您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自己常用的清除浮動方法以分析
設置了float屬性之后,它將本來占據一行的元素,可以并列排在一行里。設置浮動屬性,可以向左側或右側,浮動的框就因此向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于這樣,在設置float時,會造成很多不想要的效果,比如父元素高度不存在了,布局混亂了,因此就需要解決這種情況。
我通常使用兩中方法:
(1)clear屬性分析:
添加額外標簽<div style=”clear:both”></div>在設置浮動文章里:
Clear屬性值在w3c 里面的定義為:clear屬性指定段落的左側或右側不允許浮動的元素。具體屬性值如下:

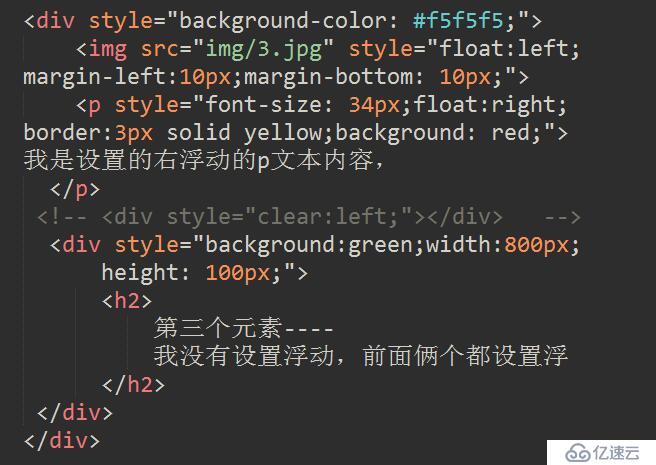
根據上一篇設置float的例子,再進行分析:此時一個div塊里,包括三個兄弟元素,一個<img>元素,一個<p>元素,一個div元素,為了看起來簡便起來,把css與html混在一起,(這樣不好)

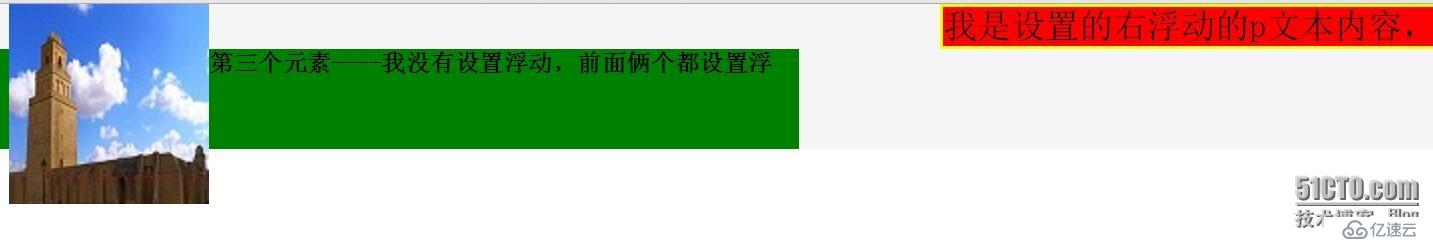
此時的界面效果為:

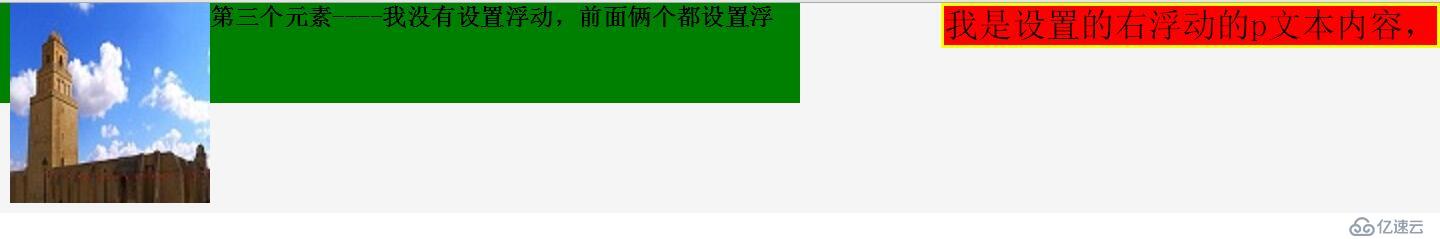
但是將上面那個代碼中的<div ></div>,取消注釋,就可以消除由于img元素左浮動造成的影響,效果圖如下:

再繼續將上面的代碼中的<div font-family:'宋體';color:rgb(255,0,0);font-size:14px;">clear:right;"></div>,得到如下圖:

再繼續將上面的代碼中的<div font-family:'宋體';color:rgb(255,0,0);font-size:14px;">clear:both;"></div>,得到如下圖:

看了上面的,就應該明白clear 屬性該怎么用,以及它是怎么撐起父元素高度的。
(2)給父元素添加父元素設置 overflow:hidden;而不使用clear屬性,效果如下圖:

只是實現了父元素被撐開的效果,但由于浮動導致后面元素上移的問題并沒有解決。
這個就看實際效果要實現什么樣的結果。
在這里,只是對清除float的兩種方法,自己學習的一個總結,詳細需要看的可以http://www.cnblogs.com/mofish/archive/2012/05/14/2499400.html,在這個鏈接里,看到更深入的講解。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。