您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Javascript中怎么獲取頁面元素的位置,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、網頁的大小和瀏覽器窗口的大小
首先,要明確兩個基本概念。
一張網頁的全部面積,就是它的大小。通常情況下,網頁的大小由內容和CSS樣式表決定。
瀏覽器窗口的大小,則是指在瀏覽器窗口中看到的那部分網頁面積,又叫做viewport(視口)。
很顯然,如果網頁的內容能夠在瀏覽器窗口中全部顯示(也就是不出現滾動條),那么網頁的大小和瀏覽器窗口的大小是相等的。如果不能全部顯示,則滾動瀏覽器窗口,可以顯示出網頁的各個部分。
二、獲取網頁的大小
網頁上的每個元素,都有clientHeight和clientWidth屬性。這兩個屬性指元素的內容部分再加上padding的所占據的視覺面積,不包括border和滾動條占用的空間。
因此,document元素的clientHeight和clientWidth屬性,就代表了網頁的大小。
function getViewport(){ if (document.compatMode == "BackCompat"){ return { width: document.body.clientWidth, height: document.body.clientHeight } } else { return { width: document.documentElement.clientWidth, height: document.documentElement.clientHeight } } }上面的getViewport函數就可以返回瀏覽器窗口的高和寬。使用的時候,有三個地方需要注意:
1)這個函數必須在頁面加載完成后才能運行,否則document對象還沒生成,瀏覽器會報錯。
2)大多數情況下,都是document.documentElement.clientWidth返回正確值。但是,在IE6的quirks模式中,document.body.clientWidth返回正確的值,因此函數中加入了對文檔模式的判斷。
3)clientWidth和clientHeight都是只讀屬性,不能對它們賦值。
三、獲取網頁大小的另一種方法
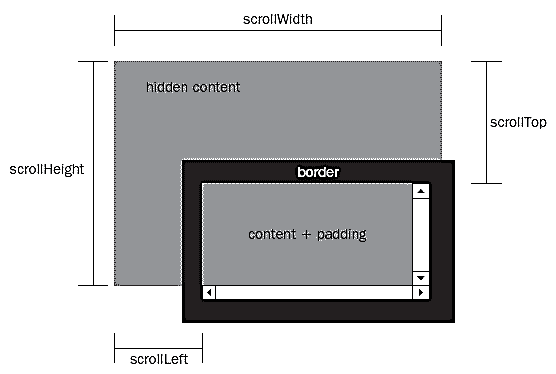
網頁上的每個元素還有scrollHeight和scrollWidth屬性,指包含滾動條在內的該元素的視覺面積。
那么,document對象的scrollHeight和scrollWidth屬性就是網頁的大小,意思就是滾動條滾過的所有長度和寬度。
仿照getViewport()函數,可以寫出getPagearea()函數。
function getPagearea(){ if (document.compatMode == "BackCompat"){ return { width: document.body.scrollWidth, height: document.body.scrollHeight } } else { return { width: document.documentElement.scrollWidth, height: document.documentElement.scrollHeight } } }但是,這個函數有一個問題。如果網頁內容能夠在瀏覽器窗口中全部顯示,不出現滾動條,那么網頁的clientWidth和scrollWidth應該相等。但是實際上,不同瀏覽器有不同的處理,這兩個值未必相等。所以,我們需要取它們之中較大的那個值,因此要對getPagearea()函數進行改寫。
function getPagearea(){ if (document.compatMode == "BackCompat"){ return { width: Math.max(document.body.scrollWidth, document.body.clientWidth), height: Math.max(document.body.scrollHeight, document.body.clientHeight) } } else { return { width: Math.max(document.documentElement.scrollWidth, document.documentElement.clientWidth), height: Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight) } } }四、獲取網頁元素的絕對位置
網頁元素的絕對位置,指該元素的左上角相對于整張網頁左上角的坐標。這個絕對位置要通過計算才能得到。
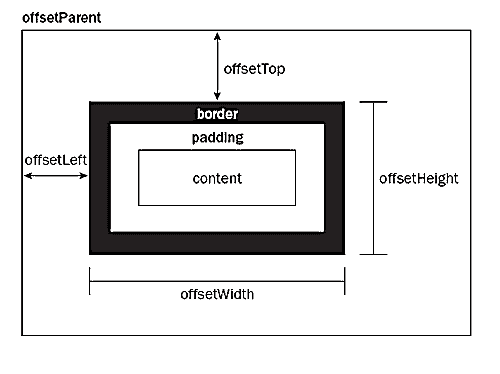
首先,每個元素都有offsetTop和offsetLeft屬性,表示該元素的左上角與父容器(offsetParent對象)左上角的距離。所以,只需要將這兩個值進行累加,就可以得到該元素的絕對坐標。

(圖二 offsetTop和offsetLeft屬性)
下面兩個函數可以用來獲取絕對位置的橫坐標和縱坐標。
function getElementLeft(element){ var actualLeft = element.offsetLeft; var current = element.offsetParent; while (current !== null){ actualLeft += current.offsetLeft; current = current.offsetParent; } return actualLeft; } function getElementTop(element){ var actualTop = element.offsetTop; var current = element.offsetParent; while (current !== null){ actualTop += current.offsetTop; current = current.offsetParent; } return actualTop; }由于在表格和iframe中,offsetParent對象未必等于父容器,所以上面的函數對于表格和iframe中的元素不適用。
五、獲取網頁元素的相對位置
網頁元素的相對位置,指該元素左上角相對于瀏覽器窗口左上角的坐標。
有了絕對位置以后,獲得相對位置就很容易了,只要將絕對坐標減去頁面的滾動條滾動的距離就可以了。滾動條滾動的垂直距離,是document對象的scrollTop屬性;滾動條滾動的水平距離是document對象的scrollLeft屬性。

(圖三 scrollTop和scrollLeft屬性)
對上一節中的兩個函數進行相應的改寫:
function getElementViewLeft(element){ var actualLeft = element.offsetLeft; var current = element.offsetParent; while (current !== null){ actualLeft += current.offsetLeft; current = current.offsetParent; } if (document.compatMode == "BackCompat"){ var elementScrollLeft=document.body.scrollLeft; } else { var elementScrollLeft=document.documentElement.scrollLeft; } return actualLeft-elementScrollLeft; } function getElementViewTop(element){ var actualTop = element.offsetTop; var current = element.offsetParent; while (current !== null){ actualTop += current. offsetTop; current = current.offsetParent; } if (document.compatMode == "BackCompat"){ var elementScrollTop=document.body.scrollTop; } else { var elementScrollTop=document.documentElement.scrollTop; } return actualTop-elementScrollTop; }scrollTop和scrollLeft屬性是可以賦值的,并且會立即自動滾動網頁到相應位置,因此可以利用它們改變網頁元素的相對位置。另外,element.scrollIntoView()方法也有類似作用,可以使網頁元素出現在瀏覽器窗口的左上角。
六、獲取元素位置的快速方法
除了上面的函數以外,還有一種快速方法,可以立刻獲得網頁元素的位置。
那就是使用getBoundingClientRect()方法。它返回一個對象,其中包含了left、right、top、bottom四個屬性,分別對應了該元素的左上角和右下角相對于瀏覽器窗口(viewport)左上角的距離。
所以,網頁元素的相對位置就是
var X= this.getBoundingClientRect().left; var Y =this.getBoundingClientRect().top;
再加上滾動距離,就可以得到絕對位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft; var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
關于Javascript中怎么獲取頁面元素的位置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。