您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章的內容主要圍繞提高UI設計效率的8個實用技巧分別是什么進行講述,文章內容清晰易懂,條理清晰,非常適合新手學習,值得大家去閱讀。感興趣的朋友可以跟隨小編一起閱讀吧。希望大家通過這篇文章有所收獲!
設計的時候,你是否會糾結于各種可能性,比如是讓文字變大還是變小,或者增加(或減少)元素周圍的留白,顏色是該深一點還是淺一點?我將分享一些關于如何解決這些常見問題以及如何使設計更加一致和對用戶更友好的技巧。
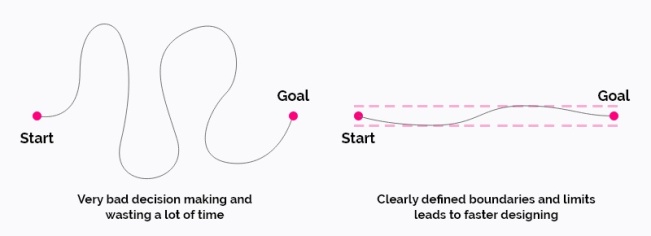
界面中的元素組合方式有無數種,因此需要設置一些規則和邊界,否則設計工作流可能很難順利推進下去。你可能在所有的可能性中不斷糾結,試圖在許多「正確的」選項中選擇最好的那個。通過設置(并遵循)一些基本規則,做出來的設計也能更加的統一。
下面是為初級設計師準備的,不需要很多的經驗,就可以快速掌握這些技巧。

讓我們從頭開始捋一捋。你希望你的設計看起來很好,值得信賴,需要不惜一切代價避免混亂。為了實現這一點,擁有一個完整的系統性思維是非常重要的。
開發也期待設計師善用系統性思維,他們喜歡條理清晰的設計,這樣他們的工作會更容易。
無論是調整文字大小、圖片大小,還是調整留白,都沒有關系,前提是需要確定每個元素的大小。我敢打賭你一定遇到過這種情況:你曾經為一個元素選擇了一個大小,五分鐘后改了一次,然而沒多久又改了一次,也許最后改了無數次才確定下來。
哪種尺寸最合適?可能是你試過的某一個尺寸,但其實應該避免這個無止境的浪費時間陷阱!
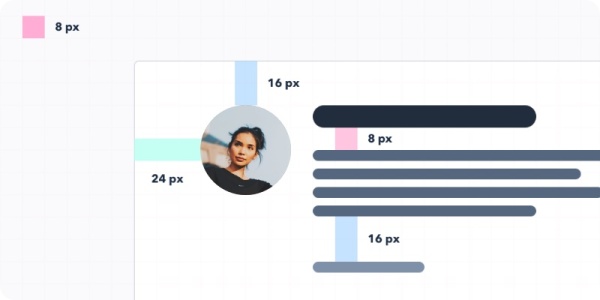
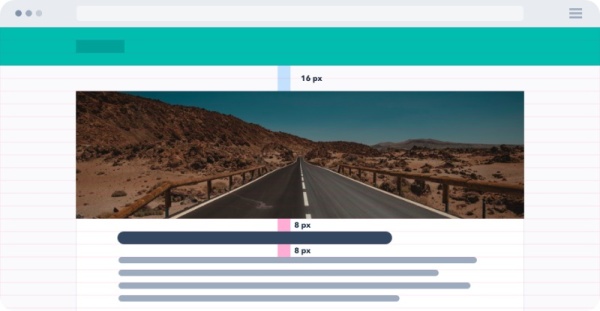
首先選擇基本單元:8像素網格
為了使整個設計看起來更簡潔,最好先設置基準單位,然后再確定所有的尺寸。具體選擇多少本來應該由你來定,但通常,最好的選擇是堅持一些經過驗證的規則。其中一條規則是以 8 像素的倍數來調整和移動元素的大小。這條規則會使決策更有效率。
px 和 dp:「dp」這個詞也被用在界面設計和原型設計中。「dp」是「密度無關像素」的縮寫。「這個單位是以 160 dpi 的屏幕為基準的,1 個 dp 等于 160 dpi 屏幕上的 1 個像素,等于320 dpi 屏幕上的 2 個像素,以此類推。數學換算公式是’ px = dp * (dpi/160) ‘。
注:如果使用的是較小的元素或對象,也可以使用 4 像素的增量,而不是 8 像素的增量——偶爾可以根據需要進行進一步的調整。
但為什么是8像素呢?
這里有幾個原因可以解釋為什么 8 經常像一個「神奇的數字」:
8 像素是一個足夠的最小「增量」。
8 是一個很好的數,因為它能被 4 和 2 整除。
如果使用 8,就可以輕松地調整任何元素的大小,而不會出現半像素,比如 8 / 2 = 4、4 / 2 = 2 和 2 / 2 = 1。另一方面,如果你從 10 開始,你會得到 5 個像素,然后是 2.5 個像素,然后是 1.25 個像素。在設計界面時,盡可能避免一半像素。通過使用完整像素,設計中的元素將對齊到精確的像素邊界,最終看起來更清晰。
8 的倍數(8、16、24、32、40、48、56、64、72、80等)與二進制值(1、2、4、8、16、32、64、128、256、512等)交織在一起。(彩云注:對程序很友好)
最后,這些數字也很容易記住。
使用8像素網格的優點是什么?
作為設計師,決策時間是非常寶貴的。這將使你更快、更有效率。
如果跟開發對接,這能創建一個體系幫助團隊提升效率。如果開發需要進行一些快速修改,他可以將值調整為 8 像素的增量。這能確保一致性和有規律。
當人們訪問你設計的網站時,他們會感到很舒服,增強信任感和用戶體驗度(彩云注:秩序感能讓用戶獲得信任和舒服的感受)。


