您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中clear:both清除浮動的用法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
首先,大家應該清楚浮動float的一些特點。如果給元素設置了浮動,這個元素就相當于塊級元素,并且可以對其設置寬和高;浮動會使其后面的元素脫離標準流;若父元素里的子元素全為浮動元素,父元素高度自適應問題。
1、CSS clear屬性
屬性值:
none : 允許兩邊都可以有浮動對象
both : 不允許有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
寫法示范:#box{clear:both/left/right/none}
2、clear:both清除浮動的適用場景
在頁面布局時,使用了浮動以后,導致頁面排版混亂,這時我們通常會用clear:both來清除浮動。舉個常見的例子,一個大盒子里面有兩個小的盒子,大盒子沒有設置高度,并且對小盒子使用了css float樣式,這時大盒子的背景或邊框不能正常顯示,那么我們就需要使用clear:both來清除浮動,使頁面恢復正常。
3、clear:both的運用實例
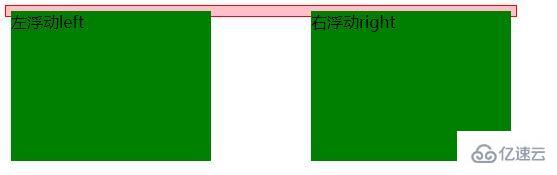
描述:設置外面大盒子的長度為500px ,不給他高度,讓它自己撐起來,它的邊框(css border)為紅色,背景(css background)為粉色。大盒子里面有兩個小的盒子,一個設置float:right,另一個設置float:left,背景顏色都為綠色,寬度為200px,高度為150px。接下來我們觀察一下,看浮動產生了什么效果。代碼如下:
HTML部分:
<div class="box"> <div class="left">左浮動left</div> <div class="right">右浮動right</div> </div>
CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}效果圖:

兩個小盒子呈現了我們想要的效果,一個左浮動,一個右浮動,但是我們的大盒子沒有被撐開,這種現象就是由于浮動引起的。接下里就用clear:both清除浮動,看看能不能使大盒子被撐開。
我們在大盒子的</div>標簽前添加一個空的div,(div作為大盒子的最后一個子盒子),并給這個空div添加CSS樣式,clear: both,代碼如下:
HTML部分:
<div class="box"> <div class="left">左浮動left</div> <div class="right">右浮動right</div> <div class="clear"></div> </div>
CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
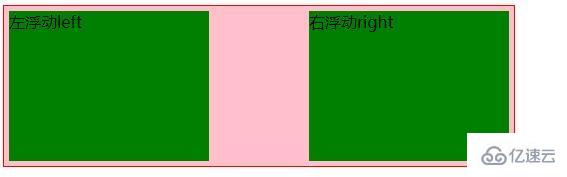
.clear{clear: both;}效果圖:

看圖一目了然,可以使用clear來清除float產生的浮動。注意clear樣式對象的添加位置,在此對象div標簽結束前加入即可清除內部小盒子產生浮動。一般常用clear:both來清除浮動,至于其它clear:left和clear:right這里不做示范,有需要的小伙伴可以自己動手實踐,看看呈現什么樣的效果。
看完了這篇文章,相信你對“CSS中clear:both清除浮動的用法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。