溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jQuery中怎么使用滾動監聽實現商城樓梯式導航效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
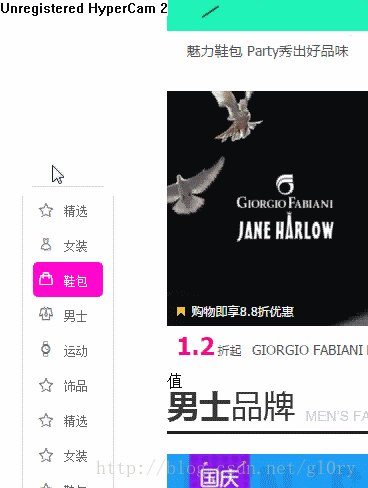
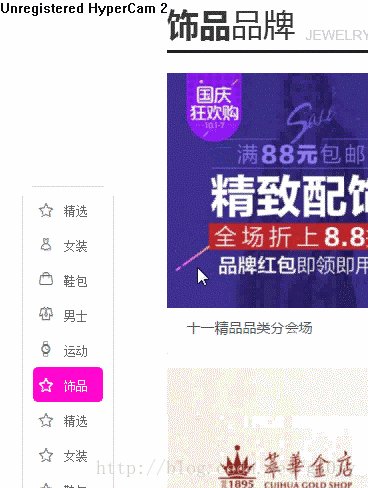
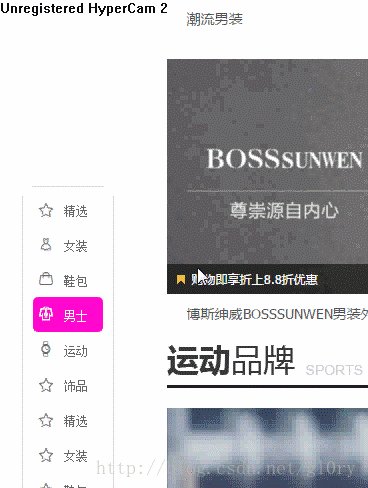
局部效果圖:

html結構,左側定位的導航需要一個ul,中間內容,我是直接截得圖片,為了效果省事,也是用的ul,最后你們要用的話也可以用ul,或者div,但是每個區域得是一個div,例如,精選的放一個div,女裝的放一個div,所有的區域都套在一個大的div里面,也就是類似于ul>li的結構(只提供html結構和jQuery,樣式的話根據設計稿):
<div class="menu"> <ul> <li class="on"><i class="iconfont"></i>精選</li> <li><i class="iconfont"></i>女裝</li> <li><i class="iconfont"></i>鞋包</li> <li><i class="iconfont"></i>男士</li> <li><i class="iconfont"></i>運動</li> <li><i class="iconfont"></i>飾品</li> <li><i class="iconfont"></i>精選</li> <li><i class="iconfont"></i>女裝</li> <li><i class="iconfont"></i>鞋包</li> <li><i class="iconfont"></i>男士</li> <li><i class="iconfont"></i>運動</li> <li><i class="iconfont"></i>飾品</li> </ul> </div> <div class="main"> <ul> <li><img src="images/main_pic1.png" /></li> <li><img src="images/main_pic2.png" /></li> <li><img src="images/main_pic3.png" /></li> <li><img src="images/main_pic4.png" /></li> <li><img src="images/main_pic5.png" /></li> <li><img src="images/main_pic6.png" /></li> <li><img src="images/main_pic7.png" /></li> <li><img src="images/main_pic8.png" /></li> <li><img src="images/main_pic9.png" /></li> <li><img src="images/main_pic10.png" /></li> <li><img src="images/main_pic11.png" /></li> <li><img src="images/main_pic12.png" /></li> </ul> </div>
<script src="js/jquery.js"></script>
<script>
var offon = true;
$(window).scroll(function(){//滾動瀏覽器就會執行
if(offon){
//獲取滾動高度
var _top = $(window).scrollTop();
if(_top>150){
$('.menu').show();
}else{
$('.menu').hide();
};
$('.main ul li').each(function(i){
//獲取當前下標
var _index = $(this).index();
var _height = $(this).offset().top+500;//獲取上偏移值
if(_height > _top){//優先原則
$('.menu ul li').eq(_index).addClass('on').siblings().removeClass('on');
return false;//跳出遍歷
};
});
};
});
$('.menu ul li').click(function(){
offon = false;
var _index = $(this).index();
$(this).addClass('on').siblings().removeClass('on');
var _height = $('.main ul li').eq(_index).offset().top;//獲取上偏移值
$('body,html').animate({scrollTop:_height},500,function(){
offon = true;
});
});
</script>以上就是“jQuery中怎么使用滾動監聽實現商城樓梯式導航效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。