您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android中怎么利用Retrofit 2實現多文件上傳,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.實驗效果

Server端接收到的圖片

2. Server端實戰
Server端負責接收保存客戶端上傳來的圖片并提供訪問圖片的能力,Server有很多技術可以實現,Python作為一門具有強大的第三方庫的語言,擁有很多web服務框架,如Flask,Django等。筆者采用Flask框架,Flask是微框架,實現小型功能十分方便,筆者實現的多文件上傳功能,程序不超過30行。
下面具體來看看。
2.1 環境安裝
筆者使用的Python版本為3.4,可以去 Python3.4下載 選擇下載適合自己系統的版本。完整安裝Python教程請自行搜索。
Python安裝完成后需要安裝Server端程序依賴庫。通過pip安裝:
pip install Flask pip install werkzeug
2.2 程序實現
首先要引入依賴庫:
from flask import Flask,request,send_from_directory,jsonify import os from werkzeug import secure_filename
本實驗需要上傳文件,需要將所上傳文件的文件類型以及文件名做出限制,防止某些破壞服務器的程序運行,另外有些非法文件名如:
filename = "../../../../home/username/.bashrc"
如果黑客們能夠操作這樣的文件,對服務器系統來說,將是致命打擊。所以werkzeug提供了secure_filename對上傳文件的文件名進行合法校驗。
判斷文件后綴是否合法
ALLOWED_EXTENSIONS=set(['png','jpg','jpeg','gif']) def allowed_file(filename): return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS接收上傳文件的函數代碼如下:
@app.route('/upload',methods=['POST']) def upload_file(): if request.method=='POST': for k in request.files: file = request.files[k] image_urls = [] if file and allowed_file(file.filename): filename=secure_filename(file.filename) file.save(os.path.join(app.config['IMAGE_FOLDER'],filename)) image_urls.append("images/%s"%filename) return jsonify({"code":1,"image_urls":image_urls})Flask支持GET,POST,PUT,DELETE等HTTP請求方式,使用裝飾器進行修飾,類似于Java中的注解概念,/upload為客戶端請求的相對地址,請求方式限制為POST.根據request內置對象,可以訪問客戶端發來的文件,將文件檢查后保存在本地,其中image_urls為上傳后的圖片的相對地址數組。***將圖片的地址以json格式返回給客戶端。
完整的Server端代碼如下:
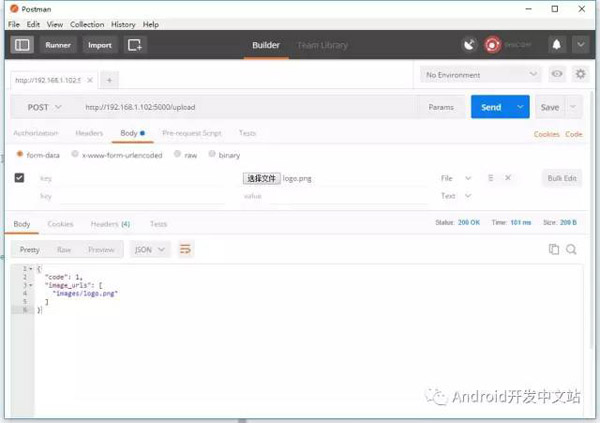
from flask import Flask,request,send_from_directory,jsonify import os from werkzeug import secure_filename app = Flask(__name__) app.config['IMAGE_FOLDER'] = os.path.abspath('.')+'\\images\\' ALLOWED_EXTENSIONS=set(['png','jpg','jpeg','gif']) def allowed_file(filename): return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS @app.route('/upload',methods=['POST']) def upload_file(): if request.method=='POST': for k in request.files: file = request.files[k] print(file) image_urls = [] if file and allowed_file(file.filename): filename=secure_filename(file.filename) file.save(os.path.join(app.config['IMAGE_FOLDER'],filename)) image_urls.append("images/%s"%filename) return jsonify({"code":1,"image_urls":image_urls}) #讓文件映射訪問,否則默認只能訪問static文件夾中的文件 @app.route("/images/<imgname>",methods=['GET']) def images(imgname): return send_from_directory(app.config['IMAGE_FOLDER'],imgname) if __name__ == "__main__": # 檢測 IMAGE_FOLDER 是否存在 if not os.path.exists(app.config['IMAGE_FOLDER']): os.mkdir(app.config['IMAGE_FOLDER']) app.run("192.168.1.102",debug=True)這里有一個小技巧,寫完Server端代碼后可以使用Postman進行測試,測試成功后再進行客戶端程序開發。

