您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS控件在IFrame中怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
IFrame應用JS控件
概述
IFrame應用JS控件是為了保證開發人員可以方便獲得網易夢幻人生平臺等數據的同時,快速的進行應用開發,并給用戶更好的展示效果和更方便的信息共享。
使用
開發人員只需要在網頁文件引入我們提供的JS文件。
a.若服務器文件編碼為GBK,導入如下:
<scripttypescripttype="text/javascript" src="http://apps.163.com/js/netease/mylife/NeApps.js"> </script>
b.若服務器文件編碼為UTF-8,導入如下:
<scripttypescripttype="text/javascript" src="http://apps.163.com/js/netease/mylife/NeApps-utf8.js"> </script>
示例
◆卡片
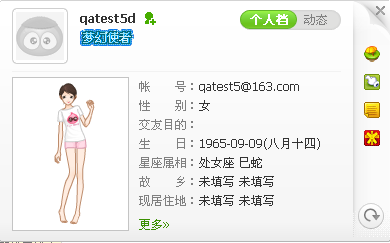
直接在需要使用的鏈接上調用NeAppsUI.showCard(uid,e),其中uid為用戶id,e為事件。示例如下:
<atitleatitle="點擊人名卡片"class="fc02" onclick="NeAppsUI.showCard('1034',event)" href="javascript:void(0);">我是qatest5</a>頁面得到的效果如下:

◆好友選擇
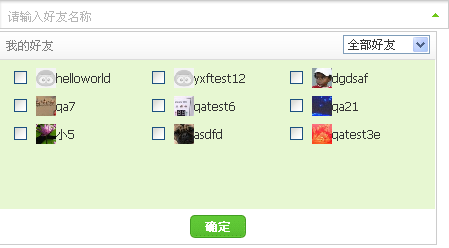
直接在需要使用的文件上調用NeAppsUI.showFriends(elementId,options)函數,可以加入可選參數isMultiple(是否多選)和width(寬度)。
示例如下:
<divstyledivstyle="margin-top:200px; width:450px"id="friendselect"><b></b> </div> <script>NeAppsUI.showFriends("friendselect", {isMultiple:true}) </script>頁面得到的效果如下:

選擇用戶后,再通過NeAppsUI.getFriends()得到好友選擇列表(friendSelectObject)。
當friendSelectObject有值的時候。即用戶存在好友時,其內部的單個對象的值示例如下:
s3.gender="M";s3.groupId=35001;s3.nickNamePy="qatest6"; s3.nickname="qatest6"; s3.smallImg="http://st.dream.163.com/style/images/framework/user_default_small.gif"; s3.userId=970865;s3.userName="qatest6";
即每個對象里面包括:gender,userId,groupId,nickNamePy,nickname,smallImg,userName屬性,通過如下方式得到即可。
if(NeAppsUI.getFriends()._$getSelected().length<1) { alert("嘿嘿,請選擇一個好友"); returnfalse; } alert(NeAppsUI.getFriends()._$getSelected()[0].userId+friendSelectObject._$getSelected()[0].userName);◆心情
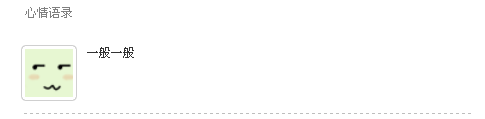
直接在需要使用的文件上調用NeAppsUI.showFeeling(elementId)函數,其中elementId為表單元素ID。示例如下:
<divstyledivstyle="margin:200px100px;width:450px" class=""id="testfeeling"style="height:28px;"><b></b></div> <script>NeAppsUI.showFeeling('testfeeling')</script>頁面得到的效果如下:

◆JS參數
JS得到服務器上傳遞的參數。如得到所有的參數數組,可如下調用:
<script>NeAppsUI.request()</script> ,得到某一個參數值可<script>NeAppsUI.request()['st']</script>
st也可以直接通過NeAppsUI.getSt()獲得
感謝各位的閱讀!關于“JS控件在IFrame中怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。