您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了關于CSS 3應該知道的五項新技術分別是什么呢,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
CSS是眾所周知且應用廣泛的網站樣式語言,在新版本CSS 3中,新增了一些能夠節省時間的特性。盡管只有當前*瀏覽器版本才能支持這些效果,但了解它們還是必須且很有趣味性的。在我們開始這個教程之前,先來創建整個教程都要使用的基本標記。我們的xHTML需要一下div元素:
1:基本標記

◆#round, 使用CSS 3代碼實現圓角;
◆#indie, 應用個別的幾個圓角;
◆#opacity, 展示新的CSS 3實現不透明度的方式;
◆#shadow,展示不使用Photoshop的情況下,使用CSS 3來實現陰影效果;
◆#resize, 展示如何使用某種CSS來實現重設大小的效果。
綜上所述,我們的xHTML應該是這樣的:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <div id=”wrapper”> <div id=”round”> </div> <div id=”indie”> </div> <div id=”opacity”> </div> <div id=”shadow”> </div> <div id=”resize”> <img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </div> </div> </body> </html>
下面來創建基本CSS文件:
body { background-color: #fff; } #wrapper { width: 100%; height: 100%; } div { width: 300px; height: 300px; margin: 10px; float: left; }
正如你上面看到的,我們給每個div元素300px的寬和高,并讓它們向左浮動,整個頁面的div 都留給我們在后面的工作中添加樣式。
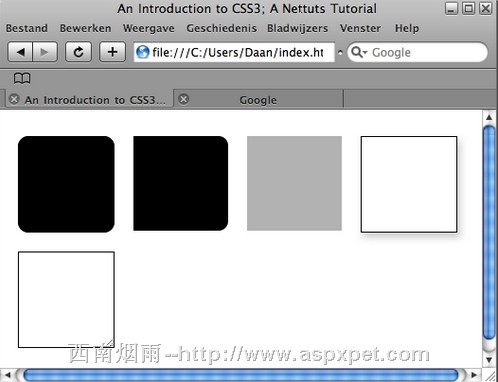
2:圓角
目前而言,創建圓角的方法有很多,但都很麻煩。最常用的方法:首先,你要創建圓角的圖片;然后,你 要創建很多html元素并使用背景圖像的方式顯示 圓角。具體流程你我都很清楚。
這個問題將在CSS3中很簡單的解決掉,那就是叫做“border-radius”的屬性。我們先創 建一個黑色的div元素并給他設置黑色的邊框。 邊框就是要實現“border-radius”屬性效果的前提。
#round { background-color: #000; border: 1px solid #000; }現在你已經創建了div元素,它看起來和你預期的樣子一樣,300px款和高有楞有角且是黑色的。 下面我們來添加實現圓角的代碼,它是如此的簡潔,僅僅需 要兩行代碼。
#round { background-color: #000; border: 1px solid #000; -moz-border-radius: 10px; -webkit-border-radius: 10px; }在這里,我們添加了兩行類似的代碼,-moz-適用于Firefox瀏覽器,而-webkit-則 是用于Safari/Chrome瀏覽器。目前為止IE瀏覽器不支持border-radius屬性,所以如果想讓IE也有圓角效果,那么就要單獨添加圓角了。border-radius這個屬性直譯過來是邊框半徑的意思,就如同Photoshop一樣,它的值越大,圓角也就越大。
3:個別的圓角
如果按照過去的習慣做法,會浪費你很多時間,現在CSS 3能快速解決!我們現在只想讓div的右上和右下是圓角,那么僅需稍作修改:
#indie { background-color: #000; border: 1px solid #000; -moz-border-radius-topright: 10px; -moz-border-radius-bottomright: 10px; -webkit-border-top-left-radius: 10px; -webkit-border-bottom-left-radius: 10px; }試想一下這種做法會用在網頁中的什么元素呢?對!就是標簽式的導航按鈕!
4:以CSS3的方式修改不透明度
現在你可以按慣例編寫幾行代碼來實現不透明度的效果(hack)。不過CSS3簡化了這個流程。這行代碼很好記,僅僅是 “opacity: value;”:#opacity { background-color: #000; opacity: 0.3; }。
5:陰影效果
實現陰影也有很多方法,最常 用的就是使用Photoshop制作成陰影圖片,然后應用到背景屬性中。但 CSS3讓你的工作更有效率,不幸的是,目前只有Safari和Chrome支持這個新特性。僅僅需要一行代碼,不過它有4個不同的值:-webkit-box-shadow: 3px 5px 10px #ccc。
下面我來解釋一下這四個值都代表什么,***個3px是指定陰影與div元素之間的水平(橫向)距離,第二個5px指的是陰影與div之間的垂直(縱向)距離,第三個10px指的是陰影的模糊度(類似于photoshop中的羽化),值越大越細膩。***的值不說大家也知道,就是陰影的顏色。我們最終陰影效果代碼:#shadow { background-color: #fff; border: 1px solid #000; -webkit-box-shadow: 3px 5px 10px #ccc; }。
正如你看到的,我們個這個div設置了白色的背景,黑色的邊框和亮灰色的陰影。
6:調整大小
在新版本的CSS中,調整元素的尺寸已經成為可能(不過目前僅Safari支持)。使用這個代碼以后,我們的元素的右下角會出現一個小三角以提示用戶這個元素是可以調整尺寸的。代碼依然很簡單,可以說僅需要一行代碼,當然你還可以配合使用 一些曾經使用過的屬性,比如”max-width”, “max-height”, “min-width”和 “min-height”.
#resize { background-color: #fff; border: 1px solid #000; resize: both; overflow: auto; }
在這里主要說一下resize和overflow屬性,resize:both;的意思就是所有邊 都可以調整尺寸,它的值還有horizontal和vertical, 顧名思義,就是橫向和縱向。而overflow是為了配合resize工作的,在這里使用auto.
總結
怎么樣,你在這篇文章中有沒有什么收獲呢?雖然現在僅有很少數的瀏覽器支持CSS 3,但不可否認的是CSS 3的確會為我們的工作節省更多的時間。如果你對漸進增強有所了解和認識的話,我想你會欣然接受CSS 3這個強大的新版本的。
上述內容就是關于CSS 3應該知道的五項新技術分別是什么呢,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。