使用網格布局所有元素
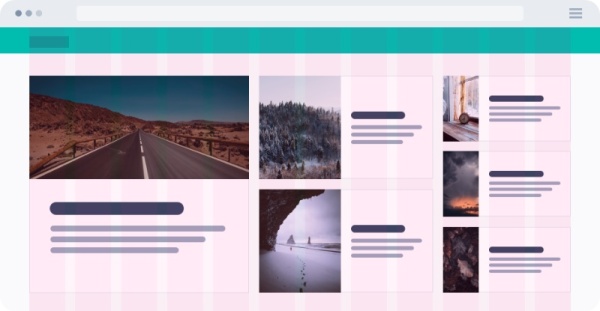
1. 水平網格
我相信你在設計網站時已經使用過網格了,使用網格可以幫助你準確地將所有元素放置在界面上。
網格形成界面的骨架,并決定可以將元素放置在何處。模板化定義了清晰的邊界,這樣設計就會更加一致。用上網格系統,可以更容易地決定將元素放在哪里。當經驗越來越豐富時,調整界面就會更加得心應手。
但是如何創建這個網格呢?我們將在下面討論具體問題。基本上,列的數量和大小可能是隨機的,這取決于你的需要。設計越細致,網格需要的列就越多。如果還是拿不準,就應該向有經驗的同事尋求幫助。

2. 垂直網格
與水平網格類似,在設計中保持垂直距離的一致性也很重要,就像電子表格中的行一樣,它們可以幫助保持文本的均勻間隔。
這些行應該要多大?再說一次,這取決于你的需要。然而,我建議使用 8 像素或 8 的倍數(如 16)重新定義元素或文本要對齊的邊界。

選擇正確的字體大小
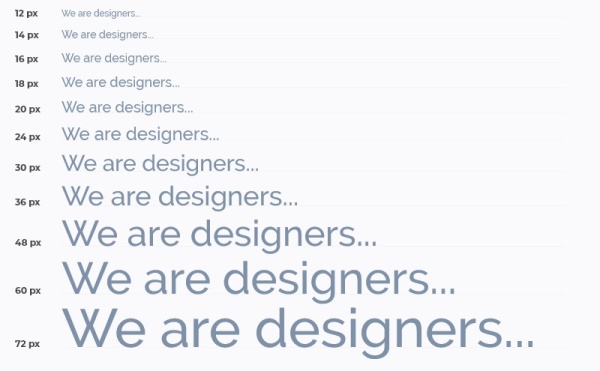
如果你仔細觀察一些精心設計的字體,會發現字體大小的一致性。這是有原因的。
注:要記住,在你的設計中只需要兩個,也許三個字體大小。但是,如何選擇正確的字體并使它們協同工作超出了本教程的范圍。
首先定義一些在整個項目中使用的關鍵字體大小。(例如,使用 30,31 和 32 像素是很愚蠢的。相反,應該將這三種非常相似的尺寸合并成一個。)
標準字體大小有兩個好處:
設計會更一致,更優雅。
它將加快設計過程,讓你更有效率。
字體大小
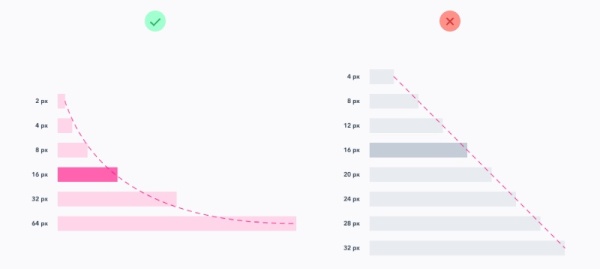
定義字體大小時,請確保不要以相同的增量增加大小。當放大文本時,它應該是非線性的。這意味著創建的文本越大,增量應該越大。

