名是否允許跨域,如果允許就將“http://localhost:8089”這個值存儲到CorsResult的AllowedHeaders中,在請求(第一次請求)返回的時候將這些加到HTTP請求頭中。
CorsMiddleware:Cors中間件類,主要方法就是Invoke,每次HTTP請求都會調用這個方法。

相對來說Cors源碼還是比較簡單的,很容易看懂。可以自己寫一個項目,然后掛上源碼單步調試。
看完上述內容,你們掌握怎么實現.Net Core Cors中間件解析的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。