您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Serverless開發者工具的示例分析,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
初探 Serverless 開發者工具
Serverless 架構開始發展沒多久,就有一群人注冊了 serverless.com 的域名,成立了一家叫 Serverless 的公司,同時還開發了一款同名工具。
Serverless 架構和 Serverless 開發者工具是兩個不同的東西,如果類比一下的話,就相當于中國電信,一方面指的是中國電信行業,另一方面也指的是中國電信運營商。

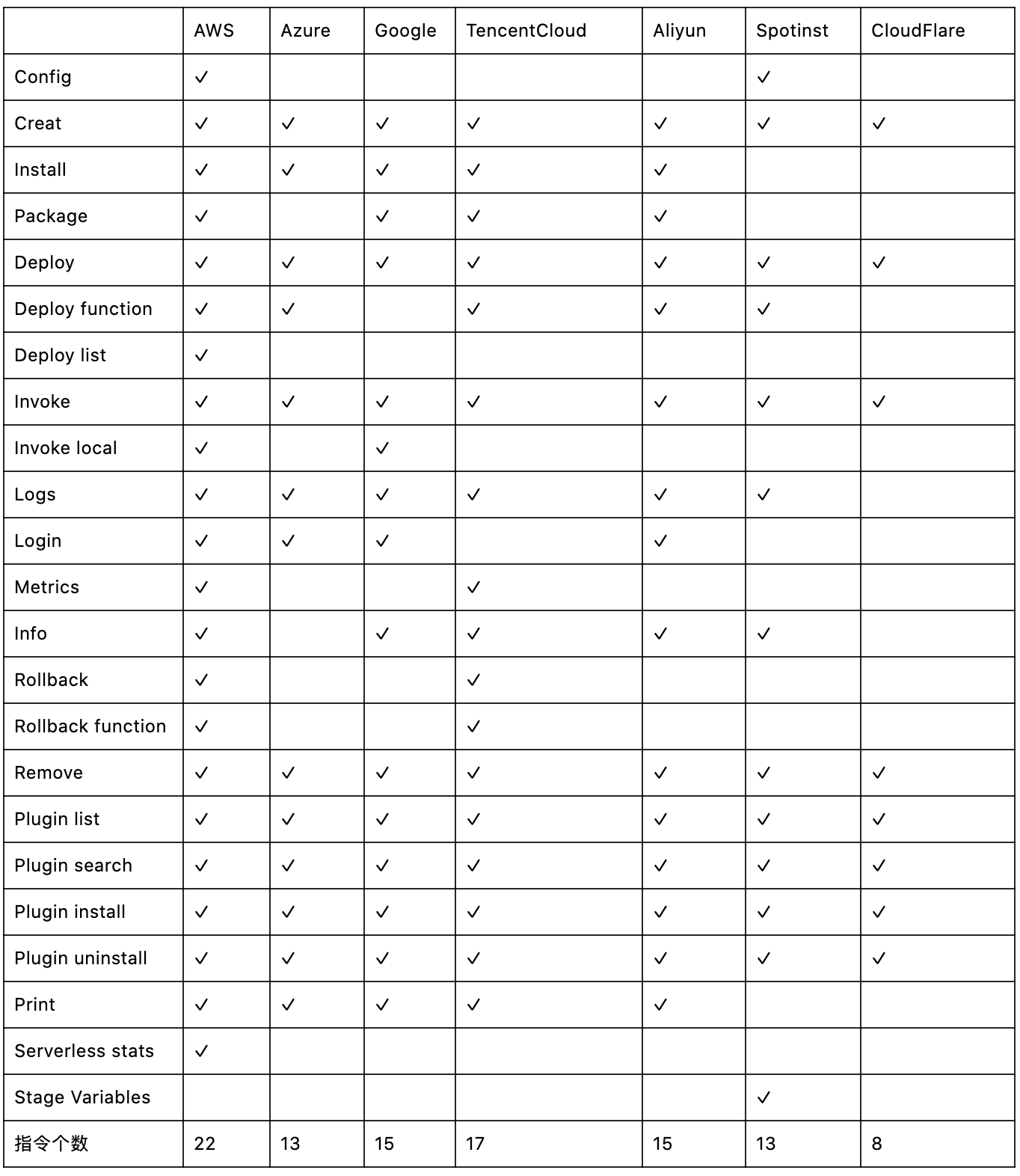
從 Serverless 的公司名稱,我們也可以推斷出其推出的產品與 Serverless 架構緊密相關。在各個云廠商都有自己函數計算業務的時候,Serverless 團隊做了一個類似多云管理平臺的工具,可以認為是多 Serverless 管理的工具。利用這個工具,可以快速直接使用 AWS 的 Lambda、Azure 的 Funtions 以及騰訊云 SCF 等眾多云廠商的函數計算相關服務,大體支持的功能如下:

通過這個上表,大家也可以感覺到這其實是個開發者工具,幫助用戶快速使用多個云廠商的函數服務,打包、部署、回滾…當然,各個廠商也都推出類似的工具,例如 AWS 的 SAM、騰訊云的 SCFCLI 等。
除了一個以函數計算為核心的多云開發者工具之外,Serverless 公司還推出了組件化工具:Components。換句話說,Serverless 開發者工具不僅僅關注 Serverless 中的 FaaS,也要關注 BaaS,將 API 網關、對象存儲、CDN、數據庫等眾多的后端服務和函數計算有機集合,讓用戶可以一站式開發,一站式部署,一站式更新,一站式維。
Serverless Framework 開發者工具可以被一分為二:Plugin 和 Components。

