您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關CSS中padding和margin兩個屬性如何使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
CSS中padding、margin兩個重要屬性的詳細介紹及舉例說明
注: 為什么不翻譯margin和padding? 原因一, 在漢語中并沒有與之相對應的詞語; 原因二: 即使有這樣的詞語, 由于在編寫CSS代碼時, 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實際應用時容易混淆margin和padding的概念。
以下說明margin和padding屬性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制塊級元素之間的距離, 它們是透明不可見的, 對于Fig. 2所示的上右下左margin值均為40px, 因此代碼為:
margin-top: 40px; margin-right: 40px; margin-bottom: 40px; margin-left: 40px;
根據上, 右, 下, 左的順時針規則, 簡寫為
margin: 40px 40px 40px 40px;
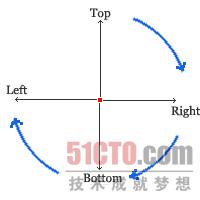
為便于記憶, 請參考下圖:

當上下, 左右margin值分別一致, 可簡寫為:
margin: 40px 40px;
前一個40px代表上下margin值, 后一個40px代表左右margin值.
當上下左右margin值均一致, 可簡寫為:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制塊級元素內部, content與border之間的距離, 其代碼, 簡寫請參考margin屬性的寫法.
至此, 我們已經基本了解margin和padding屬性的基本用法. 但是, 在實際應用中, 卻總是發生一些讓你琢磨不透的事, 而它們又或多或少的與margin有關.
注: 當你想讓兩個元素的content在垂直方向(vertically)分隔時, 既可以選擇padding-top/bottom, 也可以選擇margin-top/bottom, 再此Jorux建議你盡量使用padding-top/bottom來達到你的目的, 這是因為CSS中存在Collapsing margins(折疊的margins)的現象.
Collapsing margins: margins折疊現象只存在于臨近或有從屬關系的元素, 垂直方向的margin中. 文字說明可能讓人費解, 下面用一個例子說明margin-collapsing現象.
例: 在html文件的之間寫入如下代碼:
<div id=”ID1″> <h2 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/> 元素ID1與ID2的margins在垂直方向折疊.h2> div>
在與其外聯的CSS文件中寫入:
* { padding:0; margin:0; } #ID1 { background-color: #333; color: #FFF; margin-top: 10px; margin-bottom: 10px; } #ID2 { font: normal 14px/1.5 Verdana, sans-serif; margin-top: 30px; margin-bottom: 30px; border: 1px solid #F00; }代碼解釋:
1. 在html寫入的代碼表示, 在html中插入id分別為ID1和ID2的兩個塊級元素div, h2;
2. *{padding:0; margin:0;}: 使瀏覽器默認的元素padding和margin值均歸零;
3. #ID1{…}: 使id為ID1的元素div的背景顏色為#333, 字體顏色為#FFF, margin-top/bottom為10px;
4. #ID2{…}: 使id為ID2的元素h2的字體大小為14px, verdana字體, 行高為字體高的150%, 正常粗細. margin-top/bottom為30px, 邊框為1px寬, 紅色實線.
依據以上解釋, 我們應該得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
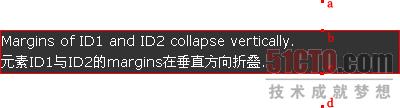
但用瀏覽器打開html文件, 卻得到Example4的效果, 如下圖(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折疊了, 而且ID1應有的margin黑色背景也一同被折疊消失了。
◆為什么會折疊:
造成以上現象的原因是, 我們在CSS中并沒有聲明id為ID1的元素div的height(高), 因此它的高便被設為auto(自動)了. 一旦其值被設為auto, 那么瀏覽器就會認為它的高為子元素ID2的border-top到border-bottom之間的距離, 即Fig. 4中bc的長度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出現了Fig. 4中ab與cd之間的空白區域. 因此父元素ID1的margin-top/bottom因子元素的”紅杏出墻”而被折疊消失了.
如何解決折疊問題: 可能大家最初想到的辦法就是根據折疊發生的原因—auto, 來解決問題. 但是, 在實際操作中, 某些元素如div, h2, p等, 我們是不可能預先知道它的高是多少的, 因此在CSS文件中是不能常規通過聲明元素的高來解決折疊問題.
我們需要在CSS文件中加入如下代碼(紅色部分):
#ID1 { background-color: #333; color: #FFF; margin-top: 10px; margin-bottom: 10px; padding-top:1px; padding-bottom:1px; }或是:
#ID1 { background-color: #333; color: #FFF; margin-top: 10px; margin-bottom: 10px; border-top:1px solid #333; border-bottom:1px solid #333; }通過增加以上代碼, 便可使瀏覽器重新計算ID1的高, 使其為子元素ID2的margin-top/bottom外緣(outer top/bottom)之間的距離, 即Fig. 3中be的距離.
以上就是CSS中padding和margin兩個屬性如何使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。