您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現支持Canvas的Leaflet.Path.DashFlow動態流向線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
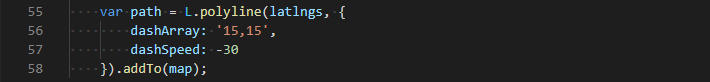
通過對leaflet以及其插件的學習,我們了解到使用Leaflet.Path.DashFlow插件可實現軌跡動態展示、管道流向動態展示、河流流向動態展示等,達到增強可視化展示的效果。該插件使用方式非常簡單,只需在正常添加線的時候,加入dashArray和dashSpeed參數即可。核心代碼如下:

注意,在
dashSpeed為負時,線是正向流動。
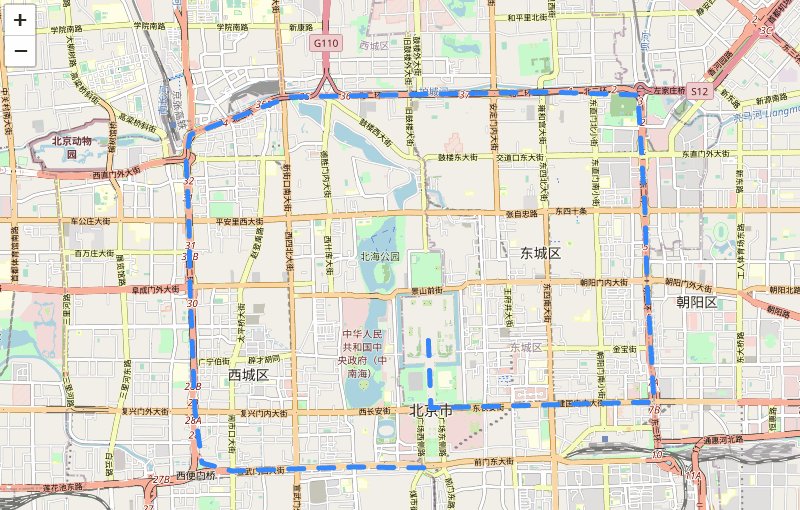
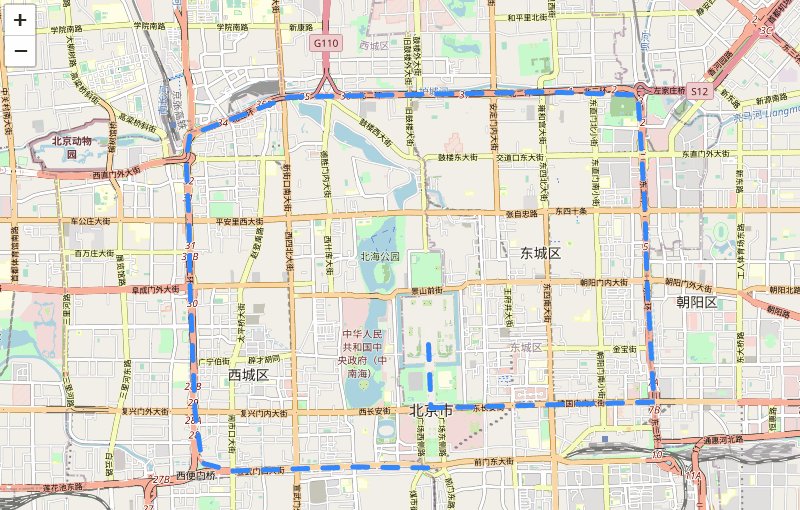
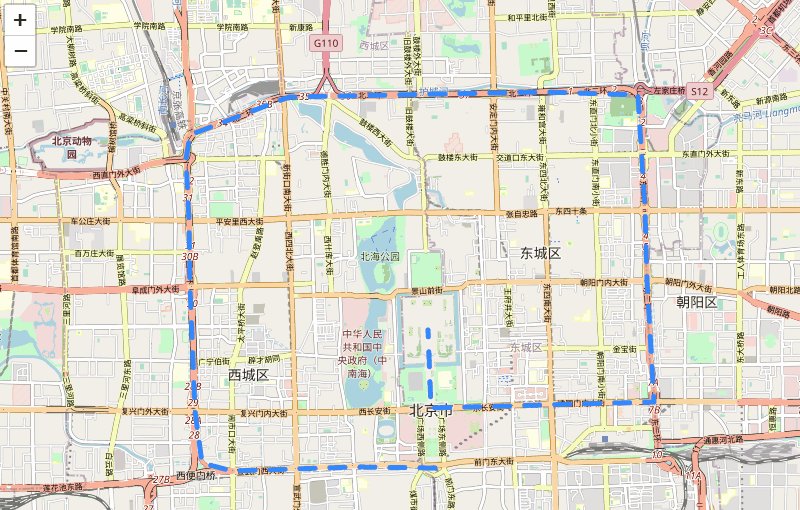
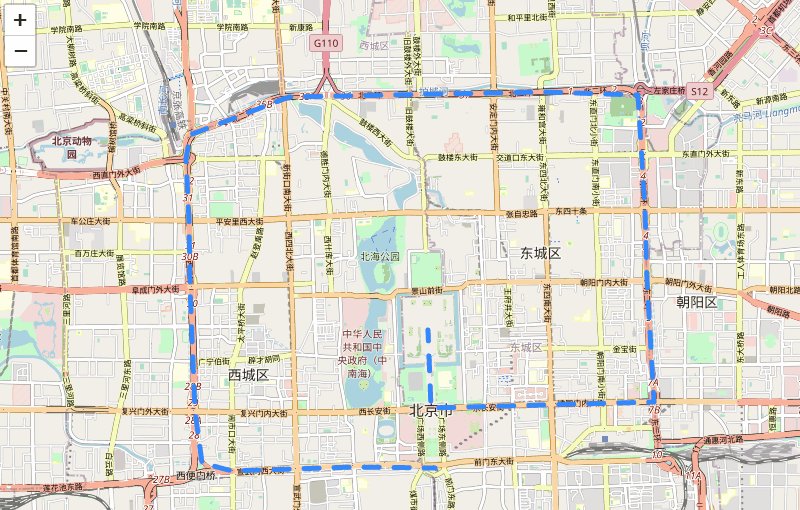
效果如下:

但是在使用的過程中,發現該插件有個弊端,就是當使用Canvas方式繪制地圖(初始化地圖preferCanvas參數為true)時,動態效果不可用。那要如何解決這個問題呢?
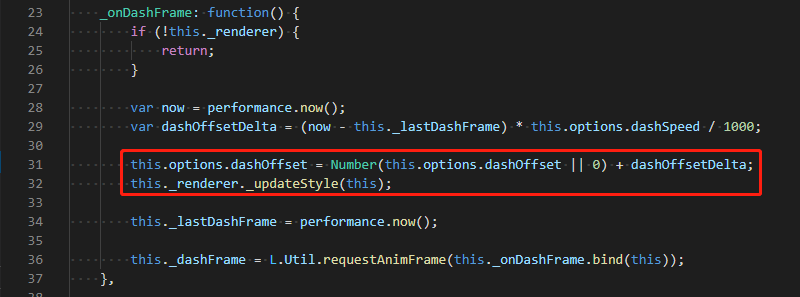
通過對Leaflet.Path.DashFlow以及leaflet源碼的研究,發現動態線的效果主要是通過動態刷新dashOffset參數的值,以改變線的樣式來實現。

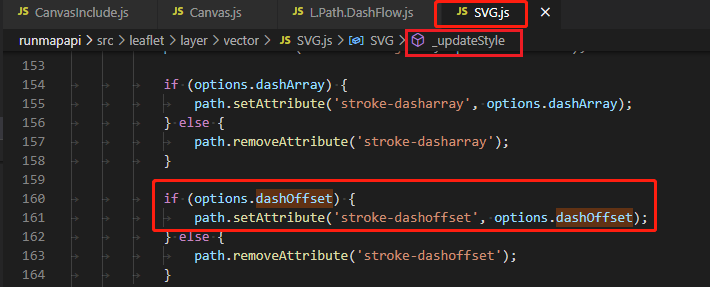
L.SVG在_updateStyle的時候,更新了dashOffset參數,但是L.Canvas在_updateStyle時,并沒有更新dashOffset參數。這即是在Canvas方式繪制時沒有動態效果的原因。
L.SVG:

L.Canvas:

由此,我們找到了解決思路,即在L.Canvas的_updateStyle方法中,參考L.SVG的處理方式,添加對dashOffset參數的控制。核心代碼如下:

為方便使用,我們將L.Path.DashFlow插件重新封裝,大家引用這個插件,即可在Canvas和SVG兩種方式下使用此插件。
使用Leaflet.Path.DashFlow插件可實現軌跡動態展示、管道流向動態展示等動態線效果。
默認插件在使用Canvas方式繪制地圖(初始化地圖preferCanvas參數為true)時,動態效果不可用。
通過修改L.Canvas中代碼,即可在Canvas方式時實現動態線效果。
將L.Path.DashFlow插件重新封裝,引用插件,即可在Canvas和SVG兩種方式下實現動態線效果。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現支持Canvas的Leaflet.Path.DashFlow動態流向線”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。