您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
jQuery Mobile怎么設計Android通訊錄,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
我們將介紹在應用程序中的運行界面截圖,說明整個應用的流程走向及結構,并說明一些如何在Android的Webview控件中通過Javascript與后端的JAVA應用程序交互的一些技巧和知識點,其中會介紹jQuery Mobile中的各種重要頁面元素。
頁面流程結構
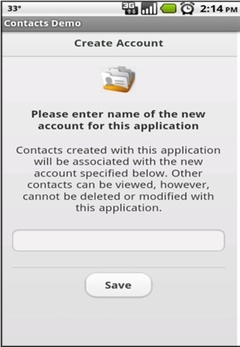
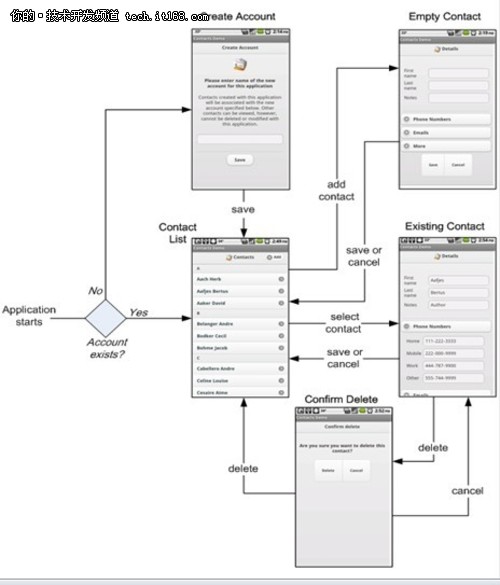
下面來講解應用的頁面流程結構。在這個應用中,每個通訊錄都與帳號相關聯的,也就是說,每個帳號的用戶中可以建立多個通訊錄,就象gmail一樣。當Android應用啟動后,會檢查應用中是否已經建立了帳號,如果是***次啟動,是不存在帳號的,那么會提示用戶新建立一個帳號,如下圖所示:

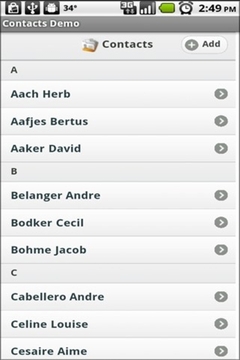
一旦建立了帳號后,就可以進入通訊錄的初始頁面了,如下圖:

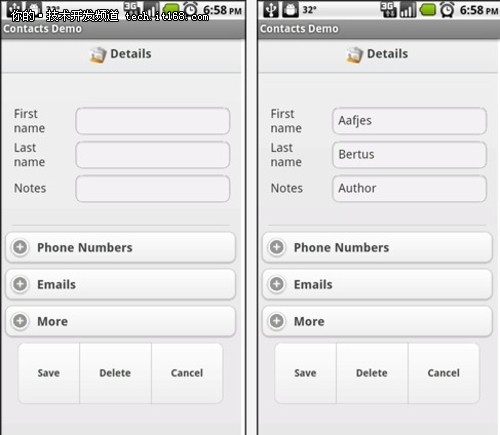
可以看到,上圖是按字母順序對通訊錄排序。當用戶點“Add”按鈕時,則會顯示讓用戶輸入具體的通訊錄的頁面,如下邊左邊***張圖所示

而在通訊錄列表中,用戶可以點選某一個已存在的聯系人的信息進行查看,查看的實際效果圖如上圖的第二張圖所示,這里用戶可以對信息進行編輯修改,再保存,保存后會回到
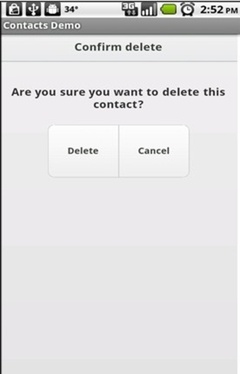
通訊錄列表的界面。同時,用戶如果點“delete”按鈕,會顯示出如下圖的界面,詢問用戶是否真正要刪除該用戶的聯系信息。

而在整個應用程序中,由于考慮到要處理的記錄數量會大,以及移動設備的處理能力,一個友好的做法是在處理數據時,添加一個表示當前進度的進度的圖標,如下圖:

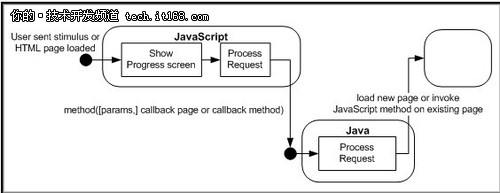
總結一下,整個應用的實際流程如下圖所示:

jQuery Mobile 頁面設計
現在我們來看下如何使用jQuery Mobile框架去設計頁面元素。在jQuery Mobile框架設計的HTML頁中,通常是一個頁面中有一個頁面容器,而頁面容器中則存在多個頁面。頁面容器以date-role=“page”作標識,而普通頁面以date-role=“content”作標識。在一個頁面中,頁面頭部和尾部是可選的部分。在我們的這個應用中,有兩個頁面是都有頭部和尾部的,一個頁面沒有頭部和尾部,下面看示例代碼:
<div data-role="page"> <div data-role="header">...</div> <div id="contentWithHeaderAndFooter1" data-role="content">...</div> <div data-role="footer">...</div> <div data-role="header">...</div> <div id="contentWithHeaderAndFooter2" data-role="content">...</div> <div data-role="footer">...</div> <div id="contentWithNoHeaderAndFooter" data-role="content">...</div> </div>
在上面的代碼中,展示了如何在一個容器頁面中包含了三個頁面,其中有2個頁面是有頁頭和頁腳的,分別用data-role="header"和data-role="footer"標識。
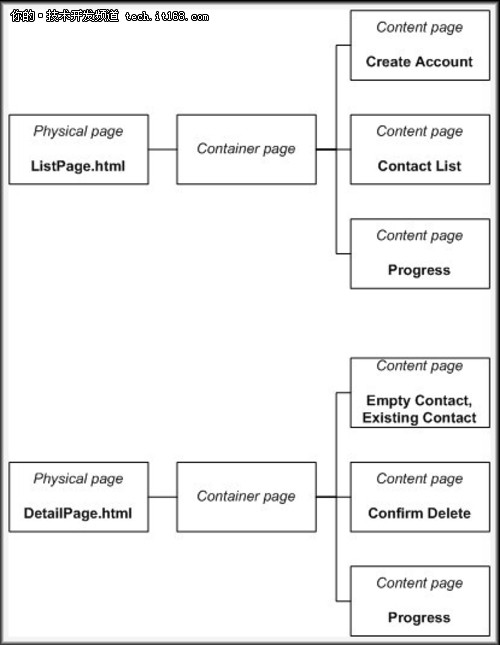
在本應用中,創建帳號、通訊錄列表和進度圖標都是以內容頁的形式出現,而在ListPage.html中將會有一個頁面容器包裹著它們,而DetailPage.html中也有一個頁面容器,其中包含三個頁面,分別是“空的通訊錄”,“已經存在的通訊錄”和“提示是否刪除通訊錄”,下圖表示了它們之間的結構關系:

如何整合前端代碼和Android后端Java代碼
在本篇教程中,我們將重點學習如何在jQuery Mobile設計的前端頁面HTML/JAVASCRPT中,去訪問Android中后端的Java應用程序,以及它們之間如何互相交互。要知道,jQuery Mobile只是幫助開發者用自己熟悉的HTML/Javascript等知識去開發出統一界面,能在不同平臺上運行的應用,但它并沒有跟Android整合的機制,因此我們分三個部分去講解如何:
1. 通過Javascript去訪問Android的Java代碼
2. Android Java應用訪問前端Javascript/HTML代碼
3. 在前后端交互中參數的類型問題
通過Javascript去訪問Android的Java代碼
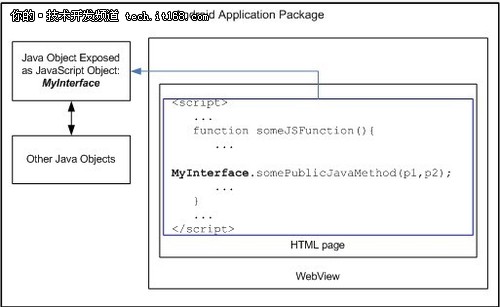
首先來學習如何通過Javascript去訪問Android的Java代碼。Android提供了一個方法,可以供JavaScript 去訪問Java應用,這個方法是位于android.webkit.WebView類中的addJavascriptInterface(Object object, String interfaceName) 方法。這個方法允許從JavaScript代碼去訪問在WebView中運行的Java類中的public方法。要注意的是,WebView其實也是android.view.View中的一種。WebView是Android中顯示HTML頁面和JavaScript的瀏覽器。其中,addJavascriptInterface方法中的obj為和javascript通信的應用程序,interfacename為提供給JavaScript調用的名稱,下面這個圖,清楚地顯示了兩者之間的調用關系:

