您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
IdentityServer4如何使用OpenID Connect添加用戶身份驗證,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
使用IdentityServer4 實現OpenID Connect服務端,添加用戶身份驗證。客戶端調用,實現授權。
IdentityServer4 目前已更新至1.0 版
本文環境:IdentityServer4 1.0 .NET Core 1.0.1
下面正式開始。
服務端也就是提供服務,如QQ Weibo等。
新建一個ASP.NET Core Web Application 項目IdentityServer4OpenID,選擇模板Web 應用程序 不進行身份驗證。
刪除模板創建的Controllers 文件以及Views 文件夾。
添加IdentityServer4 引用:
Install-Package IdentityServer4
然后添加配置類Config.cs:
public class Config
{
//定義系統中的資源
public static IEnumerable<IdentityResource> GetIdentityResources()
{
return new List<IdentityResource>
{
new IdentityResources.OpenId(),
new IdentityResources.Profile(),
};
}
public static IEnumerable<Client> GetClients()
{
// 客戶端憑據
return new List<Client>
{
// OpenID Connect implicit 客戶端 (MVC)
new Client
{
ClientId = "mvc",
ClientName = "MVC Client",
AllowedGrantTypes = GrantTypes.Implicit,
RedirectUris = { "http://localhost:5002/signin-oidc" },
PostLogoutRedirectUris = { "http://localhost:5002" },
//運行訪問的資源
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile
}
}
};
}
//測試用戶
public static List<TestUser> GetUsers()
{
return new List<TestUser>
{
new TestUser
{
SubjectId = "1",
Username = "admin",
Password = "123456",
Claims = new List<Claim>
{
new Claim("name", "admin"),
new Claim("website", "https://www.cnblogs.com/linezero")
}
},
new TestUser
{
SubjectId = "2",
Username = "linezero",
Password = "123456",
Claims = new List<Claim>
{
new Claim("name", "linezero"),
new Claim("website", "https://github.com/linezero")
}
}
};
}
}
以上使用IdentityServer4測試數據類添加數據,直接存在內存中。IdentityServer4 是支持持久化。
然后打開Startup.cs 加入如下:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
services.AddIdentityServer()
.AddTemporarySigningCredential()
.AddInMemoryIdentityResources(Config.GetIdentityResources())
