您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關大數據開發中如何實現經緯度和立體三維坐標換算的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
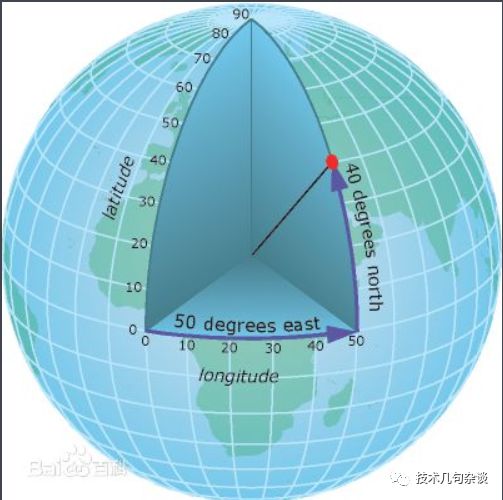
在球面坐標系上,坐標是用經緯度標示,緯線和經線一樣是為度量方便而假設出來的輔助線,定義為地球表面某點隨地球自轉所形成的軌跡。
任何一根緯線都是圓形而且兩兩平行。緯線的長度是赤道的周長乘以緯線的緯度的余弦,所以赤道最長,離赤道越遠的緯線,周長越短,到了兩極就縮為0。從赤道向北和向南,各分90°,稱為北緯和南緯,分別用“N”和“S”表示。
在實際的計算中,經緯度一般是不能拿來直接計算的,都需要進行一定的轉換,比方說計算距離等,假設把地球是一個正圓的,放在一個很大三維坐標系中,原心為地球的球心,坐標換算成三維的數字,就方便計算了。

下邊分享一下C#版的,經緯度和立體三維坐標的相互轉換,都是一個數學換算,不做詳細解釋。
//設置地球半徑
private double WGS_84_RADIUS_EQUATOR = 6378137.0;
//經緯度轉立體坐標
public CVector WGS84ToWorld(CVector _wgscood)
{
if (_wgscood.VZ == 0 || Double.IsNaN(_wgscood.VZ))
{
_wgscood.VZ = 1;
}
_wgscood.VZ += WGS_84_RADIUS_EQUATOR;
double tempx = 0;
double tempy = 0;
double tempz = 0;
tempy = _wgscood.VZ * Math.Sin(_wgscood.VY / 180 * Math.PI);
tempx = _wgscood.VZ * Math.Cos(_wgscood.VY / 180 * Math.PI) * Math.Sin(_wgscood.VX / 180 * Math.PI);
tempz = _wgscood.VZ * Math.Cos(_wgscood.VY / 180 * Math.PI) * Math.Cos(_wgscood.VX / 180 * Math.PI);
CVector rexyz = new CVector { VX = tempx, VY = tempy, VZ = tempz };
return rexyz;
}
//立體坐標轉回經緯度
public CVector WorldToWGS84(CVector _worldcood)
{
double tempx = 0;
double tempy = 0;
double tempz = 0;
if (_worldcood.VX >= 0)
{
tempx = Math.Acos(_worldcood.VZ / Math.Sqrt(_worldcood.VX * _worldcood.VX + _worldcood.VZ * _worldcood.VZ)) * 180 / Math.PI;
tempx = tempx < 0 ? tempx + 180 : tempx;
}
else
{
tempx = Math.Acos(_worldcood.VZ / Math.Sqrt(_worldcood.VX * _worldcood.VX + _worldcood.VZ * _worldcood.VZ)) * 180 / Math.PI;
tempx = tempx < 0 ? -(tempx + 180) : -tempx;
}
tempy = Math.Asin(_worldcood.VY / Math.Sqrt(_worldcood.VX * _worldcood.VX + _worldcood.VY * _worldcood.VY + _worldcood.VZ * _worldcood.VZ)) * 180 / Math.PI;
tempy = tempy > 90 ? 90 - tempy : tempy;
tempz = (Math.Sqrt(_worldcood.VX * _worldcood.VX + _worldcood.VY * _worldcood.VY + _worldcood.VZ * _worldcood.VZ)) - WGS_84_RADIUS_EQUATOR;
CVector relonlat = new CVector { VX = tempx, VY = tempy, VZ = tempz };
return relonlat;
}
感謝各位的閱讀!關于“大數據開發中如何實現經緯度和立體三維坐標換算”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。