下面這段代碼,顯示了ContactsActivity 這個類的實例,如何通過addJavascriptInterface方法,對外暴露為一個Javascript對象,對外的接口名稱為“contactSupport”。其中ContactsActivity中有很多public方法,它向外暴露了其中的deleteContact()方法,
import android.webkit.WebView; import android.app.Activity; ... public class ContactsActivity extends Activity { WebView webView; ... public void onCreate(Bundle savedInstanceState) { ... webView = new WebView(this); ... webView.addJavascriptInterface(this, "contactSupport"); ... } public void deleteContact(String contactId, String displayPage){ ... }下面的Javascript代碼則顯示了如何訪問后端Java代碼ContactsActivity 對象實例中的deleteContact方法
<script> ... function someJavaScriptFunction(){ .. contactSupport.deleteContact(contactIdVar.val(),'ListPage.html'); } ... </script>Android Java代碼如何訪問前端Javascript代碼
在本應用中,我們使用WebView類中的loadUrl(String url)方法去實現兩個目的:
(1)在Webview瀏覽器中加載HTML頁 (2) 在WebView中加載HTML時,可以一道加載其中的Javascript。我們要注意如下兩點:
◆在同一個容器頁面中,不同內容頁之間的跳轉,都使用Javascript代碼。
◆Transition from one container page to another is performed by Java code usingWebView.loadUrl(String url). The container page to display is passed to Java code from JavaScript as a callback parameter.
在不同的容器中的互相調用,需要在WebView的Java應用程序中,通過使用
WebView.loadUrl(String url)去加載,下面這個圖講解了Java后端代碼如何訪問前端Javascript代碼的步驟:

◆用戶首先訪問HTML網頁,這時調用Javascipt顯示頁面
◆接著,Javascript進行一些數據的處理,并調用后端的Java代碼。
◆在Java代碼處理完后,會通過loadurl的方法,回調前端的Javascript代碼或者加載HTML頁。
下面的代碼,講解了前端的Javascript 代碼調用了后段的delteContact()方法后,刪除了數據庫中的記錄,然后會重新加載一個HTML頁進行顯示。
import android.webkit.WebView; import android.app.Activity; import android.os.Handler; ... public class ContactsActivity extends Activity { WebView webView; private Handler handler = null; ... public void onCreate(Bundle savedInstanceState) { ... webView = new WebView(this); ... handler = new Handler(); ... } public void deleteContact(String contactId, String displayPage){ ContactUtility.deleteContact(contactId,...); loadPage(displayPage); } public void loadPage(String in){ final String url = "file:///android_asset/www/" + in; loadURL(url); } private void loadURL(final String in){ handler.post(new Runnable() { public void run() { webView.loadUrl(in); } }); }這里,我們用到了Android中的Handler消息處理機制。本文不打算詳細講解Handler機制的用法,詳細的請參考Android手冊。這里簡單提一下Handler消息處理機制,主要是在Android中,新啟動的線程是無法刷新或者訪問UI界面的,因此就要使用Handler機制。在這里,deleteContact()方法是無法直接調用 WebView.loadUrl()的,主要有兩個原因,一個是WebView實例是在onCreate方法中創建調用的,這是在主線程中;第二個原因是當Javascript去調用deleteContact()時,執行它的線程實際上是跟ContactsActivity中的onCreate()方法中的主線程是不同的。因此,我們不難理解下面的三個步驟:
在deleteContac()中,我們刪除了某條通訊錄記錄。
接下來,我們調用loadPage方法,這里我們指定了將要跳轉的顯示頁面,并在前面加了file:// android_asset/www/的前綴,意思是我們跳轉的這個頁面,實際上是存放在android_asset/www目錄下的。
Finally, we call the loadURL() method to have the Handler object call the WebView.***,我們在loadURL方法中使用Handler機制的post,在新開的線程中加在WebView的loadUrl方法,并將其發送到消息隊列中去。
如何調用前端的JavaScript
現在看下如何在后端的Java代碼中,調用前端的Javascript,代碼如下:
public class ContactsActivity extends Activity { ... public void getAllContacts(String callback, String accountCallback){ final String accountCallbackFunction = "javascript:" + accountCallback + "()"; if(accountName == null){ loadURL(accountCallbackFunction); return; } final String json = ContactUtility.getAllContactDisplaysJSON(getContentResolver()); final String callbackFunction = "javascript:" + callback + "('" + json + "')"; loadURL(callbackFunction); }在上面的代碼中,getAllContacts方法作用是產生JSON格式的通訊錄列表,其結果存放在json變量中。然后再把結果回調給前端的javascript方法去處理解析JSON格式。這里
的callbackFunction = "javascript:" + callback + "(" + json + ")",通過javascript:前端處理的JAVASCRIPT方法名+JSON格式結果集,返回給前端。***也是通過loadURL方法,則可以達到調用前端Javascipt處理的效果。下面看前端Javscript代碼部分:
<script> $(document).ready(function () { ... contactSupport.getAllContacts('setContactsList','showAccount'); }); </script>在上面的代碼中,調用了Java后端的getAllContacts方法,而getAllContacts方法獲得JSON格式的結果集后,會調用前端Javascript的setContactsList方法去處理(這個方法具體內容我們稍侯會介紹),而參數中的showAccount,則在后端的getAllContacts方法中,會判斷如果當前通訊錄沒有任何數據時,則會重新使用前端的showAccount這個JavaScript方法去處理。
在前后端交互中參數的類型問題
在這個應用中,我們在前后端的交互中,只是使用了字符串類型。而其他類型如Integer等都將被轉型為字符串。而象復合類型的對象都將以JSON的形式進行傳遞交互。在Java后端中,我們會使用Jackson JSON處理類庫對Java對象及JSON對象進行轉換,在Javascript方面,則采用jQuery.parseJSON()方法去解析后端返回的JSON,在接下來的教程中,將會具體講解。
程序入口介紹
在我們的應用中,ContactsActivity 是程序的主類,代碼如下:
public class ContactsActivity extends Activity { WebView webView; private Handler handler = null; private String accountType = null; private String accountName = null; ... public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 初始化WebView webView = new WebView(this); setContentView(webView); //允許使用Javscript webView.getSettings().setJavaScriptEnabled(true); //檢查應用中的帳號是否已經建立 accountType = "com.jquerymobile.demo.contact"; Account[] accounts = AccountManager.get(this).getAccountsByType(accountType); if(accounts.length != 0){ accountName = accounts[0].name; } handler = new Handler(); webView.addJavascriptInterface(this, "contactSupport"); // 裝載index.html頁 loadPage("index.html"); } ... }代碼中關鍵點講解如下:
◆首先初始化WebView并允許Webview使用Javascript。
