您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
2019杭州云棲大會上,高德地圖技術團隊向與會者分享了包括視覺與機器智能、路線規劃、場景化/精細化定位、時空數據應用、億級流量架構演進等多個出行技術領域的熱門話題。現場火爆,聽眾反響強烈。我們把其中的優秀演講內容整理成文并陸續發布出來,本文為其中一篇。
阿里巴巴高級無線開發專家宋照春在高德技術專場做了題為?《高德客戶端及引擎技術架構演進與思考》的演講,主要分享了高德地圖客戶端技術架構沿著「上漂下沉」、「模塊化、Bundle化」的思路演進所做的一系列架構升級中的經驗和思考。
以下為宋照春演講內容的簡版實錄:
主要分享三個方面的內容:
融合
架構治理
動態化
一、三管齊下 深度融合
高德最初有兩個端,車機版的高德導航,手機版的高德地圖,兩個團隊,一個是2B,一個是2C,分別是汽車業務和手機業務。當時在引擎/技術上,分為離線引擎和在線引擎,但兩個團隊之間交流比較少,各自有自己的研發、產品和測試,而作為一款端上的APP,兩塊業務都需要有地圖渲染、路線規劃、導航以及定位等通用能力。從公司層面看,存在較大的重復建設,整體研發效率較低。

于是我們做了一件事:利用技術手段,打通端上引擎,打造一套能同時支撐多端的APP能力。具體到執行層面,先從A團隊拉一部分人到B團隊一起建設,建設完之后再從B團隊拉到A團隊。在同時支撐好主線業務發展的情況下,通過一年左右時間,完成了引擎上的融合,做到同時支撐手機、車機以及開放平臺。

這樣就從引擎的維度,實現了渲染、定位、規劃和引導的統一。具體來說,我們的各大引擎有好多套代碼,好幾個開發團隊,每個團隊有各自的開發方式和開發環境(Linux,Windows,Mac OS)。各種開發環境,工程配置文件大量重復,修改非常繁瑣。
為此,我們通過兩種方法:
1.建立了一套構建系統Abtor,通過一個配置系統實現統一構建,能夠同時支持多個子引擎,在構建集成效率上得到了很大的提升;
2.對基礎庫進行了整體重構,形成了一套涵蓋了文件I/O、KV存儲、多線程框架&異步框架、歸檔、基礎容器等一系列標準能力的基礎庫,同時也做了引擎核心架構的統一。

?
二、架構治理
通過引擎的融合同時支持多端,在研發效率上實現比較大的收益。而通過技術的抓手來實現團隊的融合,對公司發展而言,這其實是更大的收益,團隊融合的意義在于人才拉通和復用,組織效率得到了較大提升。
隨著高德業務的快速發展,業務上持續擴品類,需求量激增,高德地圖從最初的駕車導航,到后來的步行、騎行、摩托車導航等等,App所承載的業務發展非常快,而原有的架構治理模式的問題也逐漸暴露出來。
首先就是App的代碼規模變得特別大。當時一個倉庫達到了10G以上,由此導致的一個典型的問題就是編譯慢,編譯出一次安裝包需要一個小時。伴隨代碼規模的另一個問題是團隊規模快速增長。代碼增長和大團隊并行開發,最終導致合版慢,每次迭代,客戶端合版需要2天。
代碼膨脹導致的架構腐化問題特別突出,所以測試質量以及線上的質量有段時間也比較差。此外,從產品提出需求到上線,平均需要45天,版本迭代周期很長。
為解決以上架構問題,我們采取了三個手段:升級Native基礎組件,搭建Native容器和頁面框架,Bundle化分拆(微應用)。
下面重點介紹下頁面框架和微應用。
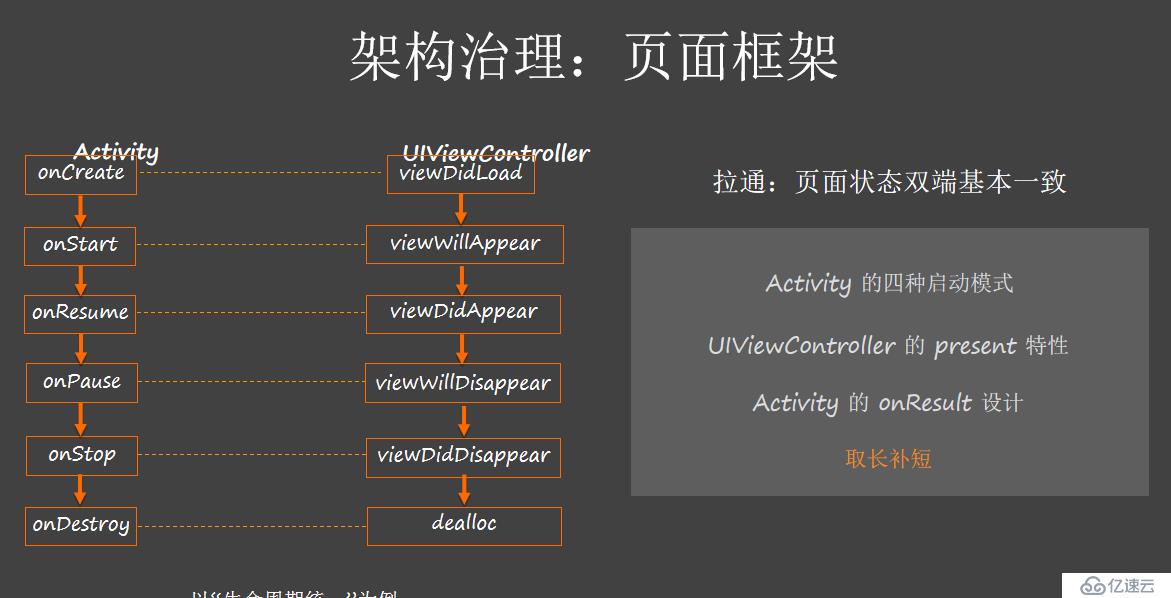
頁面框架主要借鑒和融合了Android和iOS的生命期管理機制。從高德地圖App架構看,下層模塊是一套標準地圖,所有上層業務都要基于地圖模塊開發。為確保上層業務低耦合、一致性,我們設計了一個頁面框架。

