您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下繪制UML圖時應避免的問題有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
繪制整潔的UML圖
不管您喜歡與否,諸如統一建模語言(UML)類模型和用例模型這樣的軟件圖往往是根據它們的外觀來判定其好壞的。看上去整潔的圖比看上去雜亂的圖更容易受到讀者--常常是您的用戶或高級經理--的青睞。
我很愿意描述幾個重要的經驗法則,這些法則將使您比其他建模同仁做得更好。這些雖然簡單但很關鍵的建議主要集中在如何安排組成軟件圖(包括UML類模型、用例模型,甚至持久模型)的那些框和線條,并因此適用于所有種類的圖。
要繪制一個外觀整潔的圖,您應該避免:
◆大小不一的框
◆對角線
◆交叉線
◆曲線
◆混亂的圖
◆不必要的細節
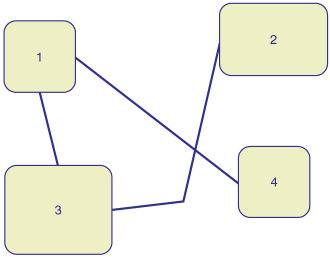
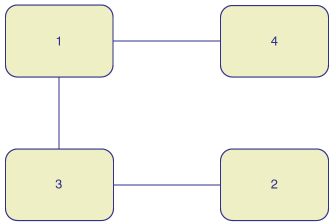
讓我們從一個示例開始。在圖1和2中,您可以看到兩個用兩種不同風格繪制UML圖。***個復雜,沒有章法,而第二個簡單,組織良好(雖然有些乏味)。您認為哪個設計更好呢?大多數人都會贊成第二個看上去更好一些,因為雖然這兩種設計在功能上是相等的,但第二個的安排更整潔。
圖1.“雜亂”的圖

圖2“整潔”的圖內容導航

1.繪制UML圖應避免大小不一的框
如何對圖1加以改進呢?首先,確保所有框的大小都一樣。大框看上去比小框更重要一些,如果這是您嘗試表達的,那么這樣做沒錯--但如果讓我選的話,我寧愿將所有框保持相同的大小。這種方法最適合于“UML用例”圖,因為其中的所有用例框和參與者符號可以很方便地統一成一樣,此外還適用于“UML協作圖”、“UML序列圖”和“UML用戶界面流程圖”。對于框中包含的信息量不同的圖,例如“UML類圖”(其中個別類有數量不等的屬性和操作),或者“UML狀態圖表圖”和“持久”(數據)模型,那就有一些困難了。
2.繪制UML圖應避免對角線
圖2與圖1的另一個不同之處在于它沒有任何對角線。我是通過重新安排框來消除對角線的,就好象它們在一個網格上,使互連的框或者在垂直方向上分離,或者在水平方向上分離。從視覺上說,大多數人對直線更感興趣。
3.繪制UML圖應避免交叉線
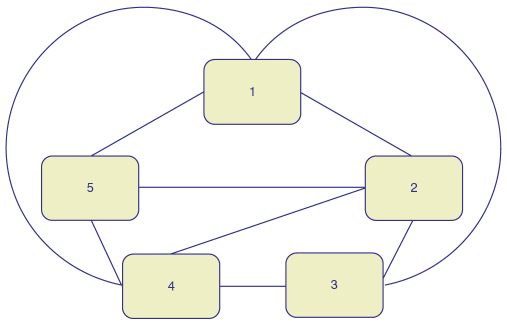
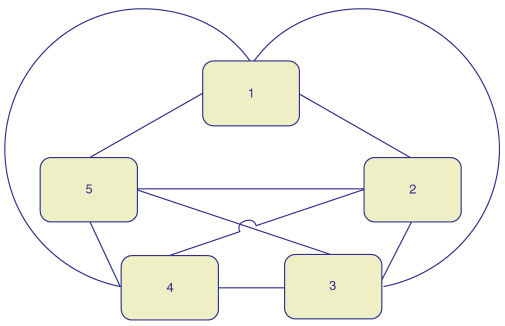
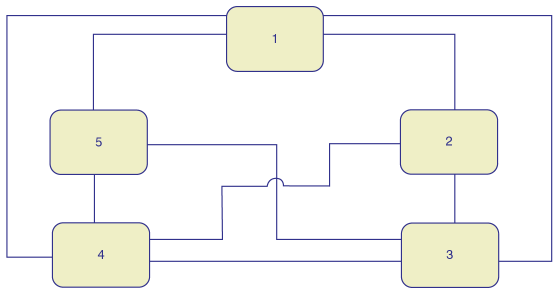
在圖1中,有兩條線相互交叉,我的一個常規經驗法則是應該盡量減少圖中交叉線的數量。通過將一些框移到旁邊,我在短時間內就可以避免使兩條線交叉。可惜,不是總能這樣幸運--您無法總能避免交叉線。在圖3中,我想將5個框全部連接起來,但如果不使至少兩條線相交就無法做到這一點。您可以看到,我沒有其它方法將框3和5連接起來。在不得不交叉線時,我會用適用于電路圖的標準來標記:一條線“跳過”另一條,如圖4所示。跳過的好處是它很清楚地表明線只是在圖上交叉,而不以任何方式連接。
圖3.如何在不交叉線的情況下連接3和5?

圖4.一條線“跳”過另一條內容導航

4.繪制UML圖應避免曲線
您可以在圖5中看出,我對圖4做了更進一步的改進:除去了曲線。人們喜歡看到垂直或水平的直線。這次我又假裝是在網格上繪制圖(實際上這是許多計算機輔助系統工程(CASE)工具的內置特性),然后只需要象在網格上那樣繪制出框和線條。
圖5.圖4的更整潔版本

5.繪制UML圖應避免混亂或復雜的圖
顯示太多細節或者外觀很混亂的圖看上去不太好。***能夠有幾張顯示各種程度的細節的圖,而非一張顯示所有事物的復雜的圖。這就是為什么UML擁有幾種圖的原因之一:一個軟件是如此復雜,以至于我們無法在單一圖上對其所有方面建模。而且,UML允許將包添加到圖中(下星期的技巧主題)。
另一個相關的注意事項是對屏幕或頁面區域的使用。在我看來,一張占據幾頁的圖比將所有內容蜷縮在一起,使它能在一頁上打印出的圖要好得多。您應該給圖留出足夠的空間,使它易于理解。
6.繪制UML圖應避免在圖的美化上浪費太多時間
盡管這些經驗法則非常有效,但無休止地調整圖的外觀總是會增加額外的建模時間。解決這個問題的一個方法是嘗試使圖的外觀保持在大致良好的水平上--您在使用圖時,不需要它非常***。一旦確信圖按照您所需的方式對應用程序建模,就可以開始移動框以避免交叉線,增進其可理解性。
您的主要目標是對系統建模,而不是繪制漂亮的圖。有必要指出這些重要的經驗法則也可以被用來美化低劣的設計。例如,我可以從圖2開始,將它重排成圖1,以使設計看上去比實際的更為復雜--可能使得高級管理人員相信我需要更多時間或資源才能完成工作,或者引導他們避開我不是特別喜歡的備選設計。假設您的動機隨情形而改變,我希望您所處的情形是健康的,您所考慮的最重要的問題是使了不起的設計看上去更引人入勝,而不是在辦公室權術中求生存。
以上是“繪制UML圖時應避免的問題有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。