您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS+JavaScript怎么實現頁面不同布局的切換”,在日常操作中,相信很多人在CSS+JavaScript怎么實現頁面不同布局的切換問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS+JavaScript怎么實現頁面不同布局的切換”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
CSS+JavaScript實現頁面不同布局的切換
一、關于顯示方式的切換
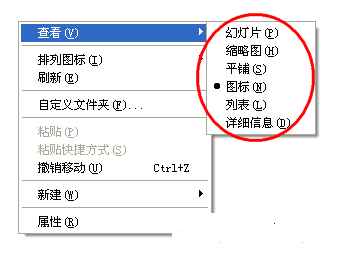
CSS顯示方式的切換很常見,最常見的莫過于在文件夾中查看文件的時候,我們可以選擇“平鋪”、“圖標”、“列表”、“詳細信息”等,如下圖所示:

這是一個不錯的功能,可以讓用戶自定義一些自己喜歡的偏好的顯示方式,我們再web頁面上,同樣可以做。這可能說是一種提高用戶體驗的方法。
獲取您見過看某篇文章時,在某個地方會有“大 – 中 – 小”的文字大小切換按鈕,我們這里的布局切換與此類似,不過改變的內容或許有差異,復雜度也不一樣,布局切換顯然要復雜的多。
二、CSS平鋪顯示與列表顯示布局的切換
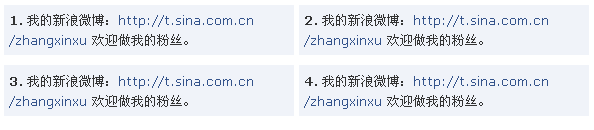
所謂“CSS平鋪顯示”,就像地面磚一樣,一塊一塊排列的。

“CSS列表顯示”就是一列一列的顯示。

上面兩張圖截自demo。
您可以狠狠地點擊這里:平鋪顯示與列表顯示布局的切換demo
demo測試方法就是點擊類似于下面標示的圖標按鈕(下同):

原理簡述:
實現的原理說穿了,很簡單,就是使用CSS切換列表元素父標簽的class,不同的class對應不同的布局方式。舉個簡單的例子吧:
如下樣式代碼:
ul.repeat li{width:45%; float:left;}則
<ul><li>***段</li><li>第二段</li></ul>
就是列表顯示,而
<ul class="repeat"><li>***段</li><li>第二段</li></ul>
就是平鋪,兩者的差別僅僅在于ul的class不同而已。
本文下面兩個顯示的切換也是同樣的原理,至于細節,您可以參見demo頁面顯示的代碼,相信不難理解。
三、CSS列表布局與詳細信息布局的切換
這里的切換指的是信息透露多少的切換,舉個例子,一張照片會有照片本身,照片標題,照片描述,拍攝時間,拍攝相機等等信息,我們就可以通過切換顯示那些類別的信息。
您可以對比下面兩種demo截圖:

與

您可以狠狠地點擊這里:詳細信息與列表顯示demo,demo使用方法以及原理與上面一致,不贅述。
四、綜合:信息顯示及布局的同時切換
此段我使用了圖片做了個demo,您可以狠狠地點擊這里:信息顯示及布局的同時切換demo
點擊下圖所示位置進行切換:

于是您會看到類似下面的切換效果:

與

到此,關于“CSS+JavaScript怎么實現頁面不同布局的切換”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。