您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下TE開發中矢量圖層結構是怎么樣的,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在系統的開發過程,有時會去操作矢量圖層中的對象,比如查詢圖層中的一個對象進行定位、圖層中的對象高亮顯示等等,這時就需要對圖層進行遍歷操作,清楚矢量圖層在TE開發中的結構。
注意:TE中加載的矢量數據有一個限制,矢量圖層中的對象,只有在TE中顯示出來,才能搜索的到,所以這會經常導致,TE獲得的圖層個數,比直接查看源數據中的數據量少。
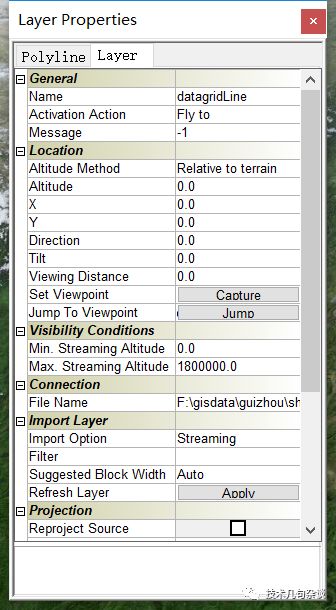
在開發中,可以使用IProjectTree的GetLayer方法來獲取圖層,返回的接口為IFeatureLayer,這個就是矢量圖層的對象接口,可以獲得圖層的一些常用屬性,比如DataSourceInfo,GeometryType等,對應右鍵在TE圖層屬性的信息。

IFeatureLayer的屬性中FeatureGroups,是圖層中包含的特征集,FeatureGroups的數量是不確定的,比如有一個線的集合,就只有一個,要是再有注記圖層,就有兩個了,要是不同幾何類型的,可能有更多的,所以,在開發中,得確定好。
FeatureGroups的下一個級別為FeatureGroup,這個可通過兩種方式得到,比如已知圖層的集合類型,直接FeatureGroups.Point/Polyline/Polygon可以獲取集合圖層,FeatureGroups.Annotation可以直接獲得注記圖層,另一種方式是通過索引,在js中寫法為FeatureGroups(0),C#中的寫法為FeatureGroups[0],這個需要確定好圖層順序。
FeatureGroup中可以設置對應一些圖層樣式屬性,使用

以上是“TE開發中矢量圖層結構是怎么樣的”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。