您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么理解JavaScript中的BOM和DOM”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么理解JavaScript中的BOM和DOM”吧!
JavaScript使用心得之BOM和DOM
自從netscape navigator2.0把js引入到瀏覽器中,js可謂與瀏覽器接下了不解之緣,而js在瀏覽器中執行的速度,也是現在各種各樣的瀏覽器展示其牛*的主要指標之一。那BOM和DOM到底是什么類?
BOM:Browser Object Model,是瀏覽器相關的一組特性,由于和瀏覽器相關,那一定沒有統一的標準了,原因是,有ms了......,不過慶幸的是,還是有一些事實標準的。
DOM:Document Object Model,這個就是標準了,由著名的w3c制定,目前***的級別是level 3,不過3還沒有徹底完成,目前主流的瀏覽器都可以支持到(僅僅是支持到哦,并不是完全遵守的)level 2,對html,也就是html4.x,目前***的是4.01,后來w3c向把html統一向xml靠攏,于是就有了xhtml1.0,再后來,w3c想搞一個xhtml2.0,結果進度緩慢,加之各大廠商又不看好,于是就有了html5.0 (很牛的東東,有待嘗試哦)。
對規范有興趣可以瀏覽維基上的一篇文章。
JavaScript使用心得之BOM描述
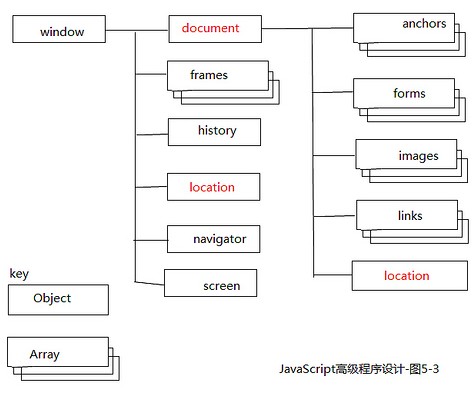
好了,BOM和DOM的歷史就先說到這里了,搞點實質性的東東,先說一下BOM的體系結構:

先從window說起,對于window,最簡單的一句就是它是表示打開頁面的瀏覽器窗口,并不包含頁面的內容。請牢記后一句話,我在最開始的時候,就用它訪問過頁面的內容,結果當然是訪問不到了。
既然是表示瀏覽器的窗口,那就一定包含:
◆新建窗口(window.open()),
◆關閉窗口(window.close()),
◆改變窗口位置(resizeBy(),resizeTo()),
◆移動窗口(moveBy(),moveTo),
還有一些其固有的特性,比如:
◆打開新的連接,并可以指定打開方式
◆彈出系統對話框(alert(),confirm(),prompt()),
◆設置超時與暫停(setTimeout(),setInterval()),
◆狀態欄,
前面的那些操作使用的時候可以查閱文檔,當然能記住更好。不過要注意不同的瀏覽器對這些方法的支持各不一樣,Oh,My God,It's a confusion of world!后兩個操作十分的不專業,***不要使用。
對于特性要羅嗦一下咯,***一個特性,不專業,盡量不要使用,第二和第三個,一看就知道了,也沒啥說的,***個還是有必要說一下的。
提一個問題,如何通過js實現在一個新的窗口打開連接,也就是通過js實現類似點擊
< a href='http://www.sina.com' target='_blank'>sina< /a>
的效果,用location么,錯,雖然location有target這個屬性,但,那是不行的,那怎么解決類?呵呵,答案是使用
window.open('http://www.sina.com','_blank');這句代碼的實際意思是把一個連接在一個指定的框架(frame)內打開,_self
,_top,_blank,這些是專有的框架名。
然后再說一說讓人迷惑的幾個東東,parent,self,top,opener,,怎么樣可區分清楚么?
其中self總是等于window,僅是名字不一樣而已,不過正是由于這個特點,使用它可以使我們的代碼更易于閱讀,而top對象和parent對象,本人認為,只有在多框架(frames)下才會被用到,top對象指向最頂層的框架,也就是當一個頁面使用了frame或iframe時,才會被用到。***opener用于window.open()打開的子窗口。
然后下來說一說document和location對象,首先,我在上面的BOM的體系結構圖中,將這兩個對象標記為了紅顏色,為什么類?簡單,是由于混亂。
document是一個既屬于BOM又屬于DOM的對象,而location對象,則是一個既屬于window,又屬于document的屬性。從BOM的角度來看,document對象中包含了頁面中一些通用的屬性和集合,不過document中的很多屬性(alinkColor,bgColor,fgColor,linkColor,vlinkColor)是可以通過css控制的,所以我的建議是能使用css控制的盡量使用css,而剩下的屬性(lastModifie
d,referrer,title,URL),基本上沒有多大的用處,要說有用的,我認為只有referrer可能有點用,它可以告訴你用戶是怎么訪問到你的頁面的。其實document的主要作用是用于DOM。
location對象表示載入窗口的URL,同時還可以用于解析URL,比如要獲得GET請求后的參數可以使用
location.search
對于history和navigator對象,history對象提供了go(int),back(),forward()方法,他們的功能類似于瀏覽器的前進和后退,不過出于安全的考慮,history僅僅提供導航的功能,要想得到用戶的瀏覽歷史,僅靠這個對象是不行的。
到此,相信大家對“怎么理解JavaScript中的BOM和DOM”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。