您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關jQuery的實施方案是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
jQuery實施方案.
每個公司的情況都不同.比如我們公司的頁面文件都為用戶控件, 物理路徑和虛擬路徑沒有絕對的關系, 所以無法使用相對路徑(否則生產環境中會找不到文件). 項目繁多, 同一個虛擬目錄的不同文件夾對應不同項目工程等等.
此方案并不是通用的, 但是有些方法可以借鑒, 同時也是希望能和大家一起討論幫忙指正.
一.類庫文件管理方案
存放根路徑: src\Assembly\resource.eLong.Web.Files\Resource\JSLib\jquery\
引用根路徑: http://resource.elong.com/JSLib/jquery/
壓縮版本引用路徑: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
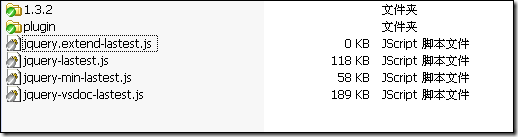
根路徑文件列表:

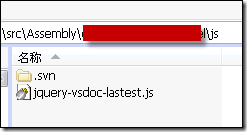
在每一個Web工程項目下面建立js文件夾, 放置 jquery-vsdoc-lastest.js 文件:

說明:
首先將所有版本的jQuery類庫放到靜態服務器上, 并且按照文件夾存放類庫文件. 但是會選出來一個***版本作為引用并且放置在根目錄.
根目錄下面包含如下文件:
| 名稱 | 內容 | 說明 |
| 文件夾1.3.2 | 按照版本號組織的jQuery類庫. | 對于1.3.2即以后的每個jquery版本, 會按照文件夾存放類庫文件. 但是會用***的穩定版本覆蓋各lastest名稱的js文件. |
| 文件夾plugin | 存放插件的文件夾 | 將各種插件以文件夾的形式存放到此路徑下 |
| jquery.extend-lastest.js | elong自己擴展的jQuery方法 | 未來我們將打造自己的javascript類庫.其中有一些核心的類庫放在此文件中. 相當于我們自己的工具類庫. 通過擴展jQuery實現. 主要分為工具函數和包裝集函數兩類. |
| jquery-lastest.js | jQuery未壓縮類庫***版本 | ***的穩定版本的jQuery原始類庫. |
| jquery-min-lastest.js | jQuery壓縮類庫***版本 | ***的穩定版本的jQuery壓縮類庫. |
| jquery-vsdoc-lastest.js | jQuery智能提示類庫***版本 | ***的穩定版本的jQuery智能提示類庫. |
為了在開發時實現智能感知, 還需要將智能感知版本放置在每個web項目的js文件夾中. 因為Web項目眾多所以請以后***個使用者建立此文件夾并放入文件.
二. 類庫引用方案
在所有的頁面head中, ***引用jQuery的類庫, 使用絕對路徑:
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
然后通過if(fasle)引入智能提示版本的腳本塊. 路徑使用"~"從根目錄開始查找. 我在各個頻道的項目源代碼中統一建立js文件夾并且放置jquery-vsdoc-lastest.js***的智能感知版本類庫. 注意此文件不需要打包上傳, 僅用于開發時的智能提示.
這樣可以確保編譯后的頁面只引入了壓縮版本的jQuery類庫.
示例代碼:
<head runat="server"> <title>jQuery 引用方案</title> <script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script> <% if (false){%> <script src="~/js/jquery-vsdoc-lastest.js" ></script> <% }%> </head>說明:
在我們的網站中, 靜態文件存儲在另外一個二級域名resource.elong.com下, 使用了CDN. 為了保證測試環境和正式環境一致只能使用絕對路徑引用jQuery庫. 但是使用絕對路徑引用jQuery智能提示版本后不會出現腳本智能提示. 所以我們通過此特性直接引用絕對路徑的壓縮版本jQuery類庫, 從而巧妙的解決了1.3.2壓縮版本引入后智能提示系統出錯的問題.
雖然動態頁面可以通過 if(false) 取消引入智能提示版本類庫, 但是在HTML頁面上就無法使用服務器語句塊.所以對于HTML頁面需要在開發完畢程序發布前手工刪除智能提示版本的引用.
三. 開發使用方案
jQuery是腳本庫而不是腳本框架, 無法限制使用者如何使用, 所以很容易讓頁面上的腳本變得混亂.
在沒有找到何時的腳本管理框架前, 使用如下方式在頁面上使用腳本:
1. 在頁面底部添加<script>區域, 兩個function分別放置 "事件綁定" 和 "加載時執行" 的語句. 即使在加載時執行的javascript也必須要保證DOM加載完畢后執行. 所以兩個function都被嵌套在$()中保證在DOM加載完畢后調用.
2. 應盡量避免在頭部加載腳本. 必須在頭部加載的可以在頁面head中添加一個script區域.
3."自定義函數"要放在"事件綁定"和"加載時執行"語句塊之上, 并且不需要包含在$()中.
下面是一個完整頁面的示例代碼:
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>jQuery 引用方案</title> <script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script> <% if (false){%> <script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script> <% }%> <script type="text/javascript"> //必須放在頭部加載的語句塊. 盡量避免使用 </script> </head> <body> <div id="divMsg">Hello World!</div> <input id="btnShow" type="button" value="顯示" /> <input id="btnHide" type="button" value="隱藏" /><br /> <input id="btnChange" type="button" value="修改內容為 Hello World, too!" /> <script type="text/javascript" > //用戶自定義方法 function demoMethod(event) { $("#divMsg").hide(500); } //事件綁定 $(function() { $("#btnShow").bind("click", function(event) { $("#divMsg").show(500); }); $("#btnHide").bind("click", demoMethod); $("#btnChange").bind("click", function(event) { $("#divMsg").html("Hello World, too!"); }); }); //加載時執行的語句 $(function() { $("#btnShow").attr("value", "被修改后的顯示按鈕") }); </script> </body> </html>以上就是jQuery的實施方案是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。