如上圖,左邊的Activity是Android的系統頁面控制器,右邊的UIViewController是iOS的系統頁面控制器,通過虛線連接比較,我們發現兩端的頁面狀態設計基本相同。
所以,我們在設計自己的頁面框架時沿用了這些系統頁面狀態,同時從命名上也保持一致,這樣可以讓Android和iOS原生開發的同學更容易理解和上手。
我們吸取了雙端各自的優點。比如,Android端頁面有四種啟動模式,但是iOS 端并沒有這些,我們就把Android的四種啟動模式運用到了iOS端;iOS端有Present特性,但是Android端沒有,那么也把這種特性融合到Android端的頁面框架中;最后,還有一些小設計,比如Android的onResult設計,也可以借鑒融合到iOS端。
此外,我們還做了微應用,所謂微應用,首先是模塊化,就是把大模塊倉庫大模塊拆成一個個小的Bundle,除了實現模塊化,還主要實現以下幾個目標:
粒度:以業務為單位,以業務線為分組
編譯:二進制級別的產物,可獨立編譯、出包時鏈接
依賴:松耦合,以“服務”為導向,不關心模塊歸屬
而Native容器層面,要實現四個核心目標:路由管理、服務管理、UI生命期管理、微應用管理。
通過一年時間的Bundle化改造,高德地圖單端App完成了300多個頁面的建設,拆分了100多個Bundle。
從收益來看,總編譯時間從原來的60分鐘降低到了8分鐘,合版周期從原來的3天降到1天,需求上線周期降到了1個月以內,線上質量和測試質量都得到了極大的提升,崩潰率從萬分之八降低到十萬分之八。
三、動態化
隨著高德地圖業務發展沿著擴品類、在垂直品類做精做細,景區、酒店、銀行商鋪、充電樁等個性化定制需求凸顯,對前端展現提出了更高的要求,對“快速應變”要求也更高了。
實際上,在2015年,高德就開始做動態化。最早的時候業內就有React Native,團隊做了技術調研,發現不能完全滿足業務上的需要,尤其是性能方面。最后我們決定自研一套動態化技術。
具體來說,就是通過一個核心C++引擎,把兩端業務(Android、iOS)用一套JavaScript代碼解決,實現雙端歸一,Android實現業務動態化發布。
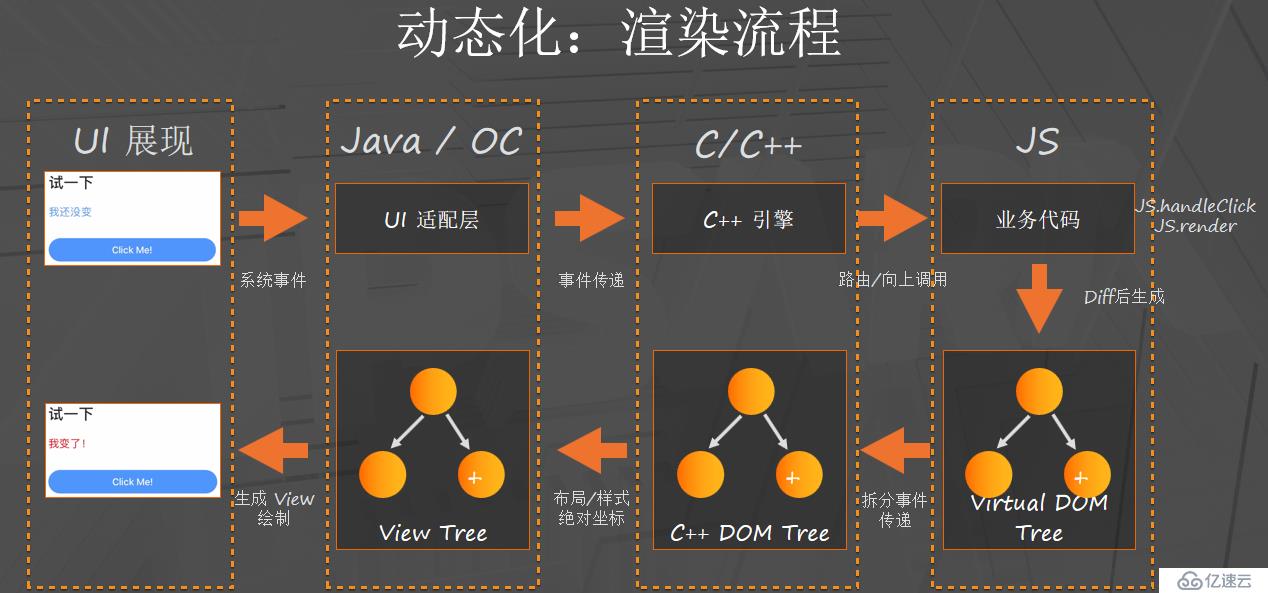
架構層面,最下面是高德App核心的地圖引擎,我們在上面搭建了一套動態化應用引擎,通過C++來實現。應用引擎的作用是為了承上啟下,上面承載動態化業務,下層完成地圖引擎的直接打通。眾所周知,GUI的核心是DOM樹,所以應用引擎不但要實現和JavaScript引擎的整合,還要負責DOM樹的核心邏輯計算。
其次,動態化的技術和前端Web技術一致:樣式、布局。應用引擎負責完成樣式的布局計算、DOM樹Diff、事件生成。而GUI的繪制,通過Diff事件,交由原生的Android以及iOS去完成。這樣,所有的GUI都是原生的組件。
在之上,我們搭建了一套前端框架,前端框架采用當前前端響應式框架做,前端框架之上又搭建了一套前端的UI卡片庫和UI組件庫,讓上層業務能夠更高效的開發。
而對于一些通過動態化的技術無法實現,或者性能上存在卡點的功能,我們就通過Native擴展能力來支撐,這樣,完整的動態化的業務能夠直接運行在Android以及iOS上。

