您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Javascript 中怎么實現事件流和事件委托,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
javascript 事件流和事件委托
javascript和HTML之間的交互是通過事件實現的。
事件就是用戶或瀏覽器自身執行的某種動作,比如點擊、加載,鼠標移入移出等等。
DOM事件流
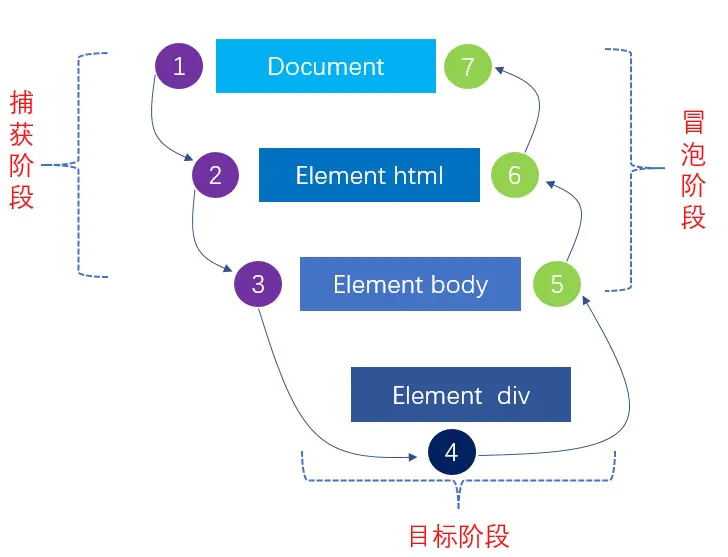
DOM(文檔對象模型)結構是一個樹形結構,當一個HTML元素產生一個事件時,該事件會在元素結點與根節點之間按特定的順序傳播,路徑所經過的節點都會收到該事件,這個傳播過程可稱為DOM事件流。
事件流描述的是從頁面中接收事件的順序。
事件冒泡:IE的事件流叫 事件冒泡,即事件開始時由最具體的元素接收,然后逐級向上傳播到較為不具體的節點。自下而上。
事件捕獲:是不太具體的節點先接收到事件,而最具體的節點應該最后接收到事件。自上而下。
DOM事件流:包括三個階段:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
事件捕獲階段:該階段的主要作用是捕獲截取事件
處于目標階段:一般地,該階段具有雙重范圍,即捕獲階段的結束,冒泡階段的開始;
事件冒泡階段:主要作用是將目標元素綁定事件執行的結果返回給瀏覽器,處理不同瀏覽器之間的差異,主要在該階段完成

DOM事件流
事件對象
在觸發DOM上的某個事件時,會產生一個事件對象event,該對象包含所有與事件有關的信息。
var btn = document.getElementById("juejin") btn.onclick = function(event){ console.log(event) }常用屬性:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
target 事件的目標
currentTarget 綁定事件的元素,與 'this' 的指向相同
stopPropagation() 取消事件的進一步捕獲或冒泡。如果bubbles為true,則可以使用這個方法
stopImmediatePropagation() 取消事件的進一步捕獲或冒泡,同時阻止任何事件處理程序被調用(DOM3級事件中新增)
preventDefault() 取消事件的默認行為,比如點擊鏈接跳轉。如果 cancelable 是 true,則可以使用這個方法
type 被觸發的事件類型
eventPhase 調用事件處理程序的階段:0表示這個時間沒有事件正在被處理,1表示捕獲階段,2表示“處于目標”,3表示冒泡階段
document.body.onclick = function(event){ alert(event.currentTarget === document.body); //true alert(this === document.body); //true alert(event.target === document.getElementById("myBtn")); //true };事件類型
1.UI (User Interface) 事件,當用戶與頁面上的元素交互時觸發
load、unload、error、select、resize、scroll
2.焦點事件,在頁面獲得或失去焦點時觸發
blur、focusout 失去焦點
focus、focusin 獲得焦點
3.鼠標事件,用戶通過鼠標在頁面執行操作時觸發
click、dbclick、mousedown、mouseup
mouseenter、mouserleave
mousemove
mouseout、mouseover
點擊和雙擊事件觸發的順序如下
mousedown
mouseup
click
mousedown
mouseup
dbclick
4.滾輪事件,當使用鼠標滾輪操作時觸發
mousewheel
5.文本事件,在文檔中輸入文本時觸發
textInput 當用戶在可編輯區域中輸入字符時,就會觸發這個事件
6.鍵盤事件,當用戶通過鍵盤在頁面上執行操作時觸發
keydown 按下鍵盤任意鍵時觸發,不松開,則一直觸發
keypress 按下鍵盤上的字符鍵時觸發,不松開,則一直觸發
Keyup 用戶釋放鍵盤上的建時觸發
7.HTML5事件
contextmenu 事件:單價鼠標右鍵可以調出上下文菜單
beforeunload 事件:在瀏覽器卸載頁面之前觸發
DOMContentLoad 事件:在形成完整的DOM樹之后就會觸發。
readystatechange 事件:提供與文檔加載狀態有關的信息
pageshow和pagehide 事件:頁面顯示和隱藏時觸發 ?MDN傳送門
hashchange 事件 : hash改變時觸發
事件委托
事件委托是為了解決事件處理程序過多造成的內存和性能問題。那么什么是事件委托呢?
就是利用事件冒泡,只指定一個事件處理程序,就可以管理某一類型的所有事件。
有什么作用?
支持為同一個DOM元素注冊多個同類型事件
可將事件分為事件捕獲和事件冒泡
用addEventListener(type,listener,useCapture)實現
type: 必須,String類型,事件類型
listener: 必須,函數體或者JS方法
useCapture: 可選,boolean類型。指定事件是否發生在捕獲階段。默認為false,事件發生在冒泡階段
<div id="div1"></div> window.onload = function(){ let div1 = document.getElementById('div1'); div1.addEventListener('click',function(){ console.log('打印第一次') }) div1.addEventListener('click',function(){ console.log('打印第二次') }) }事件委托的優點
可以大量節省內存占用,減少事件注冊
可以實現當新增子對象時無需再次對其綁定(動態綁定事件)
使用事件委托注意事項
使用“事件委托”時,并不是說把事件委托給的元素越靠近頂層就越好。
事件冒泡的過程也需要耗時,越靠近頂層,事件的”事件傳播鏈”越長,也就越耗時。
如果DOM嵌套結構很深,事件冒泡通過大量祖先元素會導致性能損失。
看完上述內容,你們對Javascript 中怎么實現事件流和事件委托有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。