◆由于在前面已經提到,通訊錄的使用必須關聯帳號,所以這里使用android.accounts.AccountManager類去檢查應用中是否已經存在帳號,如果存在的話,將帳號名稱賦值給變量accountName。
◆We initialize the handler field.接著使用handler機制,將ContactsActivity的對象實例和前端的Javascript綁定,交互的接口名稱為contactSupport。
index.html頁的代碼如下,其中,在jQuery的ready方法中,當加載頁面完畢后,就開始加載ListPage.html了。
ListPage.html
首先講解的是ListPage.html代碼,其中回憶下前文提到的結構圖,可以看到這個頁面容器包含了三個內容頁,分別是創建帳號,通訊錄列表和進度等待,代碼如下:
<html> <head> <B><!-- jQuery Mobile Libraries --></B> <link rel="stylesheet" href="css-js/jquery.mobile-1.0a3.min.css" /> <script src="css-js/jquery-1.5.min.js"></script> <script src="css-js/jquery.mobile-1.0a3.min.js"></script> </head> <body> <B><!-- Container Page --></B> <div data-role="page" data-theme="c" id="containerPage"> <B><!-- Contact List --></B> <div data-role="header" id="hdrList" data-nobackbtn="true"> <h2><img align="top" src="img/contacts.png"> Contacts</h2> <a id="buttonAddContact" data-icon="plus" class="ui-btn-right" href="<B>javascript:addContact();</B>return false;" data-role="button" data-inline="true">Add</a> </div> <div data-role="content" id="contentList" data-theme="c"> <ul data-role="listview" data-dividertheme="c" id="contactSelections"></ul> </div> <div data-role="footer" id="ftrList"></div> <B><!-- Progress --></B> <div data-role="header" id="hdrProgress" data-nobackbtn="true" data-theme="c"> <h2>Processing...</h2> </div> <div data-role="content" id="contentProgress" data-theme="c"> <div align="CENTER"><h5>Please wait.</h5></div> <div align="CENTER"><img id="spin" src="img/wait.gif"/></div> </div> <div data-role="footer" id="ftrProgress" data-theme="c"></div> <B><!-- Create Account --></B> <div data-role="header" id="hdrAccount" data-nobackbtn="true" data-theme="c"> <h2>Create Account</h2> </div> <div data-role="content" id="contentAccount" data-theme="c"> <div align="CENTER"><img src="img/contacts-master-bgd.png"></div> <div align="CENTER"><h5>Please enter name of the new account for this application</h5></div> <div align="CENTER">Contacts created with this application will be associated with the new account specified below. Other contacts can be viewed, however, cannot be deleted or modified with this application.</div> <div align="CENTER" id="accountDiv" data-role="fieldcontain"> <input id="accountName" type="text" /> </div> <div align="CENTER"> <a href="javascript:createAccount();return false;" <B>data-role="button" data-inline="true"</B>>Save</a> </div> ... </div> <div data-role="footer" id="ftrAccount" data-theme="c"></div> </div> <B><!-- Container Page Ends Here --></B> ...
