您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“AS3事件流怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“AS3事件流怎么實現”吧!
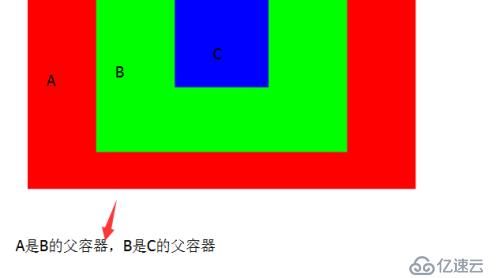
首先,設置一次測試環境:

代碼如下:
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,true,0,false);Click回調方法:
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
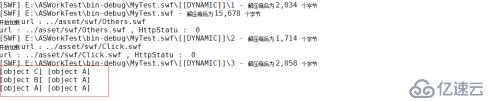
}依次單擊C ,B ,A的結果:單擊A根本就沒有反應

如果把$a的單擊注冊事件改成:
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);
就是將第三個參數改為false , 則結果為:單擊A有反應

addEventListener的第三個參數如果為false(默認為flase), 回調事件會在冒泡狀態的時候執行 ;否則會在目標狀態執行。當參數為true時 ,在A上注冊,不存在冒泡狀態 , 回掉函數不會執行。
事件機制的3個階段
Event有一個屬性:eventPhase,可以為以下3個值:
捕獲階段 (EventPhase.CAPTURING_PHASE)。
目標階段 (EventPhase.AT_TARGET)。
冒泡階段 (EventPhase.BUBBLING_PHASE)。
感謝各位的閱讀,以上就是“AS3事件流怎么實現”的內容了,經過本文的學習后,相信大家對AS3事件流怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。