您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下web適配器模式結構是怎樣的的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
動機

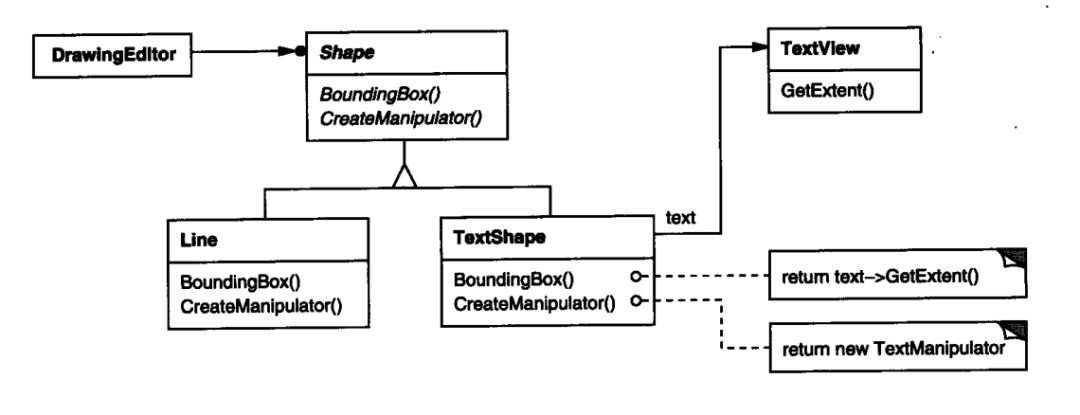
上面的類圖說明了對象適配器實例。它說明了在Shape類中聲明的BoundingBox請求如何被轉換成在TextView類中定義的GetExtent請求。由于TextShape將TextView的接口與Shape的接口進行了匹配,因此繪圖編輯器就可以復用原先并不兼容的TextView類。
這是適配器模式中使用已有功能的例子,BoundingBox是圖形編輯軟件一側的要求,如果既有庫一側也具有類似的功能,那么就使用它。一般來講這時會根據需要對參數,調用的接口進行調整。使用即有庫中的功能是使用適配器模式的目的。
Adapter時常還要負責提供那些被匹配的類所沒有提供的功能,上面的類圖中說明了適配器如何實現這些職責。由于繪圖編輯器允許用戶交互的將每一個Shape對象“拖動”到一個新的位置,而TextView設計中沒有這種功能。我們可以實現TextShape類的CreateManipulator操作,從而增加這個缺少的功能,這個操作返回相應的Manipulator子類的一個實例。
當然也存在某些功能需既有庫中中不支持的情況。這時就需要再適配器中實現。一般來講,自己實現的部分應該是相對容易,且工作量較小的部分,否則使用適配器模式的效果就會打折扣了。
Manipulator是一個抽象類,它所描述的對象知道如何驅動Shape類響應相應的用戶輸入,例如將圖形拖動到一個新的位置。對應于不同形狀的圖形,Manipulator有不同的子類;例如子類TextManipulator對應于TextShape。TextShape通過返回一個TextManipulator實例,增加了TextView中缺少而Shape需要的功能。
生成Manipulator實例也是圖形編輯軟件的需要,適配器的實例可以生成適合于自己的Manipulator具象類,而這個類可以只使用圖形編輯軟件定義的功能,也可以使用即有庫的功能。
以上就是“web適配器模式結構是怎樣的”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。