以上的代碼中,注意如下幾點
◆所有的三個內容頁都有頁頭,頁腳和內容區域。其中,每個部分都是用DIV層的方式去定義的,并且定義了data-theme=“c”,這個是使用了jQuery Mobile框架中預先定義好的顏色樣式,詳細的請參考jQuery Mobile手冊中的論述。
◆jQuery Mobile有預先定義好的返回按鈕,但我們將在應用程序中去定義,因此這里并不需要,所以設置data-nobackbtn=“true”。
◆在“Contact List”的內容頁中,有一個增加的按鈕,它是調用了addContact()方法,這個方法稍后會學習到。而id="contentList"的那個DIV中,實際上目前的內容是空的,在程序中,會動態把結果集填充到這里,另外請注意這里使用了jQuery Mobile中的listview樣式,表明這是一個列表的樣式。
◆注意在“Create Account”中的按鈕,其中用了data-incline=“true”,這表示按鈕的大小剛好是跟文字“Save”的大小相匹配的。
下面我們繼續分析ListPage.html。接下來,我們看下如何實現同一個時間之顯示頁面容器中的某個頁面,比如我們在新建帳號時,只希望顯示新建帳號的這個div。方法很簡單,在jQuery的ready()方法中,將初始化一些變量,以保存頁面容器中的頁面,這通過jQuery中的$("#...")選擇器就可以實現了。然后,在需要顯示某個層的地方,定義hidePage()和showPage()方法,在這些方法中分別調用層的hide和show方法,就可以實現了。下面是例子,部分雷同的代碼省略,詳細見代碼下載:
<script> var hdrListVar; var contentListVar; var ftrListVar; var hdrProgressVar; var contentProgressVar; var ftrProgressVar; var hdrAccountVar; var contentAccountVar; var ftrAccountVar; $(document).ready(function () { // Initialize commonly used variables hdrListVar = $('#hdrList'); contentListVar = $('#contentList'); ftrListVar = $('#ftrList'); hdrProgressVar = $('#hdrProgress'); contentProgressVar = $('#contentProgress'); ftrProgressVar = $('#ftrProgress'); hdrAccountVar = $('#hdrAccount'); contentAccountVar = $('#contentAccount'); ftrAccountVar = $('#ftrAccount'); ... }); ... function hideList(){ hdrListVar.hide(); contentListVar.hide(); ftrListVar.hide(); } function showList(){ hideProgress(); hideAccount(); hdrListVar.show(); contentListVar.show(); ftrListVar.show(); } function hideProgress(){ hdrProgressVar.hide(); contentProgressVar.hide(); ftrProgressVar.hide(); } ... </script>接下來,我們看下getAllContacts()方法,這個方法中,是獲得通訊錄列表,代碼如下:
public void getAllContacts(String callback, String accountCallback){ final String accountCallbackFunction = "javascript:" + accountCallback + "()"; if(accountName == null){ loadURL(accountCallbackFunction); return; } final String json = ContactUtility.getAllContactDisplaysJSON(getContentResolver()); final String callbackFunction = "javascript:" + callback + "('" + json + "')"; loadURL(callbackFunction); }We had partially reviewed that code before. To recap:這段代碼之前已經提到,其中我們著重看getAllContactDisplaysJSON方法,它會把后端的結果集取出,轉變為JSON格式的字符串,然后回調到前端的Javascript中的方法去把JSON格式的數據重新整理。在我們的應用中,是按字母表順序把聯系人的姓名進行分組,下面我們來看其JSON格式的數據集,關于JSON本文不再詳細展開論述,請參考相關文檔。