假設有一個文本,字體大小為 12 像素,你想放大它,然后嘗試用 14 像素,你很滿意。但然后想象你有一個大標題(40 像素),你想讓它更大。你能把尺寸從 40 像素增加到 42 像素嗎?當然不可以。在視覺上,文本需要更大的改變。設計時可能需要將其增加 24 個像素,從而得到一個更大的 64 像素的標題。
簡而言之,這意味著文本越大,需要使用的增量就越大。這個非常簡單的原則不僅適用于文本,也適用于按鈕的大小、空白和其他所有元素。(彩云注:兩個元素之間的尺寸差別一定要明顯,很接近的話就會給人感覺是出問題了。)
它通常基于一個幾何級數。這是一個非常有用的圖表,顯示字體比例:

然而,對于排版來說,一種行之有效的方法是使用一套經過經驗驗證的字體尺寸。比例是 12、14、16、18、20、24、30、36、48、60 和 72 像素。

行高
一旦定義了所有的字體大小,就要注意行高了。對于行高,再次使用 4 像素的增量。例如,對于 16 像素的文本,我們將行高設置為 24 像素。如果你想讓文字更有呼吸感,那么將行高增加 4 個像素到 28。
顏色的各種組合太多了,如果你不預先定義顏色的深淺,就會浪費太多時間。你不能把自己局限于黑色、白色,藍色這類明確的顏色。對于每一種顏色,都需要其他的色調,提前設置好它們是很重要的,這樣在整個設計項目中顏色是能成體系的。為每種顏色準備5到10種色調,我喜歡為每種顏色定義9種色調。
讓我們仔細看看顏色的深淺。
為什么每種顏色有9種色調?
第一個優點是顏色命名。無論使用的是設計軟件還是 CSS 代碼,都將從這個技巧中獲益。每個陰影將被分配一個數字,例如 100、200、300、400、500、600、700、800 和 900。(為什么幾百?來源于 css 中的對自重的定義,文章鏈接:https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight)。
其次,9 是定義顏色的方便數字。準備這些色調的最好方法是準備一排 9 個方塊,用顏色填充方塊。中間的是基準色,然后,定義最亮的色調(在最左邊)和最暗的色調(在最右邊)。下一步是設置色調之間的顏色。

