溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了android點擊按鈕切換不同布局的具體代碼,供大家參考,具體內容如下
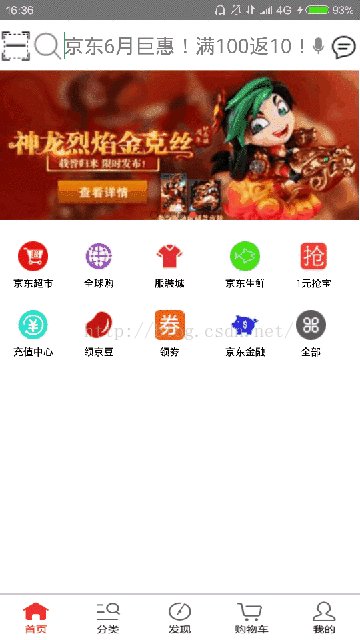
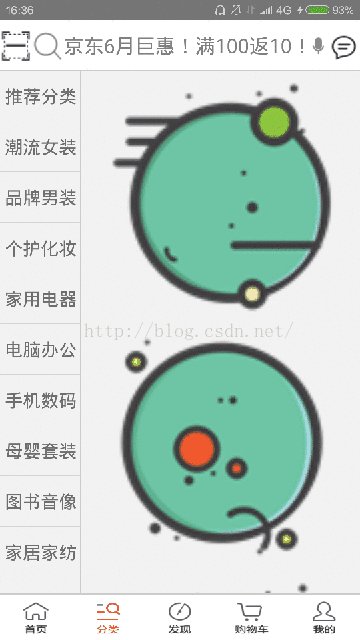
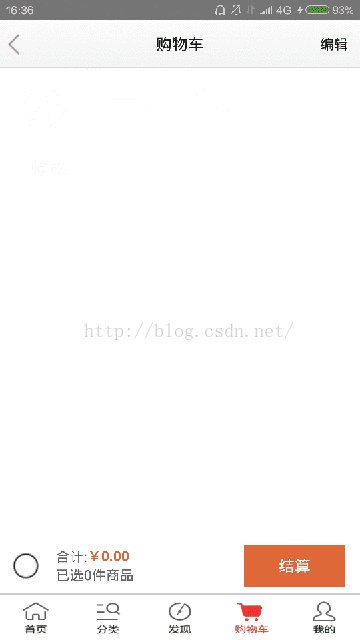
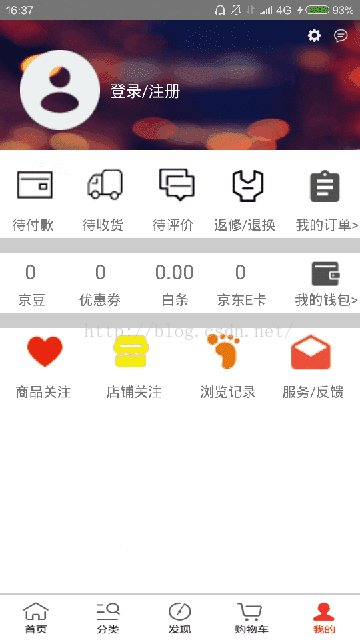
先上效果圖:

如圖所示,實現點擊下面的按鈕切換不同的fragment布局;
不說了,先上主MainActivity代碼:
MainActivity.java:
package com.example.xh.twostylefragment;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//定義5個fragment
private MyFragment f1;
private MyFragment2 f2;
private MyFragment3 f3;
private MyFragment4 f4;
private MyFragment5 f5;
//定義底部5個按鈕
private Button foot1;
private Button foot2;
private Button foot3;
private Button foot4;
private Button foot5;
int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
foot1 = (Button) findViewById(R.id.btn1);//注冊按鈕
foot2 = (Button) findViewById(R.id.btn2);
foot3 = (Button) findViewById(R.id.btn3);
foot4 = (Button) findViewById(R.id.btn4);
foot5 = (Button) findViewById(R.id.btn5);
foot1.setOnClickListener(this);//對按鈕設置監聽
foot2.setOnClickListener(this);
foot3.setOnClickListener(this);
foot4.setOnClickListener(this);
foot5.setOnClickListener(this);
//第一次初始化首頁默認顯示第一個fragment
initFragment1();
}
//顯示第一個fragment
private void initFragment1(){
//開啟事務,fragment的控制是由事務來實現的
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//第一種方式(add),初始化fragment并添加到事務中,如果為null就new一個
if(f1 == null){
f1 = new MyFragment();
transaction.add(R.id.main_frame_layout, f1);
}
//隱藏所有fragment
hideFragment(transaction);
//顯示需要顯示的fragment
transaction.show(f1);
//第二種方式(replace),初始化fragment
// if(f1 == null){
// f1 = new MyFragment("首頁");
// }
// transaction.replace(R.id.main_frame_layout, f1);
//提交事務
transaction.commit();
}
//顯示第二個fragment
private void initFragment2(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f2 == null){
f2 = new MyFragment2();
transaction.add(R.id.main_frame_layout,f2);
}
hideFragment(transaction);
transaction.show(f2);
// if(f2 == null) {
// f2 = new MyFragment("分類");
// }
// transaction.replace(R.id.main_frame_layout, f2);
transaction.commit();
}
//顯示第三個fragment
private void initFragment3(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f3 == null){
f3 = new MyFragment3();
transaction.add(R.id.main_frame_layout,f3);
}
hideFragment(transaction);
transaction.show(f3);
// if(f3 == null) {
// f3 = new MyFragment("發現");
// }
// transaction.replace(R.id.main_frame_layout, f3);
transaction.commit();
}
private void initFragment4(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f4 == null){
f4 = new MyFragment4();
transaction.add(R.id.main_frame_layout,f4);
}
hideFragment(transaction);
transaction.show(f4);
// if(f4 == null) {
// f4 = new MyFragment("購物車");
// }
// transaction.replace(R.id.main_frame_layout, f4);
transaction.commit();
}
private void initFragment5(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f5 == null){
f5 = new MyFragment5();
transaction.add(R.id.main_frame_layout,f5);
}
hideFragment(transaction);
transaction.show(f5);
// if(f5 == null) {
// f5 = new MyFragment("我的);
// }
// transaction.replace(R.id.main_frame_layout, f5);
transaction.commit();
}
//隱藏所有的fragment
private void hideFragment(FragmentTransaction transaction){
if(f1 != null){
transaction.hide(f1);
}
if(f2 != null){
transaction.hide(f2);
}
if(f3 != null){
transaction.hide(f3);
}
if(f4 != null){
transaction.hide(f4);
}
if(f5 != null){
transaction.hide(f5);
}
}
@Override
public void onClick(View v) {//點擊哪個按鈕就顯示哪個fragment;
if(v == foot1){
initFragment1();
}else if(v == foot2){
initFragment2();
}else if(v == foot3){
initFragment3();
}else if(v == foot4){
initFragment4();
}else if(v == foot5){
initFragment5();
}
}
}
大家需要創建5個fragment,還有對應的xml文件,這里我給大家展示我創建的MyFragment4.java:
package com.example.xh.twostylefragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2016/7/8.
*/
public class MyFragment4 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.shoppingcar,container,false);//用view保存shoppingcar.xml布局,大家可以
return view; //自己創建一個xml.
}
}
差不多就是這樣的了,有問題大家可以提出來。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。