如果說最初的 Serverless Cli 更多是一種以插件(Plugin)形式提供各個云廠商的函數計算功能,那么這個叫 Components 的功能更多就是以各個云廠商整體服務為基礎,來幫助用戶快速將項目部署到 Serverless 架構上。
所謂的 Components 可以認為是很多 Component 的組合,例如如果部署一個網站,可能會需要有以下部分:靜態資源部分、函數計算部分、API 網關部分、CDN 部分、域名解析部分等,而 Components 就可以幫我們一站式部署這些資源,將靜態資源部署到對象存儲中,將函數計算部分部署到函數中,將 API 網關、CDN 等業務部署到對應的產品或者服務中,如果有域名解析需求,會自動解析域名,同時將整個項目的所有資源進行關聯。
除了一鍵部署、自動關聯之外,Components 還提供了若干的傳統 Web 框架部署到 Serverless 架構的解決方案,用戶可將自己已有的或者使用這些框架新開發的項目,直接一鍵部署到云端,對開發者來說這是一個巨大的便利。
用戶如何使用 Plugin 和 Components 呢?其實這兩個功能都是 Serverless Cli 作為承載,也就是說,只要我們安裝了 Serverless Framework 這個開發者工具,就可以同時使用這兩個功能。
安裝 Serverless Framework 開發者工具的過程也很簡單:
安裝 Nodejs,官方說的 nodejs 只需要 6 以上就好,但是在實際使用過程中,發現 6 不行,至少 8 以上才可以。
安裝 Serverless 開發者工具:npm install -g serverless,安裝完成之后可以通過serverless -v查看版本號,來確定是否成功的安裝該工具。
至于如何使用 Serverless Framework 開發者工具,可以參考接下來的 Plugin 和 Components 部分。
首先,什么是 Plugin,Serverless Framework Plugin 實際上是一個函數的管理工具,使用這個工具,可以很輕松的部署函數、刪除函數、觸發函數、查看函數信息、查看函數日志、回滾函數、查看函數數據等。
Plugin 的使用比較簡單,可以直接使用 Serverlss Framework 進行創建,例如:
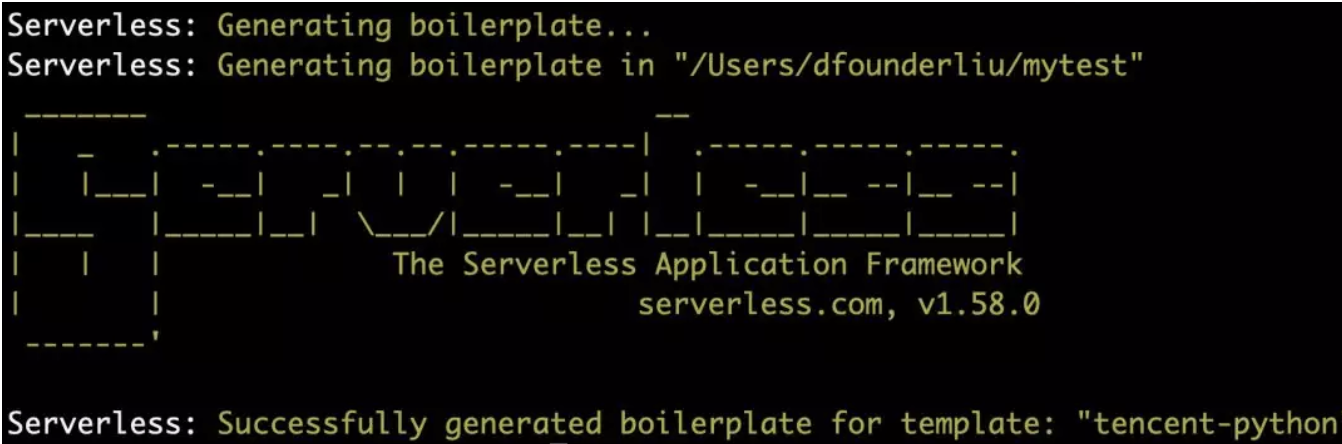
serverless create -t tencent-python -p mytest
然后就會生成下圖:

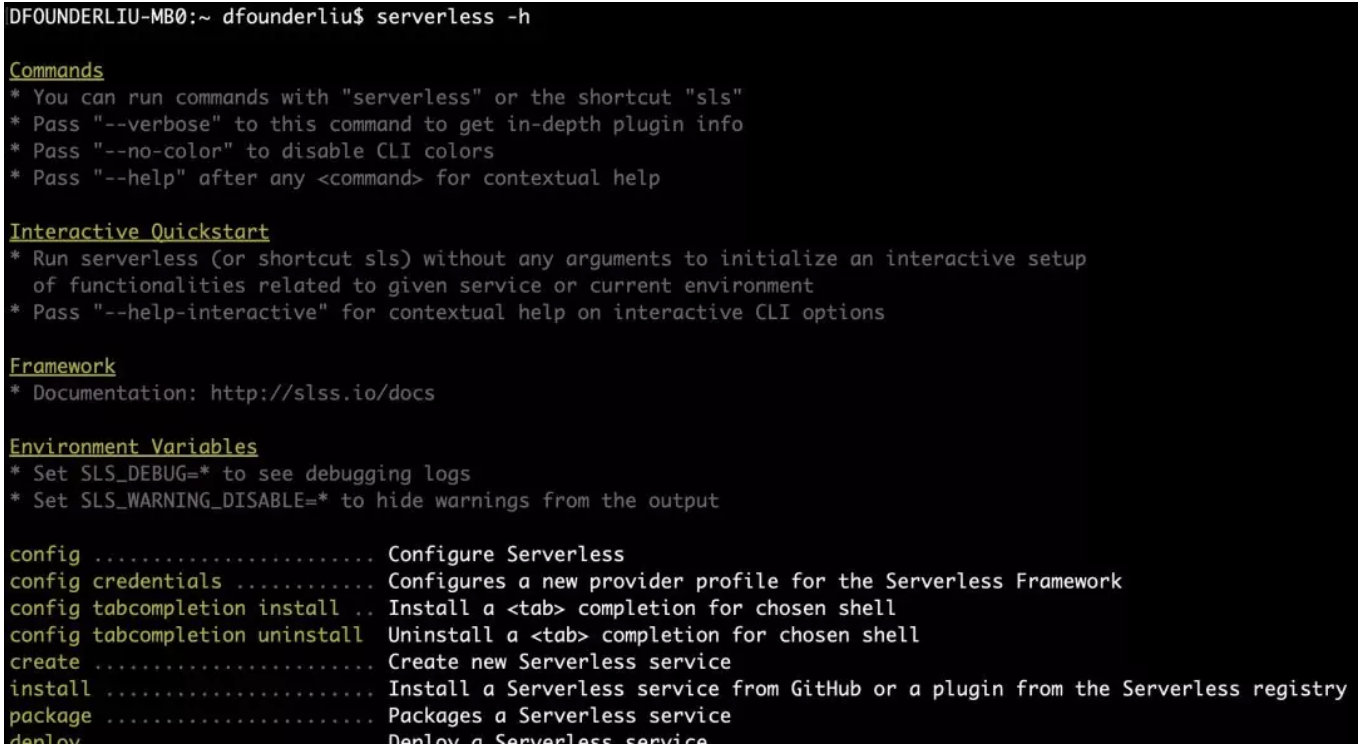
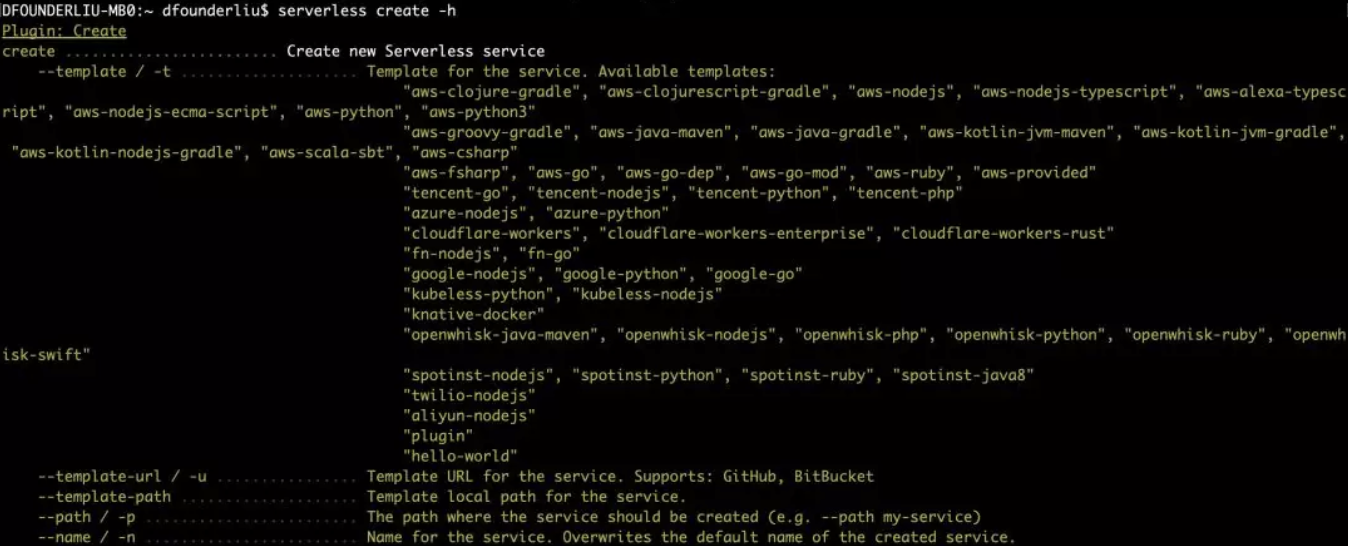
這其中,-t 指的是模板,-p 指的是路徑,在 Serverless Plugin 操作下,可以在任何指令中使用 -h 查看幫助信息,例如查看 Serverless Plugin 的全部指令,可以直接:

如果想查看 Create 的幫助:

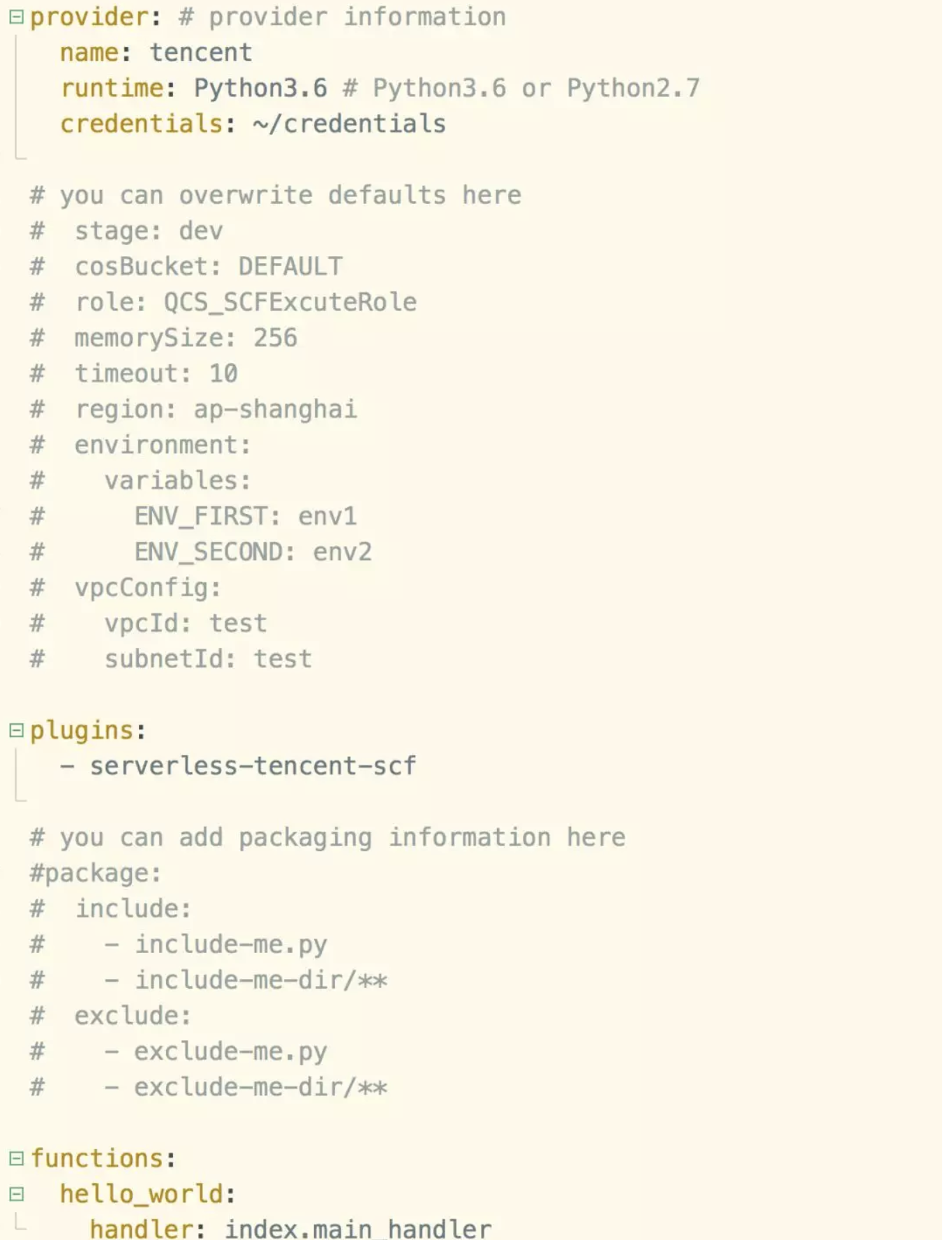
創建完 Serverless Plugin 的項目之后,我們可以看一下它的 Yaml 長什么樣子:

通過 Yaml,我們可以看到其從上到下包括了幾個主要的 Key:Service、Provider、Plugins 以及 Functions。
Service 可以認為是一個服務或分組,即在一個 Service 下面的函數是可以被統一管理的,例如部署、刪除、查看統計信息等。
Provider 可以認為是供應商以及全局變量的定義場景,這里使用的是騰訊云的云函數,供應商是騰訊云,所以就要寫 tencent,同時在這里還可以定義全局變量,這樣在部署的時候,會將這些全局變量分別配置到不同的函數中。
Plugin 就是插件,Serverless 團隊提供了超級多的 Plugin,例如上文提到的 serverless-tencent-scf。
最后就是 Functions,是定義函數的地方。
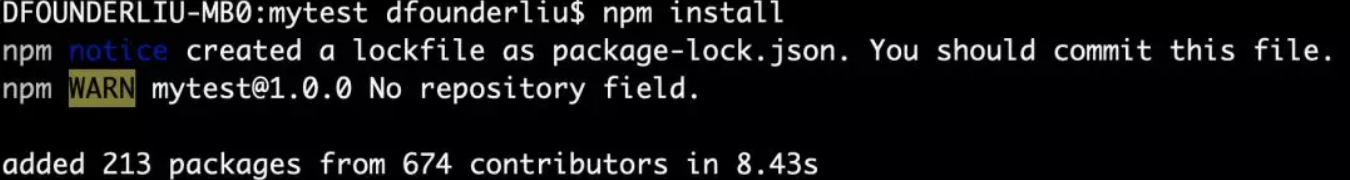
創建項目,完成代碼編寫和 Yaml 的配置之后,接下來就是安裝 Plugin:
npm install

使用相關功能,例如部署服務:
serverless deploy
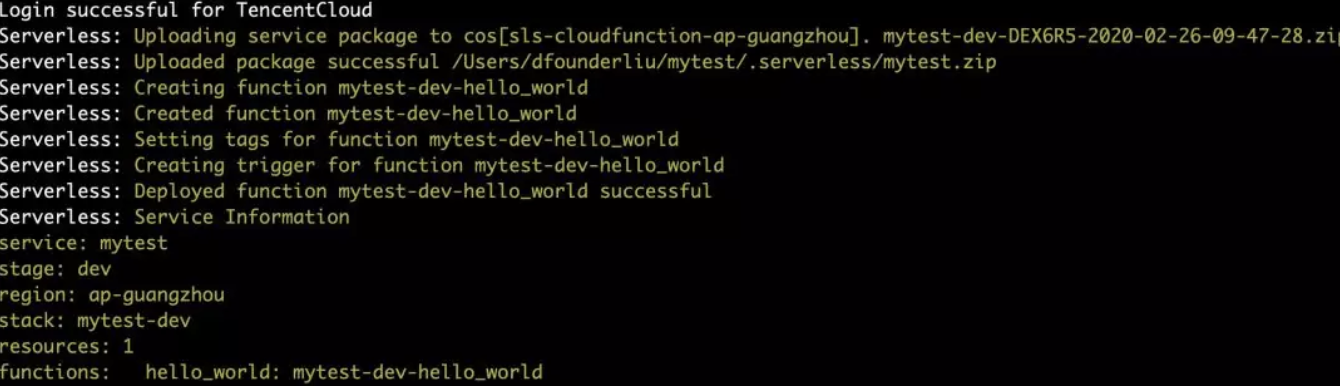
在使用這個工具部署的時候,我們并沒事先指定賬號信息,所以它會自動喚起掃碼登錄,登陸之后會繼續進行操作:

操作完成會看到 Service 信息,這里要注意,如果是使用 CICD,就沒辦法掃碼了,必須手動配置賬戶信息,格式是:
[default] tencent_appid = appid tencent_secret_id = secretid tencent_secret_key = secretkey
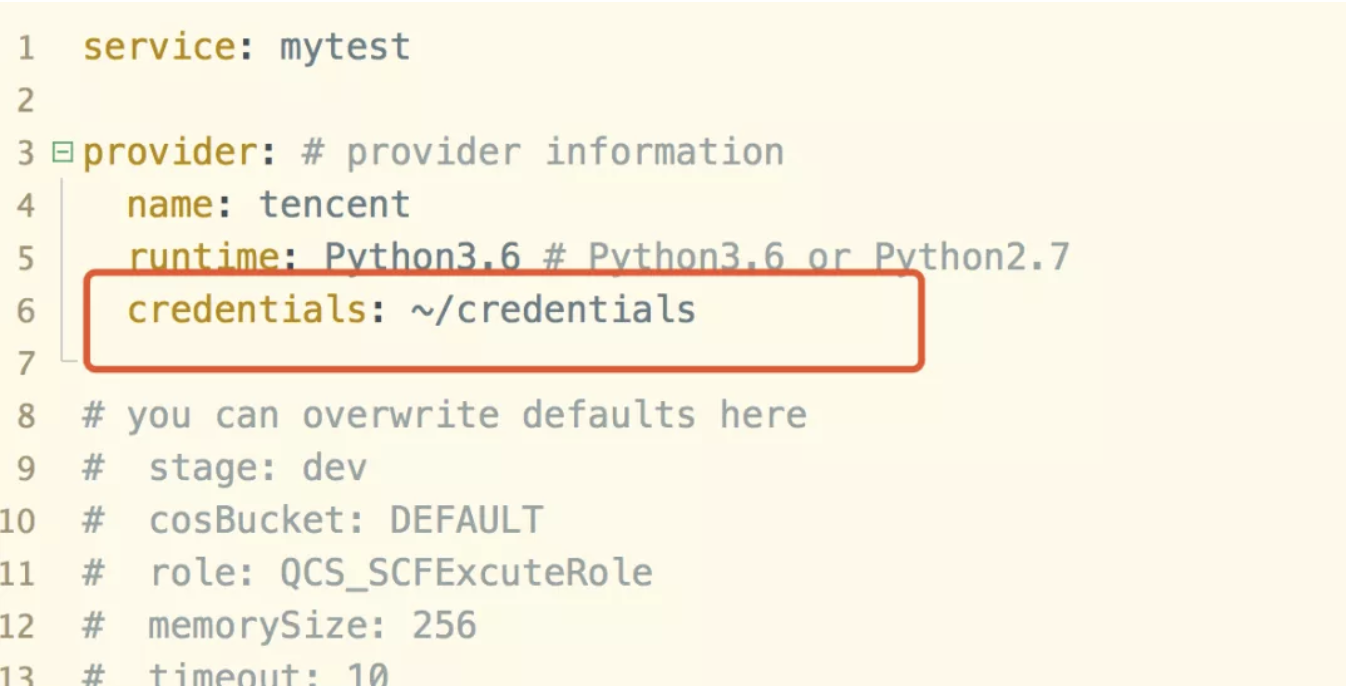
配置完成之后,在 Yaml 中指定這個文件路徑:

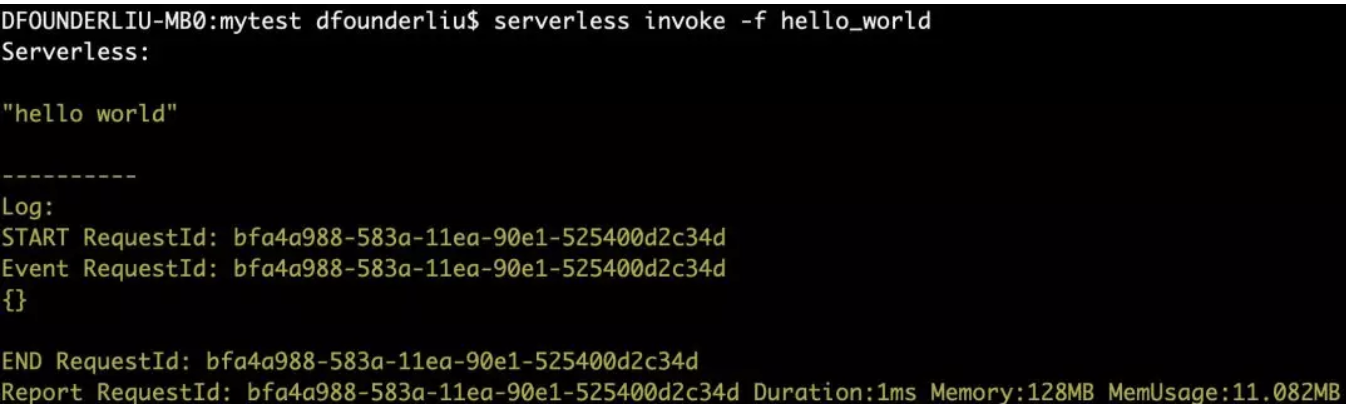
完成部署之后,觸發函數:

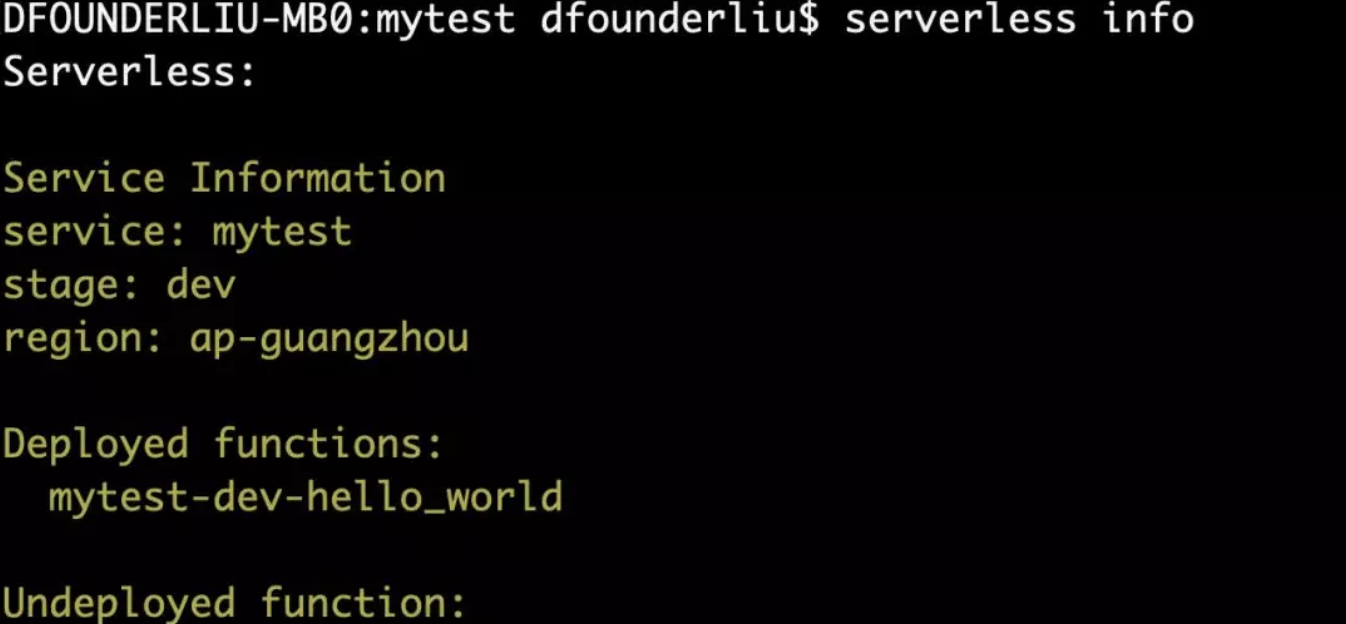
服務信息:

除此之外,還有很多其它操作,大家有興趣可以都試一下:
創建服務
打包服務
部署服務
部署函數
云端調用
查看日志
回滾服務
刪除服務
獲取部署列表
獲取服務詳情
獲取統計數據
…
需要注意的是,Plugin 是函數開發者工具,只針對對函數資源的管理(觸發器除外),不包括 API 網關、COS、數據庫、CDN 等。另外,在騰訊云函數中只有命名空間和函數的概念,但是在 Serverless Framework Plugin 中卻有 Service、Stage 以及函數的三層概念,同時云函數在 Plugin 不支持命名空間,所以我們可以理解為,云函數只有函數的概念,而工具卻有服務、階段和函數的三層概念,這就會產生問題:Service 和 Stage 是什么?在函數中怎么體現?
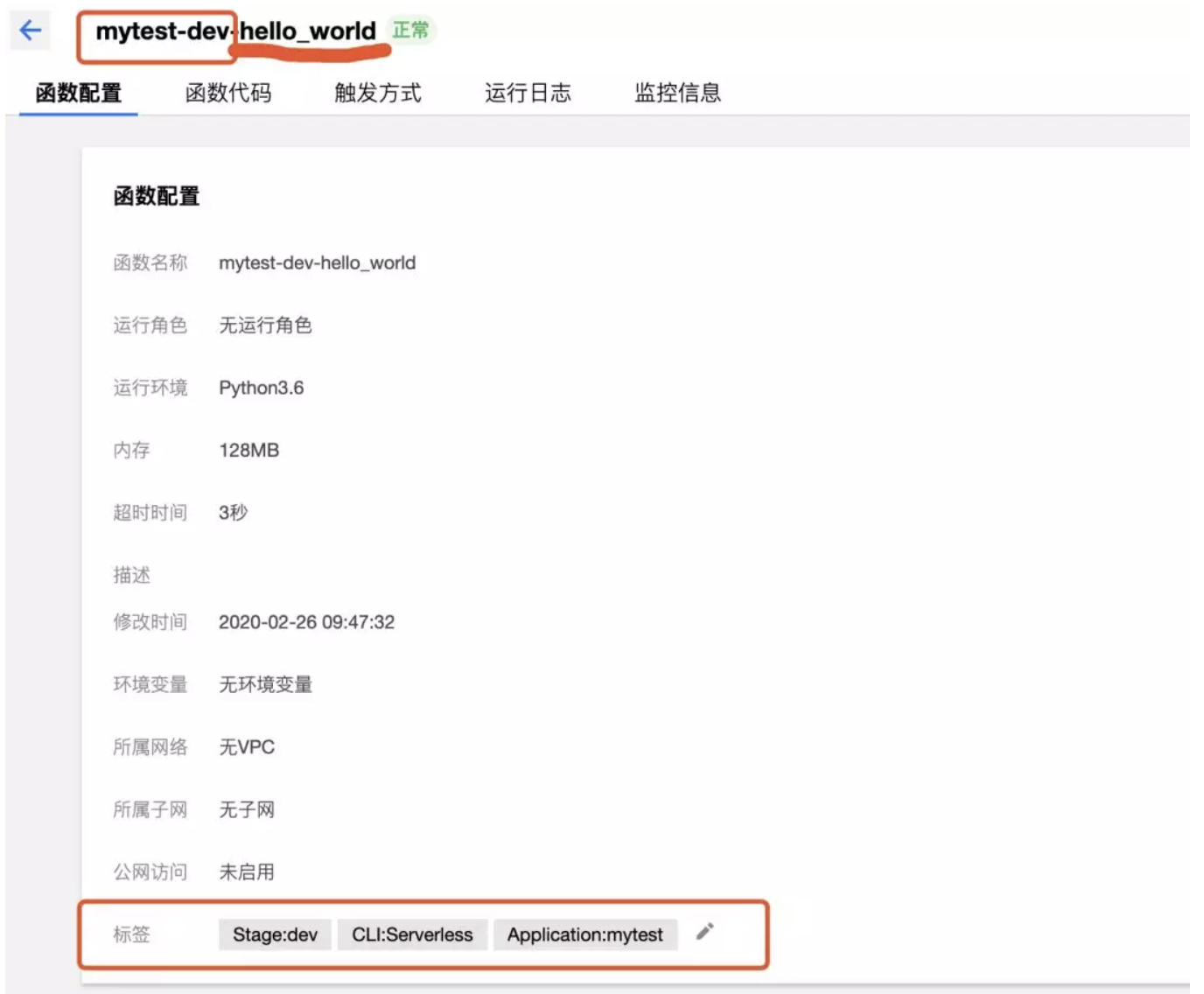
以我們剛才部署的 hello_world 為例:

從上圖可以看到,Service 和 Stage 體現在函數名和標簽兩個地方。函數名在簡單使用時可能沒有影響,但如果涉及到函數間調用或者是云 API 使用函數時,就要注意,這里的函數名并不是在 Yaml 中的函數名!
當然,這里也會出現另一個問題,即如果用戶已經有一個函數,且這個函數不是按照三段式命名的,那么可能沒有辦法使用 Plugin 進行部署,除非把函數進行遷移,將原函數刪掉,使用 Serverless 重新進行部署。
Plugin 主要是對函數的管理,那么 Component 呢?Component 可以認為是云產品的工具,因為通過 Componnt 可以對所有的組件進行組合使用,甚至還可以很簡單開發出自己的 Component 來滿足需求。
Component 的 Yaml 是一段一段的,而 Plugin 的 Yaml 是一個整體,Component 中前后兩個組件可能是完全沒有任何關系的,例如:
test1: component: "@gosls/tencent-website" inputs: code: src: ./public index: index.html error: index.html region: ap-shanghai bucketName: test1 test2: component: "@gosls/tencent-website" inputs: code: src: ./public index: index.html error: index.html region: ap-shanghai bucketName: test2
通過 Yaml 我們可以看到整個的代碼可以分為兩部分,是把一個網站的代碼放到了不同的 Bucket。
目前騰訊云的 Component 的基礎組件包括:
@serverless/tencnet-scf @serverless/tencnet-cos @serverless/tencnet-cdn @serverless/tencnet-apigateway @serverless/tencnet-cam-role @serverless/tencnet-cam-policy
封裝的上層 Component 包括:
@serverless/tencnet-express @serverless/tencnet-bottle @serverless/tencnet-django @serverless/tencnet-egg @serverless/tencnet-fastify @serverless/tencnet-flask @serverless/tencnet-koa @serverless/tencnet-laravel @serverless/tencnet-php-slim @serverless/tencnet-pyramid @serverless/tencnet-tornado @serverless/tencnet-website
基礎 Component 指的是可通過相關的 Component 部署相關的資源,例如 tencent-scf 就可以部署云函數,tencent-cos 就可以部署一個存儲桶;上層的 Component 實際上就是對底層 Component 的組合,同時增加一些額外的邏輯,實現一些高階功能,例如 tencent-django 就可以通過對請求的 WSGI 轉換,將 Django 框架部署到云函數上,其底層依賴了 tencent-scf/tencent-apigateway 等組件。
相對于 Plugin 而言,Component 并沒有那么多的操作,只有兩個:部署和移除。
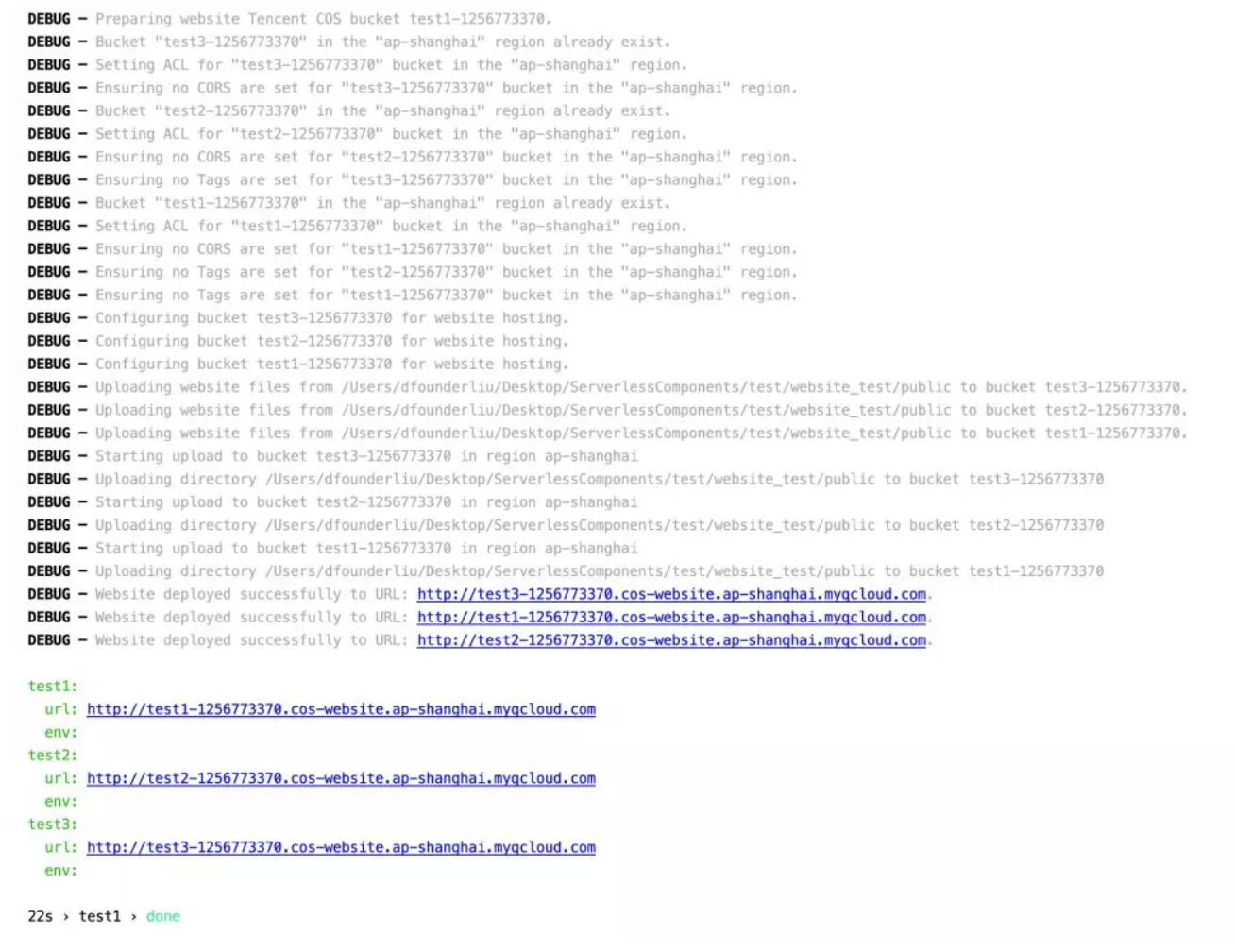
例如部署操作:
serverless --debug

