您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關移動應用開發工具CrossApp Style怎么用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
什么是CrossApp Style
CrossApp Style是一個體系,CrossApp Style里面將包含無數個主題風格,每個主題風格都是深度定制的一套包含了移動應用開發所需的UI控件庫。CrossApp致力于為開發者提供一種高效、快速、低成本的開發模式,這同樣也是CrossApp Style的誕生原因。CrossApp Style未來將為開發者提供成百上千套各個風格的控件主題庫,開發者無需做任何修改即可直接在開發過程中使用,CrossApp Style內的官方自主開發的主題風格庫將不斷增加,同時也可接納更多外部開發者提供的主題庫。
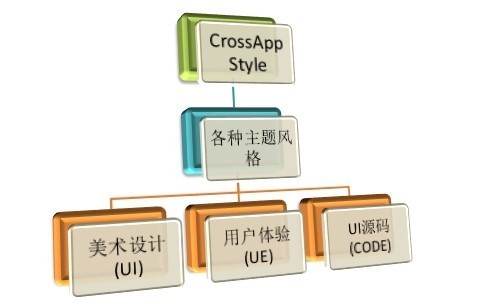
CrossApp Style的體系
CrossApp Style里面,將用戶很多不同風格的主題庫,在V0.1.11版本中引擎自帶了CrossApp默認藍色主題風格,CrossApp Style在未來幾周內還將陸續提供的更多的主題風格其中包括iOS風格、水墨風格、粉Q風格等,CrossApp Style的每種主題風格都是由以下3個部分組成:美術設計+交互體驗設計+控件封裝。

所有主題風格的美術設計資源,在CrossApp源碼的CrossApp Style目錄中可以對應找到不同主題風格的美術資源。

產品經理們針對每種主題風格,力求用戶交互體驗達到***效果,每種主題的元素的參數規格都有嚴格的默認制定標準(如果需要,可以隨時自己定制自己修改)。

在引擎原生的UI控件上進行二次封裝,并為每種主題風格提供了相應的完整Demo模板,可以直接運行對應的主題風格觀看實際效果。這樣大大的縮短了開發周期開發者可以直接使用CrossApp Style里的主題風格進行開發。如果需要修改主題,可直接修改源碼對應的接口。
CrossApp Style默認主題風格
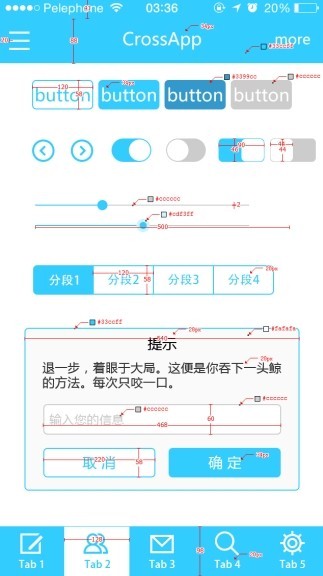
以下是CrossApp默認主題風格的設計效果圖:
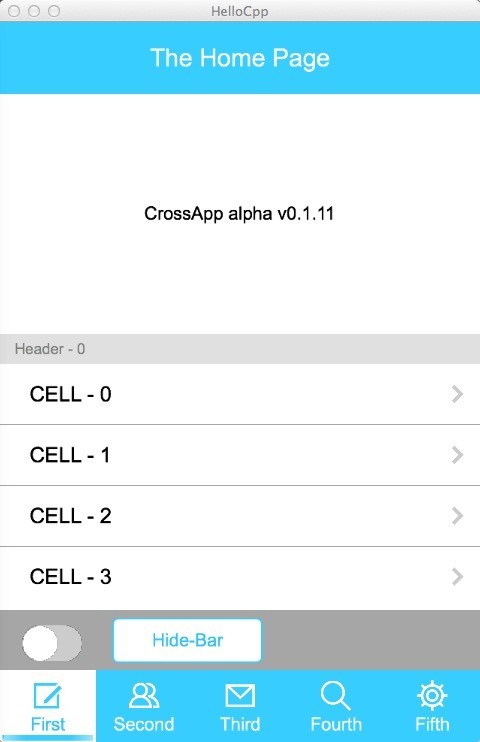
下面為實際應用到CrossApp的demo中的效果(現代碼中的demo實際截圖):
***版CrossApp的默認主題風格基于iphone5的分辨率640*1136設計的,支持不同分辨率的自適應。下表為部分UI的基本設計參數
CANaviagtionBar:
寬 | 高 | 頂部邊距 | 字體大小 |
640px | 88px | 41px | 34px |
CAButton:
寬 | 高 | 字體大小 | 不可選狀態色值 | 選中狀態色值 |
120px | 58px | 34px | #cccccc | #3399cc |
CASwith:
寬 | 高 | 開關按鈕寬 | 開關按鈕高 |
90px | 46px | 44px | 44px |
CAProgress:
寬 | 高 | 背景色 |
500px | 2px | #cccccc |
CASlider:
寬 | 高 | 滑塊邊框色值 | 開關按鈕高 |
90px | 46px | #cdf3ff | 2px |
CASegmentedControl:
子項寬 | 子項高 | 字體大小 |
120px | 58px | 28px |
CAAlertView:
邊框色值 | 寬 | 背景色值 | 字體大小 | 輸入框提示信息 | 輸入框邊框 | 輸入框寬 | 輸入框高 | 按鈕寬 | 按鈕高 | 按鈕字體大小 |
#33ccff | 540px | #fafafa | 28px | #cccccc | #cccccc | 468px | 60px | 220px | 58px | 34px
|
CATabBar:
寬 | 高 | 標題字體大小 |
128px | 98px | 20px |
關于CrossApp
CrossApp是一款免費、開源、跨平臺的App開發引擎,基于MIT開源協議,使用C++開發,基于OpenGL ES 2.0渲染,可以幫助所有開發者快速的開發出跨平臺的原生移動應用,目前主要支持導出iOS和Android。
以上就是移動應用開發工具CrossApp Style怎么用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。