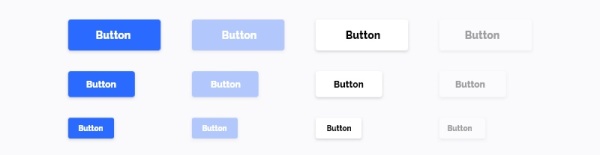
準備元素的不同大小、類型和狀態
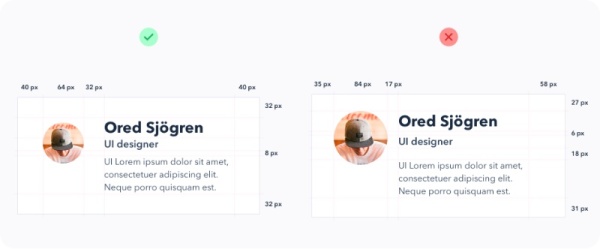
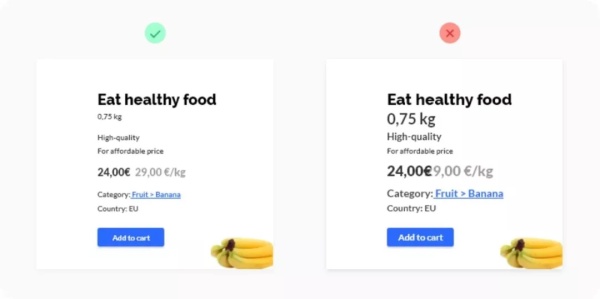
在設計時,通常會使用無數的圖標、按鈕和其他組件。同樣,最好提前準備好幾個尺寸,并將選項限制在盡可能少的范圍內。在設計過程中,不要添加其他尺寸,也不要試圖調整組件的尺寸以滿足需要。相反,只使用已經定義的那些,整個設計就會更加一致和干凈。
讓我們以按鈕為例。開始時,需要定義它們的層次結構。為此,創建一個包含主操作的按鈕,一個包含次要操作的按鈕,或者另一個包要次次要操作的按鈕。對于每個按鈕,指定其狀態(激活、未激活)和顏色變體。總之盡量將元素的數量減少到最重要的元素(彩云注:目的在于盡量要減少選擇的時間,和保證一致性,提升設計效率和質量)。

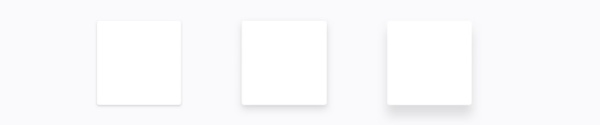
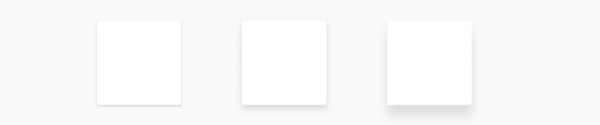
定義其他元素的屬性
UI 設計師經常在設計中使用投影。然而,對于缺乏經驗的設計師來說,投影有時會是一種掙扎。做投影時,必須設置投影沿 x 軸和 y 軸的距離,以及模糊半徑、顏色和透明度。投影可能要花很多時間來調整,這就是為什么要在深入設計之前準備它們。提前備好投影組件(使用與顏色相同的方法),然后在整個設計過程中應用它們。
此外,還要注意將使用的元素的所有其他屬性確定好,如角半徑、透明度和顏色梯度。


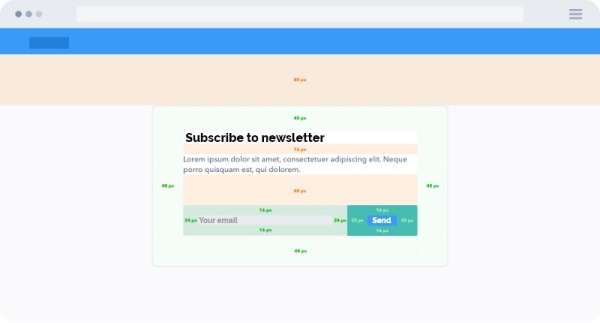
留白
適當地調整留白很重要。不管是從外部(空白)還是從內部(填充)調整元素,都應該再次依賴于魔術數字 8,將偏移量增加 8 像素(小的元素增加 4 像素)。與字體大小一樣,間距越大,增量就必須越大(同樣,最好預先定義這些增量)。

為了使設計清晰一致,在整個過程中定義一些邊界和清晰的流程。
在設計每一個元素時,請記住以下幾點:
看看是否已經在設計中使用了它。如果是,多重復利用。
遵循水平和垂直的節奏,并使用在開始時定義的步驟調整元素的大小。
避免復雜的決定和無休止的像素大戰,需要有一個適當的體系。
不要兩次創建相同的元素。如果設計中有秩序,你的工作將會更好、更有效率,設計將能夠更快地迭代,跟開發的對接也會更加順暢。開發將根據你做的設計風格提前設置好變量,所以要清楚地定義它們。最后將得到一個干凈的設計,開發也能寫出更好、更可持續的代碼。
感謝你的閱讀,相信你對“提高UI設計效率的8個實用技巧分別是什么”這一問題有一定的了解,快去動手實踐吧,如果想了解更多相關知識點,可以關注億速云網站!小編會繼續為大家帶來更好的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。