{"contacts":[ {"key":"A","values":[ {"contactId":"257","displayName":"Aach Herb","key":"A"}, ..., {"contactId":"256","displayName":"Aaker David","key":"A"} ] }, {"key":"B","values":[ {"contactId":"259","displayName":"Belanger Andre","key":"B"}, ..., {"contactId":"260","displayName":"Bohme Jacob","key":"B"} ] }, ... ] }可以看到,其中按字母表順序進行了分組,key屬性代表的是字母,values的值是一個JSON格式的數組,包含的是每個字母下的聯系人的具體通訊錄。
接下來,我們看下前端頁面的Javascript如何解析后端傳送過來的JSON格式的字符串。代碼如下:
<div data-role="content" id="contentList" data-theme="c"> <ul data-role="listview" data-dividertheme="c" id="contactSelections"></ul> </div> ... <script> ... // Commonly used variables ... var contactSelectionsVar; $(document).ready(function () { // Initialize commonly used variables ... contactSelectionsVar = $('#contactSelections'); ... } ... function setContactsList(jsonText){ var tmpJson = $.parseJSON(jsonText); if(tmpJson != null && tmpJson.contacts != null){ var tmpContacts = tmpJson.contacts; for(i = 0; i < tmpContacts.length; i++){ var tmpKey = (tmpContacts[i]).key; var tmpKeyFragment = '<li data-role="list-divider">'+tmpKey+'</li>'; contactSelectionsVar.append(tmpKeyFragment); var tmpValues = (tmpContacts[i]).values; if(tmpValues != null){ var j; for(j = 0; j < tmpValues.length; j++){ var tmpDisplayName = tmpValues[j].displayName; var tmpContactId = tmpValues[j].contactId; var tmpLiFragment = '<li><a href="javascript:showContact(' + tmpContactId + ');return false;">'+tmpDisplayName+'</a></li>'; contactSelectionsVar.append(tmpLiFragment); } } } } contactSelectionsVar.listview('refresh'); showList(); } ... </script>◆首先,利用了jQuery的parseJSON方法,去解析后端獲得的JSON格式代碼,解析后的賦值給tmpJson變量。
然后,使用var tmpContacts = tmpJson.contacts;一句,獲得了前文提到的JSON格式中的CONTACTS部分的內容,然后再使用一個FOR循環,在循環體內,每次通過
var tmpKey = (tmpContacts[i]).key,獲得的JSON字符串中的key部分(即每個字母),
◆然后將tmpKey變量與組合成變量tmpKeyFragment。其是jQuery Mobile中的列表項目分割符號。
◆.再將tmpKeyFragment變量,使用jQuery的append方法添加到contactSelectionsVar這個DIV區域中。
◆接下來的這步,是先讀取JSON字符串中的values屬性中的值,變量tmpValues存放的就是每個字母下的所有通訊錄聯系人列表,然后使用循環去讀取每個聯系人的contactId和displayName。
再把tmpDisplayName和 tmpContactId組合成tmpLiFragment變量,注意這里加入了一個鏈接",其目的是當用戶點這個聯系人的名稱時,會用javascript調出另外的顯示詳細信息的頁面。同樣,***我們將其添加到contactSelectionsVar這個div層中。
◆***,我們使用contactSelectionsVar.listview的refresh方法,更新列表。
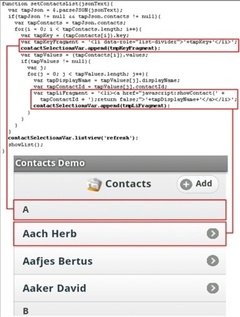
下圖是該部分代碼跟實際效果的對應圖,可以清楚看到兩者間的結構:

我們介紹了將要設計的應用的概況,頁面結構和jQuery Mobile框架中頁面的一些元素知識,也介紹了Android中的后端JAVA程序如何跟前端的Javascript進行互相數據交互的基本知識。
看完上述內容,你們掌握jQuery Mobile怎么設計Android通訊錄的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。