溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery UI中新增Tooltip小工具怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jQuery UI是一套jQuery的頁面UI插件,包含很多種常用的頁面空間,例如Tabs(如本站首頁右上角部分)、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
jQuery UI 1.9中新增了一個Tooltip小工具。代碼:
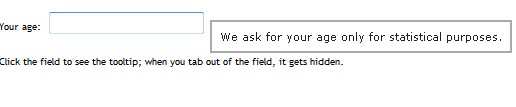
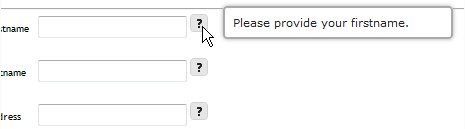
<a title="Details for this link" href="#">Link</a> <script> $("a").tooltip(); </script>當鼠標移到元素上時,tooltip會顯示:


以上是“jQuery UI中新增Tooltip小工具怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。