3. 客戶端開發
因為涉及文件的上傳,筆者這里以圖片為例進行上傳實驗,圖片上傳除了重頭戲Retrofit之外,還需要選擇圖片,筆者這里推薦一個模仿微信的圖片選擇庫 ImagePicker .
3.1 添加依賴庫
圖片加載庫筆者喜歡使用Glide
compile 'com.squareup.retrofit2:retrofit:2.1.0' compile 'com.squareup.retrofit2:converter-gson:2.1.0' compile 'com.github.bumptech.glide:glide:3.7.0' compile 'com.lzy.widget:imagepicker:0.4.1'
3.2 程序實現
如果沒有接觸過Retrofit 2,可以來我的博客Retrofit教程 了解。
Retrofit2 是一個支持RESTful API的請求庫,實際上只是對API請求方式的封裝,真正的網絡請求由OkHttp發出。
Retrofit2一般會定義一個ServiceGenerator類,用于動態生成Retrofit對象。
public class ServiceGenerator { public static final String API_BASE_URL = "http://192.168.1.102:5000/"; private static OkHttpClient.Builder httpClient = new OkHttpClient.Builder(); private static Retrofit.Builder builder = new Retrofit.Builder() .baseUrl(API_BASE_URL) .addConverterFactory(GsonConverterFactory.create()); public static <S> S createService(Class<S> serviceClass) { Retrofit retrofit = builder.client(httpClient.build()).build(); return retrofit.create(serviceClass); } }具體的API操作由FlaskClient接口操作,
public interface FlaskClient { //上傳圖片 @Multipart @POST("/upload") Call<UploadResult> uploadMultipleFiles(@PartMap Map<String,RequestBody> files); }上傳文件需要使用@Multipart關鍵字注解,@POST表明HTTP請求方式為POST,/upload為請求服務器的相對地址,uploadMultipleFiles是自定義的方法名,參數為Map<String,RequestBody> files即多個文件組成的Map對象,@PartMap表明這是多文件上傳,如果單文件可以使用@Part MultipartBody.Part file,方法的返回類型默認為Response,由于我們已經開發了Server端,所以知道Server端的返回數據格式為Json,因此我們針對返回數據格式新建一個UploadResut類。
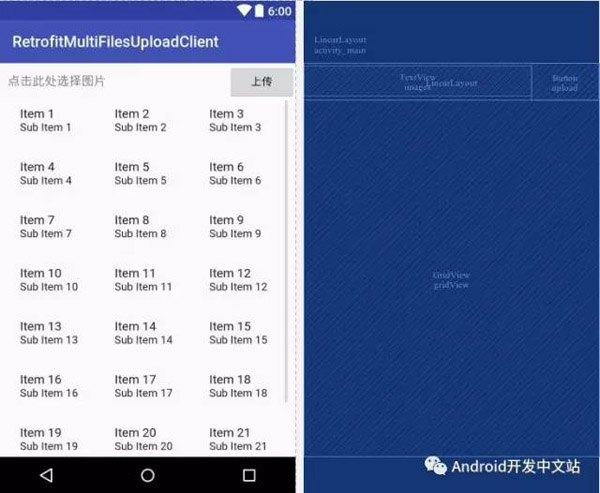
public class UploadResult { public int code; // 1 public List<String> image_urls; }界面布局如圖所示:

點擊Upload按鈕后執行上傳操作,核心的方法:
public void uploadFiles() { if(imagesList.size() == 0) { Toast.makeText(MainActivity.this, "不能不選擇圖片", Toast.LENGTH_SHORT).show(); return; } Map<String, RequestBody> files = new HashMap<>(); final FlaskClient service = ServiceGenerator.createService(FlaskClient.class); for (int i = 0; i < imagesList.size(); i++) { File file = new File(imagesList.get(i).path); files.put("file" + i + "\"; filename=\"" + file.getName(), RequestBody.create(MediaType.parse(imagesList.get(i).mimeType), file)); } Call<UploadResult> call = service.uploadMultipleFiles(files); call.enqueue(new Callback<UploadResult>() { @Override public void onResponse(Call<UploadResult> call, Response<UploadResult> response) { if (response.isSuccessful() && response.body().code == 1) { Toast.makeText(MainActivity.this, "上傳成功", Toast.LENGTH_SHORT).show(); Log.i("orzangleli", "---------------------上傳成功-----------------------"); Log.i("orzangleli", "基礎地址為:" + ServiceGenerator.API_BASE_URL); Log.i("orzangleli", "圖片相對地址為:" + listToString(response.body().image_urls,',')); Log.i("orzangleli", "---------------------END-----------------------"); } } @Override public void onFailure(Call<UploadResult> call, Throwable t) { Toast.makeText(MainActivity.this, "上傳失敗", Toast.LENGTH_SHORT).show(); } }); }其中構建上傳多文件的方法的參數較為關鍵,MediaType.parse(imagesList.get(i).mimeType)獲取圖片的mimeType,如果指定錯誤,可能會導致上傳失敗。
Map<String, RequestBody> files = new HashMap<>(); final FlaskClient service = ServiceGenerator.createService(FlaskClient.class); for (int i = 0; i < imagesList.size(); i++) { File file = new File(imagesList.get(i).path); files.put("file" + i + "\"; filename=\"" + file.getName(), RequestBody.create(MediaType.parse(imagesList.get(i).mimeType), file)); }集成Callback借口的匿名回調類的onResponse方法的第二個參數為服務器響應,通過訪問body()方法返回UploadResult類型對象,接著就可以通過組合ServiceGenerator.API_BASE_URL和response.body().image_urls中每一項訪問上傳完成的圖片。
關于Android中怎么利用Retrofit 2實現多文件上傳就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。