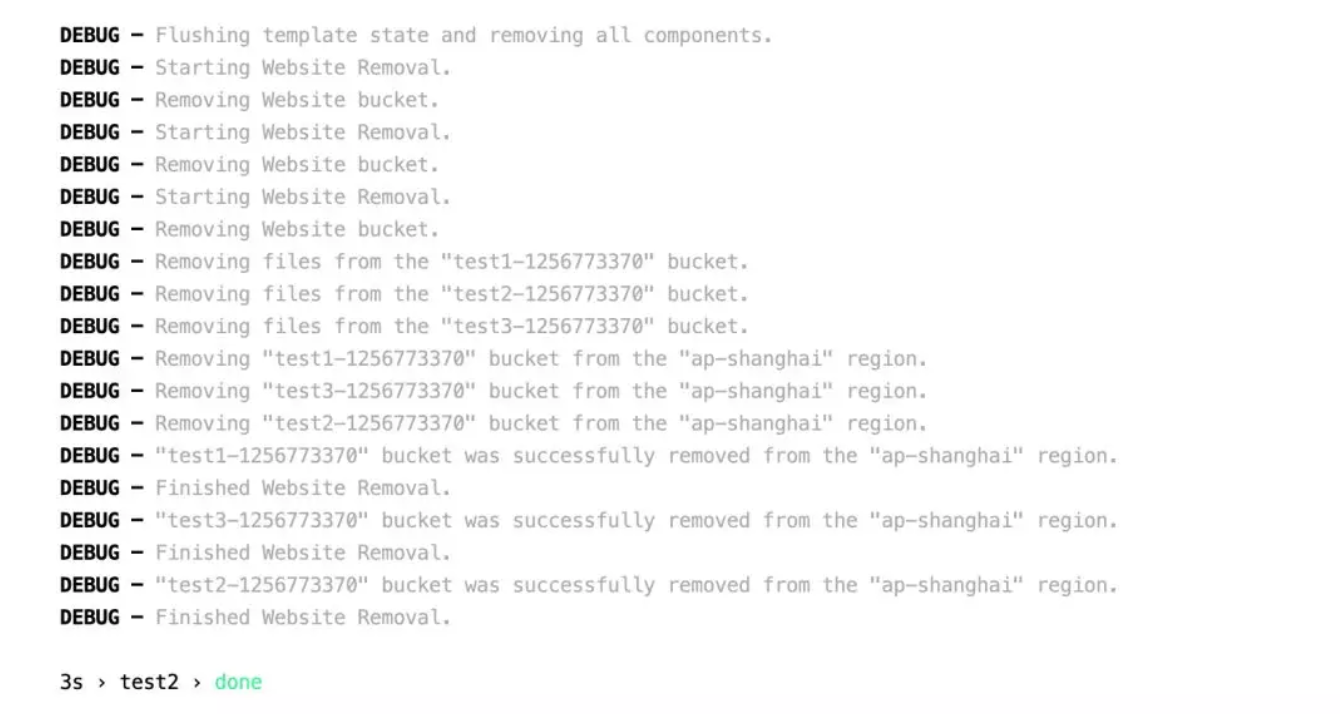
移除操作:
serverless remove --debug

相對于 Plugin 而言,Component 的產品緯度是增加了,但是實際功能數量是縮減了。不過,這也不是大的問題,畢竟 Plugin 可以和 Component 混用,真正需要解決的問題是,這兩者的 Yaml 不一樣,如何混用?
Plugin 部署到線上的函數,會自動變更名字,例如函數是 myFunction,服務和階段是 myService-Dev,那么函數部署到線上就是 myService-Dev-myFunction,這樣的函數名,很可能會讓函數間調用產生很多不可控因素:如果環境是 Dev,函數間調用就要寫函數名是 myService-Dev-myFunction,如果環境是 Test,此時就要寫 myService-Test-myFunction。在我看來,環境更改只需要更改配置,無需更改更深入的代碼邏輯,因此這一點會讓我覺得不友好;
Plugin 也是有優勢的,例如如果有 Invoke、Remove 以及部署單個函數的功能,同時 Plugin 也有全局變量,它像是一個開發者工具,可以進行開發、部署、調用、查看信息、指標以及刪除回滾等操作;
Components 可以看作是一個組件集,這里面包括了很多的 Components,有基礎的 Components,例如 cos、scf、apigateway 等,也有一些拓展的 Components,例如在 cos 上拓展出來的 website,可以直接部署靜態網站等,還有一些框架級的,例如 Koa,Express;
Components 除了支持的產品多,可以部署框架之外,對我來說,最大吸引力在于其部署到線上的函數名字就是指定的名字,不會出現額外的東西;
Components 相對 Plugin 在功能上略顯單薄,除了部署和刪除,再沒有其他功能。當你需要部署多個東西,并寫在了某個 Components 的 yaml 上,那么即使你只修改了一個函數,它都需要全部重新部署一遍;
Components 更多的定義是組件,所以在 Components 中是沒有全局變量的。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。