您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jQuery中內容選擇器與表單選擇器有哪些不同”,在日常操作中,相信很多人在jQuery中內容選擇器與表單選擇器有哪些不同問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jQuery中內容選擇器與表單選擇器有哪些不同”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
內容選擇器
jQuery內容過濾選擇器的過濾規則主要運用在DOM元素所包含的子元素或其文本內容上,主要包括以下四種過濾方法:
內容選擇器4種用法
內容選擇器
選取含有文本內容為“text”的元素
格式:E:contains(text)
包含元素選擇器
選取含有選擇器所匹配的元素的元素
格式: E:has(selector)
空內容選擇器
選取不含任何子元素或文本的空元素
格式: E:empty
非空內容選擇器
選取含有子元素或者文本的元素標簽
格式:E :parent
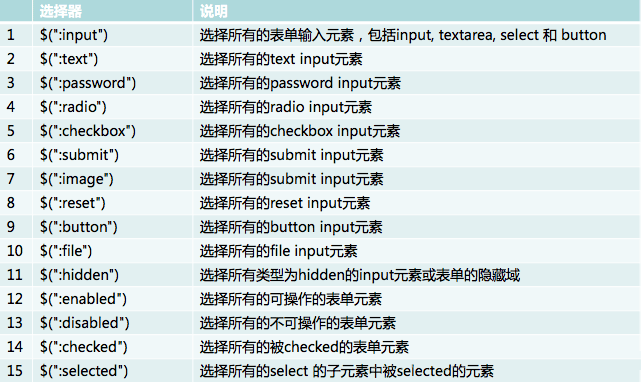
表單元素選擇器
表單元素是指用于獲取指定表單元素的選擇器,表單元素選擇器用于簡化表單的操作.

如操作:
選擇所有內容包含 “is”單詞的段落
找到所有擁有input標簽的div對象
標出所有的非空元素,即擁有子元素或文本的元素
標出所有空元素,即沒有子元素或文本的元素
獲取表單下所有輸入框
所有不可用輸入項
被選中的元素
<script>
$(function(){
//利用:contains獲取包含指定內容的組件,篩選文本內容中包含is單詞的組件
//$("p:contains(special)").css("border" , "1px solid red");
//獲取擁有名為input后代節點的標簽
//$("div:has(input)").css("border" , "1px solid red");
//利用層疊選擇器與has()選擇器最大的不同時,層疊選擇器選中的是input組件,而上面的has則選中的是擁有input組件的div組件
//$("div input").css("border" , "1px solid red");
//利用:parent選擇器獲取所有非空元素
//$("*:parent").css("border" , "1px solid red");
//利用:empty 來獲取所有空元素
//$("*:empty").css("border" , "1px solid red");
//利用:input獲取表單所有元素,:之前什么都不寫默認就是*查詢所有
//$(":input").css("border" , "1px solid red");
//$(":input").css("width" , "200px");
//$("input,select,button").css("border" , "1px solid red");
//獲取所有按鈕
//$(":button , :submit , :reset").css("border" , "1px solid red");
//利用:disabled獲取不可用的表單元素
//$(":disabled").css("border" , "1px solid red");
//下面這句話與之等價
//$("*[disabled='disabled']").css("border" , "1px solid red");
//獲取被選中的單選框或復選框
//$(":checked").css("width" , "100px");
$("*[checked='checked']").css("border" , "1px solid red");
})
</script>到此,關于“jQuery中內容選擇器與表單選擇器有哪些不同”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。