您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中padding-bottom和padding-right屬性的區別是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
CSS padding-bottom 屬性
定義和用法
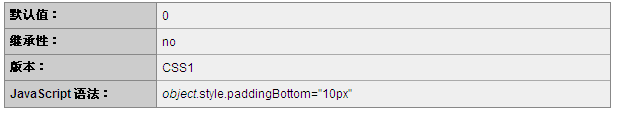
padding-bottom 屬性設置元素的下內邊距(底部空白)。
說明
該屬性設置元素下內邊距的寬度。行內非替換元素上設置的下內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置 p 元素的下內邊距:
p { padding-bottom:2cm; }瀏覽器支持
所有主流瀏覽器都支持 padding-bottom 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
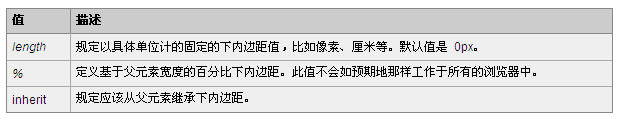
可能的值

CSS padding-right 屬性
定義
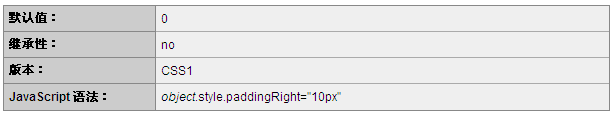
padding-left 屬性設置元素右內邊距(空白)。
注釋:不允許使用負值。

繼承性:No
說明
該屬性設置元素右內邊距的寬度。行內非替換元素上設置的右內邊距僅在元素所生成的***個行內框的右邊出現.
JavaScript 語法
CSS 屬性也可通過一段 JavaScript 被動態地改變。
腳本語法:
object.style.paddingRight="2cm"在我們的 HTML DOM 教程中,您可以找到更多有關 paddingRight 屬性 的細節。
在我們的HTML DOM教程中,您也可以找到完整的 Style 對象參考手冊。
例子
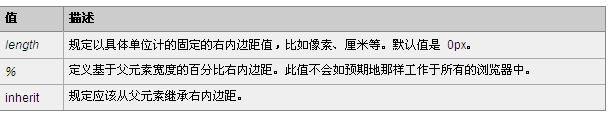
h2 { padding-right: 10px }可能的值

看完上述內容,你們對CSS中padding-bottom和padding-right屬性的區別是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。