.AddInMemoryClients(Config.GetClients())
.AddTestUsers(Config.GetUsers());
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
...
app.UseIdentityServer();
...
接著安裝UI,UI部分也可以自己編寫,也就是登錄 注銷 允許和錯誤。
可以到 https://github.com/IdentityServer/IdentityServer4.Quickstart.UI/tree/release 下載,然后解壓到項目目錄下。
也可以使用命令提示符快速安裝:
powershell iex ((New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/IdentityServer/IdentityServer4.Quickstart.UI/release/get.ps1'))
在項目目錄下打開命令提示符,輸入以上命令。
更多信息,可以查看官方readme:https://github.com/IdentityServer/IdentityServer4.Quickstart.UI/blob/release/README.md
接著新建一個MVC客戶端,可以理解為你自己的應用,需要使用第三方提供的服務。
新建一個ASP.NET Core Web Application 項目MvcClient,選擇模板Web 應用程序 不進行身份驗證。
配置Url 綁定5002端口 UseUrls("http://localhost:5002")
然后添加引用:
Install-Package Microsoft.AspNetCore.Authentication.Cookies
Install-Package Microsoft.AspNetCore.Authentication.OpenIdConnect
本文最終所引用的為1.1 。
接著打開Startup類,在Configure方法中添加如下代碼:
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationScheme = "Cookies"
});
app.UseOpenIdConnectAuthentication(new OpenIdConnectOptions
{
AuthenticationScheme = "oidc",
SignInScheme = "Cookies",
Authority = "http://localhost:5000",
RequireHttpsMetadata = false,
ClientId = "mvc",
SaveTokens = true
});
然后在HomeController 加上[Authorize] 特性,HomeController是VS2015 模板創建的,如沒有可以自行創建。
然后更改Home文件夾下的Index視圖如下:
<dl>
@foreach (var claim in User.Claims)
{
<dt>@claim.Type</dt>
<dd>@claim.Value</dd>
}
</dl>
首先運行服務端,定位到項目目錄下dotnet run,運行起服務端以后,訪問http://localhost:5000 ,確認是否正常訪問。
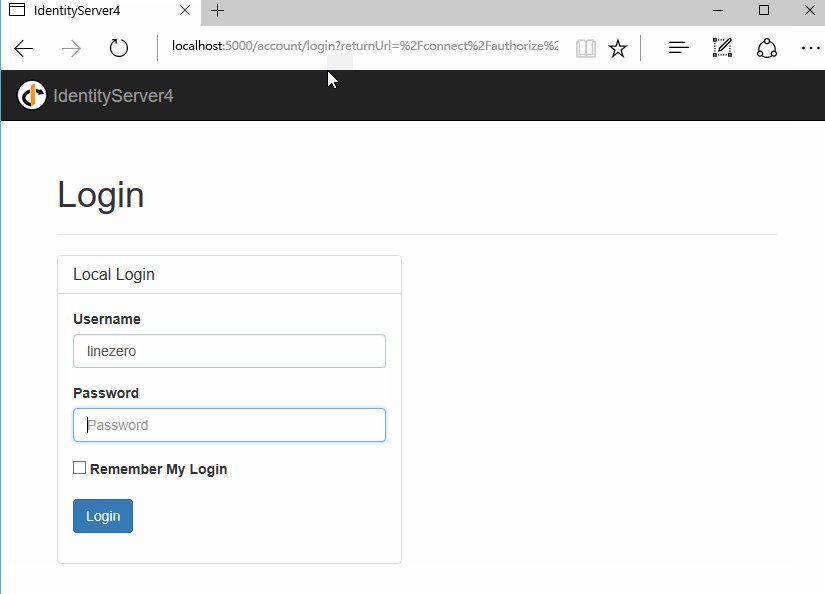
能正常訪問接著運行客戶端,同樣是dotnet run ,然后訪問http://localhost:5002,會默認跳轉至http://localhost:5000 ,這樣也就對了。
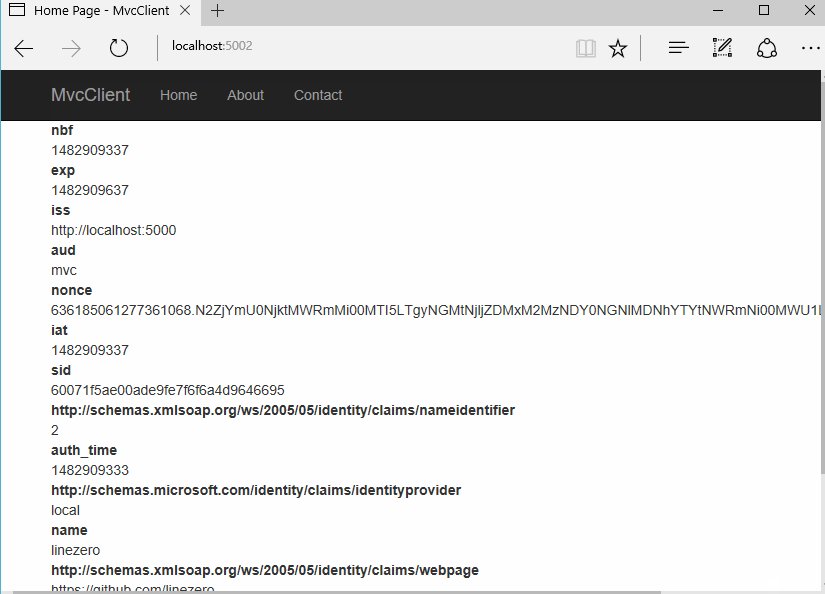
最終效果如下:

這里UI部分就是官方UI,我們也可以自行設計應用到自己的系統中。登錄的用戶是配置的測試用戶,授權以后可以看到配置的Claims。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。