?
JS去執行代碼之后,前端框架會產生虛擬的DOM樹,最后提交到C++引擎,形成C++的DOM樹。C++引擎去完成布局、樣式計算,Diff計算,將每個節點的屬性和坐標交給Android以及iOS,由Native來完成最終UI的渲染。http://dalian.qd8.com.cn/yiyao/xinxi21_3709996.html
總體來說,動態化的特點:首先是它與主流前端框架融合,充分融合了大前端的生態;第二,性能、擴展性較好。因為采用C++實現整個核心邏輯,靜態和動態的語言綁定技術,能夠保證地圖引擎的能力能夠直接透出到上層,或者從上層能夠直接call底層的C++能力;第三,多端歸一和動態化,充分利用Native優勢,接近原生Native體驗。焦作國醫胃腸醫院地址在哪里:http://jz.lieju.com/zhuankeyiyuan/37324297.htm
動態化技術改造完成之后,雙端不一致的問題降低了90%,開發、測試成本降低30%,發版周期從T+30到T+0。
最后,總結下高德客戶端及引擎技術架構演進的幾個重要階段:第一個階段,通過在線&離線引擎的融合拉通,讓高德最核心的導航能力提到提升;第二階段,在客戶端發展成為“巨型”APP,代碼量發展到超大規模的時候,通過架構治理,滿足業務快速增長的訴求,解決大規模業務體量下的架構合理性問題,消除架構瓶頸;第三個階段通過動態化的技術,實現多端歸一,以及動態發版能力,為業務發展提供更大的助力。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。