您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用JavaScript實現表格數據管理的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
用JavaScript 實現了表格數據管理的以下幾個功能:
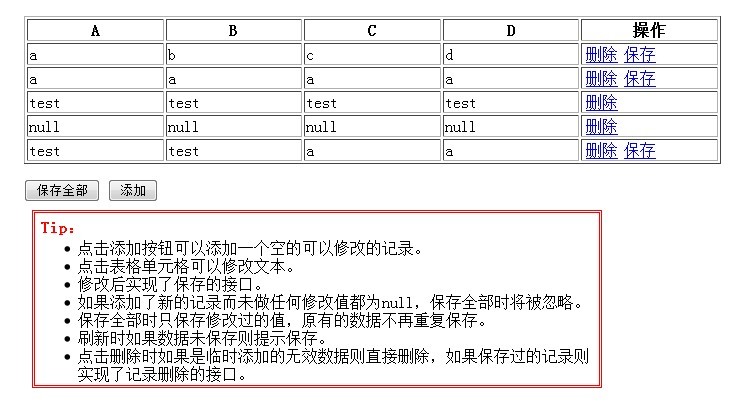
· 點擊添加按鈕可以添加一個空的可以修改的記錄。
· 點擊表格單元格可以修改文本。
· 修改后實現了保存的接口。
· 如果添加了新的記錄而未做任何修改值都為null,保存全部時將被忽略。
· 保存全部時只保存修改過的值,原有的數據不再重復保存。
· 刷新時如果數據未保存則提示保存。
· 點擊刪除時如果是臨時添加的無效數據則直接刪除,如果保存過的記錄則實現了記錄刪除的接口。
考慮到嵌套的比較多就沒有使用form表單,用JavaScript 直接解析dom來分離出了要傳遞的數據。
先看下運行的效果圖:

JavaScript 的代碼如下,其中注釋較多就不解釋了:
var JCRUD=function(tb,colnum,saveAllBtn,add,ajaxSaver,allAjaxSaver,ajaxDeler){ var del = tb.getElementsByTagName('a'); var span = tb.getElementsByTagName('span'); var ctr=[];/* 保存修改的tr對象 */ var delEvent = function(){ var dder = this.parentNode.parentNode; this.data=[]; for(var i=0; i<dder.children.length-1; i++) this.data[i] = dder.children[i].children[0].firstChild.nodeValue; var tag = 0; for(var j=0; j<this.data.length; j++){ if(this.data[j]!=='null'){/* 如果修改了單元格的默認值,這里也做相應修改 */ tag=1; break; } } for(var k=0; k<ctr.length; k++) if(ctr[k]===dder) ctr.splice(k,1); dder.parentNode.removeChild(dder); if(tag==1) ajaxDeler.call(this); }; var spanEvent = function(){/* 點擊生成修改框 */ var value = this.firstChild.nodeValue; var input = document.createElement('input'); input.value = value; this.parentNode.appendChild(input); this.parentNode.removeChild(this); input.focus(); input.onblur = function(){/* 失去焦點移除修改框 */ var span = document.createElement('span'); span.appendChild(document.createTextNode(this.value?this.value:'null'));/* 如果修改了單元格的默認值,這里也做相應修改 */ span.onclick =spanEvent; this.parentNode.appendChild(span); this.parentNode.removeChild(this); if(value!=this.value){/* 如果內容改變生成保存按鈕 */ var tr = span.parentNode.parentNode tds = tr.children; btns = tds[colnum-1].getElementsByTagName('a'); for(var i=0; i<btns.length; i++){ if(btns[i].firstChild.nodeValue!='保存'){ var saver = document.createElement('a'); saver.href="javascript:;"; saver.appendChild(document.createTextNode('保存')); }else{ var saver = btns[i]; } } tds[tds.length-1].appendChild(saver); var tag=0; for(var k=0; k<ctr.length; k++) if(ctr[k]===tr) tag=1; if(tag==-0) ctr.push(tr); saver.onclick=function(){/* 添加保存處理事件 */ this.data = []; for(var i=0; i<tds.length-1; i++) this.data[i] = this.parentNode.parentNode.children[i].children[0].firstChild.nodeValue; ajaxSaver.call(this); for(var i=ctr.length-1; i>=0; i--){ if(this.parentNode.parentNode===ctr[i]){ ctr.splice(i,1); } } this.parentNode.removeChild(this); }; } } }; for(var i in del) del[i].onclick = delEvent;/* 給現在有元素添加事件 */ for(var j in span) span[j].onclick = spanEvent; add.onclick = function(){ var tbody = tb.children[0]; var tr = document.createElement('tr'); for(var j=0; j<colnum; j++){ var td = document.createElement('td'); if(j==(colnum-1)){ var del = document.createElement('a'); del.href='javascript:;'; del.appendChild(document.createTextNode('刪除')); del.onclick = delEvent;/* 給新加元素添加事件 */ td.appendChild(del); }else{ var span = document.createElement('span'); span.appendChild(document.createTextNode('null'));/* 如果在添加時修改默認值,在這里修改的 */ td.appendChild(span); span.onclick =spanEvent; } tr.appendChild(td); } tbody.appendChild(tr); }; var getAllData = function(){/* 保存全部的數據解析 */ var allData=[]; for(var i=0; i<ctr.length; i++){ allData[i]=[]; for(var j=0; j<ctr[i].children.length-1; j++) allData[i].push(ctr[i].children[j].children[0].firstChild.nodeValue); ctr[i].children[colnum-1].removeChild(ctr[i].children[colnum-1].children[1]); } ctr=[]; return allData; }; saveAllBtn.onclick = function(){/* 添加保存全部數據保存事件 */ this.allData = getAllData(); if(this.allData.length){ allAjaxSaver.call(this); }else{ alert('No data!'); } }; window.onbeforeunload = function(){/* 刷新提示保存數據 */ if(ctr.length){ var y = confirm('數據還未保存,是否保存數據?') if(y){ saveAllBtn.click(); } } }; };調用時要傳幾個參數,有幾個參數為函數,每個參數都有注釋,調用代碼如下:
var table = document.getElementById('tb'),/* 要操作的表格 */ colnum = 5,/* 這里修改表格的列數 */ saveAllBtn = document.getElementById('SaveAll'),/* 保存全部的按鈕 */ addBtn = document.getElementById('Add'),/* 添加的按鈕 */ saver = function(){ /* 此處可以加上ajax效果與數據庫交互 data是個數組,需要可以改成JSON */ alert('要傳的數據為data數據:"'+this.data+'"此處調用ajax實現后臺保存!實現略……'); }, allSaver = function(){ /* 此處可以加上ajax效果與數據庫交互 data是個數組,需要可以改成JSON */ alert('要傳的數據為allDtat數組:"'+this.allData+'"此處調用ajax實現后臺保存!實現略……'); }, deler = function(){ /* 此處可以加上ajax效果與數據庫交互 data是個數組,需要可以改成JSON */ alert('要傳的數據為data數據:"'+this.data+'"此處調用ajax實現后臺刪除!實現略……'); }; window.JCRUD(table,colnum,saveAllBtn,addBtn,saver,allSaver,deler);可以看出saver、allSaver、deler都是需要自己實現的,這與后臺的實現相關,與本例子也沒有主要關系也就不實現了,只把要傳的數據傳過來供使用。
感謝各位的閱讀!關于“如何使用JavaScript實現表格數據管理”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。